HOW TO CREATE A SLIDER WITH TEXT BLOCK OVERLAY
Adding a slider can create a lot of dynamic engagement with your content. I think this is a great item to feature on a custom blog layout! You can also add it to the homepage, or anywhere really!
Adding a slider can create a lot of dynamic engagement with your content. I think this is a great item to feature on a custom blog layout! You can also add it to the homepage, or anywhere really!
This quick customization allows you to customize the design of the caption that appears on top of the image. By adding a background box and some pretty text, your audience will definitely get clicking!
Ready to learn how? Let's do it.
How to create a slider with text block overlay
on your Squarespace website:
First, add a Slider content block to your page (Gallery > Slideshow)
Then add this snippet of code below to your Custom CSS (Design > Custom CSS)
To change the color of the text or background box, change the bold parts of the code below.
/* slider with text overlay */
.sqs-block-gallery .sqs-gallery-block-slideshow {
max-height: 500px !important;
.sqs-gallery-design-stacked-slide {
max-height: 500px !important;
overflow: hidden;
img {
transition: all ease-in-out 300ms !important;
}
}
.meta {
background-color: white;
max-width: 60% !important;
transition: all ease-in-out 700ms !important;
-webkit-transition: all ease-in-out 700ms !important;
-moz-transition: all ease-in-out 700ms !important;
-ms-transition: all ease-in-out 700ms !important;
}
.meta-title {
text-align: center;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 2px;
padding: 6px 20px;
color: #042663;
}
.meta-description p {
text-align: center;
color: #9DB0D8;
font-size: 12px;
letter-spacing: 1px;
padding-top: 4px;
max-width: 550px;
}
.meta-description a:link {
color: #9DB0D8;
text-align: center !important;
}
.sqs-gallery-design-stacked-slide:hover {
img {
-webkit-filter: blur(3px);
filter: blur(3px);
}
}
@media (max-width : 667px) {
.meta {
display: block !important;
max-width: 70% !important;
min-width: 70% !important;
left: 50% !important;
}
.meta-title {
font-size: 12px;
}
.meta-description p {
display: none;
}
}
}
You should now have a slider with text block overlay!
All you have to do now is upload your images and add your Title Captions!
(To do this, hover over a slider image and click the gear icon. Then add your title! If you want to add the "Read Post" text, simply add this to the description box and link it to whatever page or post you'd like.)
And that's it!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
Selling on your website, simplified
Selling on your website does not have to be difficult! Through this webinar with my friend Liz from LizWhite.co, we shared our go-to tips for getting your online sales systems together. The strategies we share will help you feel prepared and not stressed about the process.
Selling on your website does not have to be difficult! That's why Liz from LizWhite.co and I wanted to share our go-to tips for getting your online sales systems together. The strategies we share in our recent webinar will help you take the steps necessary to lock in dream clients without feeling stressed about the process.
Here's a little preview of the topics we covered below:
The Best Way to Collect Email Addresses
Provide people with a reason to trust you with their email. Make sure to share content that really is valuable to them. That way, when they see your emails pop up in their inbox, they will want to open them. (For example, I offer lots of actionable SQSP tips and tricks!).
A great place to feature your opt in is on your homepage. Your opt in is not the usual 'sign up for my email list' button, but a more highlighted feature on your site. Let this stand out on your page with an enticing design like a cute graphic or unique button. You also don't have to limit this opt in to just your homepage! Featuring your newsletter sign-up form on multiple pages throughout your site is always a good idea.
What To Do on Your About Pages
Ultimately people are visiting your About page to learn more about how you can help them, not your life story. The main point of your website is to continually position yourself as an expert. Your About page should just continue to reiterate this to your potential clients.
Consider reframing your about page into a 'Start Here' page. This can blend the about page structure, the person behind the business and what your business can provide to others. This type of page can guide people through a few different routes, such as checking out your blog or hiring you for your services.
A final thought - make sure to add a headshot or photo of yourself on your About page! Crucial. People want to put a face with your name! People buy from people, so keep that in mind. Add a human touch to the digital space!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
In the MOOD boards: Nursery Plans
Every experience, every step of this pregnancy has been a little adventure. Besides buying onesies and enjoying those little kicks getting stronger everyday, I'm also planning for the nursery!
As many of you have probably seen if you hang with me on social media, I'm expecting my first little one mid-August. Every experience, every step of this pregnancy has been a little adventure. Besides buying onesies and enjoying those little kicks getting stronger everyday, I'm also planning for the nursery! And since anytime I plan anything design-related, I make a mood board, I thought I'd share it here with y'all!
A cute little combo of celestial elements with natural wood and wicker elements and (of course!) plants. We are keeping the gender a surprise so this design let's us make the room a cozy fit for a newborn without the "traditional" unisex colors (who decided green and yellow were the go-to anyway??).
Writing to Attract Dream Customers
The point of a website is to communicate. There are words and stories that we need to share! Through the 'Writing to Attract Dream Customers' webinar with Jessica Willingham, we cover topics that you need to keep in mind with your copy.
The point of a website is to communicate. There are words and stories that we need to share! Through the 'Writing to Attract Dream Customers' webinar with Jessica Willingham, we cover topics that you need to keep in mind with your copy.
Want to watch the full webinar replay? Click here for access to the full video! Here's a little preview of the topics we covered below:
Forget the Rules
Everyone can write. As humans, we understand how to tell stories. It is in us! With a little bit of craft, you can write your own copy. Get rid of the idea that you can not write - you totally can! Include terms that you normally use in your everyday conversations. How do you address people? What are some things that you say when you are excited? Consider these types of ideas when composing your copy.
Write conversationally, but keep in mind that your writing needs to mimic the rhythm of your natural speech. Try reading your drafted copy aloud and see if it falls in line with your speech. Language molds to the way that we want to express ourselves. We don't have to mold ourselves to fit the grammatical language. It's your tool to play with! Using direct language is also a great way to connect and speak to your customers. Write to real people.
Be Positive
Touch on your reader's pain points in your copy, but don't throw it all at them on page one. Focus on the positive outcomes that your customer could experience through working with you, not the problems that they are currently facing.
As you compose the copy for your website, each page needs to have momentum that drives the reader to continue to navigate throughout your site, such as an opt in. Give a 'what's next' step. Also, make sure to keep your copy in the present tense. Past tense does not provide a connection to the reader like present tense does.
These are just a few of the topics we shared in the webinar. To check them all out, click here. Make sure to grab a pen and paper for this one, there's a ton jam-packed in there.
Recent Posts
NEED EVEN MORE HELP WITH SQUARESPACE?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
Using Instant Downloads as an Email Opt-In on Squarespace (+ tutorial)
So you've got your email newsletter software set up and ready to go, but you are missing one crucial tidbit - subscribers! One way to get some sign ups is through an instant download on your website.
So you've got your email newsletter software set up and ready to go, but you are missing one crucial tidbit - subscribers! One way to get some sign ups is through a free opt-in on your website. And one way to do this is to make it an instant download straight from your website.
A benefit of an instant download is that you don't have to worry about software automation with your email subscription service. In laymen's terms, this means you don't have to set anything up in MailChimp, ConvertKit, etc. This is handled straight away through your Squarespace site.
Your instant download can be whatever you like from checklists to stock images, you get to create what is available. Keep in mind, this instant download should give potential customers/clients an awesome resource or provide a solution to an issue they might be facing. That way, they will be more willing to turn over their email address and get to the goods.
To learn more about setting up your own instant download on Squarespace, check out the tutorial below:
Like this tutorial video?
Check out the Squarespace Supply Room - a members-only video tutorial library for Squarespace. Get a year-long membership and start soaking up all that good web knowledge. More details this-a-way!
Recent Posts
How to bring your brand to life online
A brand’s online presence is a huge component of sharing your business with the world! How you position your brand online is how you are going to attract your dream clients.
A brand’s online presence is a huge component of sharing your business with the world! How you position your brand online is how you are going to attract your dream clients. During my recent webinar with Devan Danielle from devandanielle.com, we shared everything you need to know about branding your business online. From those client buzzwords to your brand’s overall personality, we talked about it all!
Want to watch the full webinar replay? Click here for access to the full video! Here's a little preview of the topics we covered below:
What You Do vs. Your Title
While your job title with your business can say a lot about what you do, it might not communicate the whole picture. Make sure to use terminology that potential clients will understand. Someone might end up turning away from your business because they get confused about what you are offering. Hone in on your expertise. While you may do a variety of things, having an overall topic or umbrella of services/products helps with clarification as well. This also sets you up as an expert on the topic, leading to referrals and increased recognition. At the end of the day, just be clear about your business along with incorporating yourself into your brand.
Brand Values + Buzzwords
So what is the purpose behind what you do? Not too sure? The definition of your business values can be a gamechanger. Your brand values act as a compass for your business. Decisions, marketing campaigns, client work and more will be clarified thanks to your brand values. Figure out what you value most as a business owner and brainstorm what your ideal client values most as well. Where the two lineup is where you need to be to attract those dream clients. This is where the money is!
Another way to connect with your dream clients is by utilizing your business buzzwords. These are the terms they are searching for on Pinterest, Google, through Instagram hashtags and more. Use these buzzwords on your social media platforms, within your website, newsletters, etc. to increase your connection with these terms for potential clients.
This is just the tip of the iceberg. We covered this and so much more in our webinar! Make sure to watch the full replay for all of tips and tricks we shared! We want to help you bring your brand to life online!
Have questions? Shoot me a DM on Instagram!
Related Posts
Ways to Conquer + Avoid Burnout
Burnout can creep up on you over the course of months or even years and exhaust you to your core rendering you unable to continue doing the work you once loved. Here are a few ways to conquer burnout and even help you avoid it altogether!
Burnout isn't just reserved for CEOs of giant companies or supermoms trying to "do it all." Burnout can creep up on you over the course of months or even years and exhaust you to your core rendering you unable to continue doing the work you once loved.
Think you may be on the road to burnout?
Take this quick little quiz to find out:
Have you become irritable or impatient with clients?
Are you feeling exhausted most of the time or feel unable to be productive?
Have you lost the satisfaction you once had from your work or creative projects?
Are you experiencing a shift in your physical well being (ie: increased headaches, back pains, etc)?
Do you feel stressed on Sunday nights thinking about the week ahead?
If you answered yes to any of these questions, you may want to take a step back. Also, let’s just pause to note that this is normal, it happens and it’s okay. Below are a few ways to alleviate burnout and hopefully help you avoid it altogether.
WAYS TO HELP YOU ALLEVIATE BURNOUT:
1. Take a deep breath -
Meditation might be your answer to tackle your sizzling burnout. Apps like Headspace or Calm walk you through meditation exercises to help recenter you. Even just 10 minutes a day can be so helpful. Even if you don’t dig meditation, try a little mindfulness. Go on a walk without your phone (what!?). Eat dinner without talking, watching or listening to anything or anyone. Fold laundry and focus on each movement of your arms. You can turn anything into a mindfulness practice!
2. Talk to a loved one (or an expert) -
Catching up with a close friend can help break up those stressful schedules. Talk about something other than work to help get your mind off of it. Schedule a coffee date or Zoom hang. Get it on your calendar so that you actually make space for this time. If things feel like you truly can’t get control or are on a super high level of stress and anxiety, it might be a good idea to find a counselor, therapist or coach.
3. Shut it down -
Time to turn off the technology and go analog. Shut down the desktop and turn off the tablet. An electronic free afternoon might be the perfect cure. Still need to get stuff done for work? Try the pen and paper route instead for a bit. If you need to be on your computer, close all your apps and browser tabs. Have JUST ONE THING open. Also try to set screen hours. Say 7:30pm is the cut off time to turn off the TV + phone and instead read or play a game.
WAYS TO HELP YOU AVOID BURNOUT IN THE FUTURE:
1. Learn to say no -
Easier said than done, right? I'm a recovering people-pleaser, so I get it. Learning to say no can help you big time with future burnout. Think of the more meaningful things you can say yes to when you say no to more tedious things. Boundaries in business takes practice, so just know that each time you say no it gets easier. (Hot tip: accept that the other person will likely have uncomfortable feelings about your boundaries and that’s okay.)
2. Save some white space in your schedule -
Overcrowding your schedule means there’s no space for rest. Keeping time slots clear in your planner will help you avoid burnout. Create a standing meeting with yourself weekly (or even daily) to catch up on that favorite show or read a few chapters of a book. Just step back. Remember, rest is not a reward.
3. Give yourself rest -
The best way to avoid burnout is to get plenty of rest. If you can, try stop binging the latest Netflix original and go to sleep early (listen, it’s hard and I get it!). Take the weekend off of work. Plan a vacation and DON'T CHECK EMAIL! Actually allow yourself to rest and reset. If these options feel too big, try smaller moments of rest to start with. Go for a ten minute walk. Get up and stretch before starting your next task. Call someone you love and talk with them for 10 or 15 minutes. Breathe.
Even just being aware of burnout can help. Balance matters and you deserve it!
Related Posts
WHAT IS A FAVICON AND WHY YOU NEED TO ADD ONE TO YOUR WEBSITE
Favicon means “favorite icon.” It is the little icon at the top of a website’s browser tab. It also helps users identify a website. Here's why you need this little design detail.
What is a favicon?
Favicon means “favorite icon.” It is the little icon at the top of a website’s browser tab. It also helps users identify a website.
Why you need a favicon
A favicon is the icing on top of the cake when it comes to your website design. You’ve perfected your layout, finalized the content and you are ready to launch your website to the world. A favicon helps with a consistent brand appearance. Having a branded symbol for your browser icon is way better than the standard black box that comes with standard Squarespace sites.
Plus, this is how people find their way back to your site when they click away or open a new tab. If you're anything like me, you probably have a LOT of tabs open at a time. The only way I can find my way back to a site successfully is by finding it's favicon.
How to customize your favicon for your website
The best rule of thumb when it comes to favicons - keep it simple. Think of the ‘P’ for Pinterest or Target’s iconic red target. You want it to be an identifier for your brand, but you have to keep in mind how small your favicon is going show up to your website visitors. One or two colors max should do the trick.
You can create your favicon in your favorite design software. Canva, Photoshop, Illustrator, etc. should do the trick. Keep the format to 16x16 pixels and the background transparent. Once you have designed your favicon, you can upload it to your Squarespace site through the Design page underneath Logo and Title. Scroll a little bit to find the Browser Icon section. Upload and hit save! You might need to clear your browser history and cache for you to be able to see your favicon.
BONUS! I have a few fun favicons that you can download and start using ASAP! Just click here to grab those goodies.
By adding this little symbol, you’ve upped your branding game for your website! Way to go!
AN EASY WAY TO TAKE CONTROL OF YOUR WORK + LIVE LIFE ON YOUR OWN TERMS
How do you price your services? How do you create and grow a newsletter list? How do you marry who you are and what you do in an authentic way so that you can attract your "wolf pack"? Here's a super easy way to get answers to these biz questions and soooo many more!
I started my business in September 2015. I quit my day job as an agency art director and busted out on my own. Only it didn't exactly feel like "busting out". It mostly felt like sitting down at my computer in my tiny studio apartment and trying to figure out what to do next. How would I find clients? How would I make enough money? How would I create this life I always knew I needed and wanted to have?
It wasn't that I thought I couldn't do it. I knew I could. I just didn't totally know how.
So I read blog posts and scoured Pinterest for biz advice and tried to do what I could on my own. Then I got an email from Kathleen Shannon, who I'd been following for a while over at Braid Creative. Her email was promoting a new podcast she was starting all about how to "be boss". Um, yes please. I started listening to her podcast, Being Boss, and it literally changed the trajectory of my business completely.
Along with her co-host, Emily Thompson, they shared all kinds of practical advice. How to price your services, how to create and grow a newsletter list, how to marry who you are and what you do in an authentic way so that you can attract your "wolf pack" - it was all there. They offered so much killer, free content on the podcast that I decided to sign up for their Clubhouse. The Being Boss Clubhouse was basically a more intensive version of the podcast with more worksheets, checklists and advice from these two biz experts. It was invaluable.
Now they've put all that good info from the Clubhouse (worksheets and all!) into a book. And it's only $21! You guys, if I could give advice on how to take control of your work if you're a new business owner (or even in your first few years), I would simple tell you to grab this book and POUR through it. I wish it had been released when I was starting my business. It would have saved me so much time and $$$$.
It's important for me to note that this is NOT AN AFFILIATED POST. If you decide you want to pick up a copy of the book, I will see $0 of that. I just want to share this resource with you if you are feeling anything like I felt in September 2015. Because it's hard and I really, truly get that.
You can grab yourself a copy of the Being Boss Book at any bookseller near you or on Amazon. I promise you will get that $21 back (an a helluvalot more). Happy Reading!
Related Posts
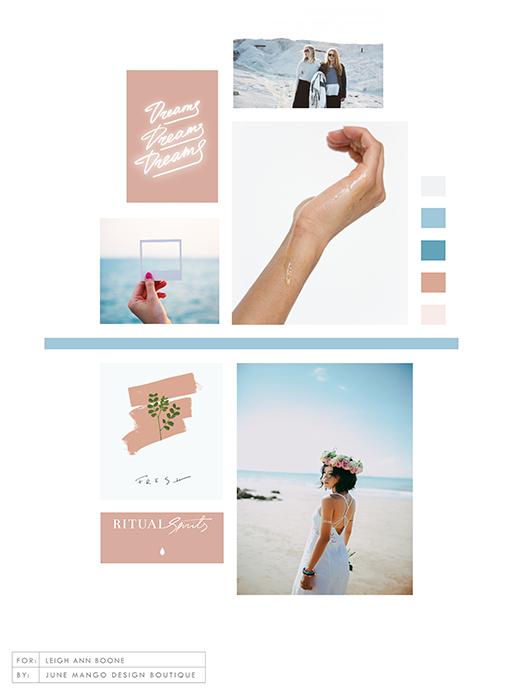
NEW WORK: LEIGH ANN BOONE ESSENTIAL OILS AND COACHING
New work! This lovely branding and web launch for Leigh Ann Boone, an essential oil expert, is a great example of a light and airy design. Plus, we built her website in just 3 days with the Polished web process!
Client: Leigh Ann Boone
Service: Branding, Polished Web Design
Design Direction: Inspiring, Calming, Minimal
#1 Goal: New service promotion
Timeline: 5 days
Branding: June Mango
URL: leighannboone.com
HOW TO DISPLAY GALLERY CAPTIONS ON A MOBILE DEVICE
Ever notice how sometimes a perfectly amazing feature set up for a desktop browser doesn't quite translate like you want it to on mobile? I've found a way to modify the gallery caption display so that it will always work no matter what device you're on!
Ever notice how sometimes a perfectly amazing feature set up for a desktop browser doesn't quite translate like you want it to on mobile? It's a bummer and can make you rethink the whole design.
This happened to a client's site recently when I set up a gallery of her art work and displayed the name of each painting as a caption. The default gallery caption option displays the caption when you hover your mouse over the image. Cool! But not so cool on a mobile device where it just doesn't display at all! Womp womp.
So, I've found a way to modify the caption display so that it will always work no matter what device you're on.
First, head into the Design panel.
Click Custom CSS.
Paste in the following code:
/*** DISPLAY GALLERY CAPTION ***/
.yui3-lightbox2 .sqs-lightbox-meta {
opacity: 1 !important;
background: rgba(0, 0, 0, 0.7) !important;
}
@media only screen and (max-width: 1024px){
.yui3-lightbox2 .sqs-lightbox-meta{
bottom: 0px !important;
}
}
And that's it!
You should now be able to view the gallery captions
on both mobile and desktop browsers.
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Favorite Logos of 2017
A recap of some of my favorite unchosen logos and submarks from 2017 branding projects.
There were so many fun branding projects in 2017 and so many amazing clients! Since each branding process gets 3-4 fully designed brand identity options, not all logos get the green light. Some aren't quite right for the client or maybe just didn't fit as well as another option, but I have a little love for all of my logos (and maybe get a little too attached?? Eh, whatever!).
Below are some of my favorite branding concepts and their variations created that didn't make the final cut.
Related Posts
Three Ways to KILL Your Brand
Overlooking these three things in your branding can keep your brand from attracting your dream audience and yes, seriously hurt your brand. Yes you want a beautiful logo, but that logo needs to avoid being these three things first!
That title may feel a little dramatic, but a) I've been watching a lot of angsty teen movies from the 90s lately (She's All That anyone??) so it feels normal... and b) certain approaches to branding can really yield painful results. In fact, overlooking these three things in your branding can keep your brand from attracting your dream audience. Yes you want a beautiful logo, but that logo needs to avoid being these three things:
DON'T FOLLOW THE TRENDS:
You know what happens when you follow (dare I say copy) someone else's logo design? You bore people. Your dream audience takes one glance and moves on. How can you stand out when you look like everyone else?
THE FIX:
Get specific. Be who you are and share that in your brand! How would a former client describe your business? What makes you stand out? What do you deliver differently than others in your industry? Get YOU into your brand!
DON'T DESIGN FOR YOURSELF:
I see this mistake all the time. Just because you like hot pink doesn't mean it's right for your brand. Just because you like handwritten fonts doesn't mean it's right for your business if you want to attract both men and women. Just because you like something, doesn't mean your dream audience will be attracted to it.
THE FIX:
Put your audience first always! Ask yourself these questions as you go through the branding process:
What aspects (type, color, illustration, etc.) of this design will your audience be drawn to and why?
Are there any aspects (type, color, illustration, etc.) of this design that do not fit with what your audience is drawn to? If so, why?
DON'T BE ALL OVER THE PLACE
Once you've nailed down your branding elements, don't use alternate fonts, colors or imagery. It's confusing! Consistency is what builds trust online. If you aren't showing up in a consistent way (because you're using 120,567 different fonts in your Instagram posts, for example), people won't be able to recognize you or trust you.
THE FIX:
Stick with your business vision and just keep fine-tuning it, instead of backpedaling, or starting over again and again. Work with someone you trust to help you create the look or the strategy for your brand if you find yourself too immersed in it to reflect your true style and voice.
Related Posts
HOW TO CREATE A SCROLL EFFECT FOR YOUR WEBSITE MOCKUP
Since Instagram is such a great place to connect and share socially, I love sharing recent Go Live in 5 projects on there! The problem I always have with sharing websites is that it's hard to get a sense of an interactive site in a static square image. So I created a scroll effect and shared it as a video. This give a MUCH better sense of the site when you actually view it online.
Since Instagram is such a great place to connect and share socially, I love sharing recent Go Live in 5 projects on there! The problem I always have with sharing websites is that it's hard to get a sense of an interactive site in a static square image. So I created a scroll effect and shared it as a video. This give a MUCH better sense of the site when you actually view it online.
Since I've been sharing these scrolling website mockups, people just keep asking me: How do you create a scroll effect for your website mockup?? So today, I'm listing out the exact step-by-step process so you can do it, too!
*Tiny note: I use QuickTime and Photoshop for this process (and I have a Mac). This is not a sponsored post, but these are the programs I recommend.
Step 1
01. Open QuickTime
02. Click File > New Screen Recording
03. Click the red record button
04. Adjust the selection tool to crop just the screen
05. Click Start Recording
06. Scroll through the page you want to record
07. Save the recording
Step 2
01. Open Photoshop
02. Add your computer mockup to layer 1
03. Add a shape that covers the computer mockup screen to layer 2
04. Drop in your recorded file (should be mp4 format)
05. Create clipping mask that pulls the recording into the shape you created from step 03
06. Open the Timeline (usually below your art window)
07. In the dropdown that says Create Frame Animation, change that to Create Video Timeline. This will add all your layers to the timeline.
08. Pull each layer in the Timeline to match the length of your video
09. To save, click Export > Render Video
That's it!
BONUS!
Want to download the Photoshop file and save a step?
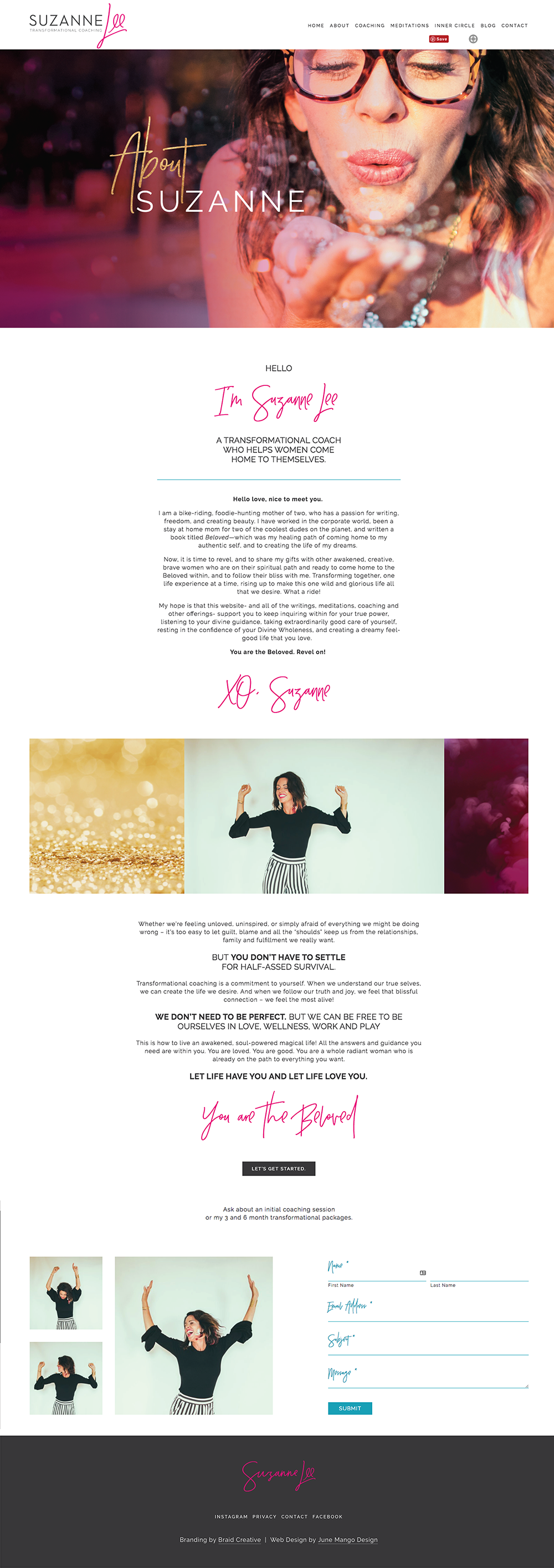
NEW WORK: SUZANNE LEE TRANSFORMATIONAL MEDITATION AND COACHING
New work! This lovely web launch for Suzanne Lee, a transformatial coach and meditation expert, is a great example of a luxurious website. Lots of opulent imagery, pretty parallax photos and beautiful branding.
Client: Suzanne Lee
Service: Go Live in 5® Web Design
Design Direction: Bold, Luxe, Light
#1 Goal: New service promotion
Timeline: 5 days
Branding: Braid Creative
URL: suzanneleecoaching.com
Related Posts
5 REASONS YOUR WEBSITE NEEDS A REDESIGN
Because you deserve a killer website to match your badass brand and business.
1 - You can't even update it If you have to call your web developer for every little text change, you should rethink your website set up. There is LITERALLY no reason for you to have any trouble updating your own site on a basic level.
1 - You can't even update it If you have to call your web developer for every little text change, you should rethink your website set up. There is LITERALLY no reason for you to have any trouble updating your own site on a basic level. With amazing platforms like Squarespace and Wordpress, you can do so much yourself without the need to be a web guru. It's so important to keep your content relevant, and redesigning your website on a new platform can really help you keep it current without breaking the bank or your site.
2 - It's not clear what you do Ask a friend to take a stroll through your website and see if they can tell you exactly what services you offer and how to buy you. This should be completely clear and easy, so if they can't you may need to rework the layout, design or call-to-actions to make sure your dream customers aren't confused, too.
3 - Your content is below the fold Perhaps you've never even heard of a "fold" referring to web design. This is simply the part of the website you see before you need to scroll. It varies depending on how big your web browser is, but it where you most important content should be, especially on the homepage. For example, if I landed on your website's homepage, would I be able to know what and how to buy your product of services? If not, you probably need to rethink your layout to push this important info above the fold.
4 - You've outgrown your website As a web designer, I am obviously able to change my website whenever I please. And this is part of the reason I have redesigned my website 3 times in less than two years. But the bigger reason is because I was swiftly outgrowing my first two sites. They didn't represent my growing brand and business anymore, not to mention that they didn't include some important web design updates (see #5 below!). But just because you're not a web designer doesn't mean you can't (or shouldn't) update your website more frequently than every couple of years. If it is out of date or no longer makes sense for your growing brand, it may be time to rework it.
5 - Your website isn't responsive This is sooooooo important. Did you count the o's in there? That's how important it is! Your website is your online business card - I say it all the time. So that means it's representing you and your business when you aren't there to do it in person. If you website is hard to read or wonky on a mobile phone or tablet, that's your dream client's impression of your business, too. On top of this, Google has now started docking points in it's search rankings for sites that are not mobile-friendly.
If any of these reasons resonated with you, I would l-o-v-e to chat with you. I am happy to walk you through the process from start to finish, look over your current website, or give you pointers on SEO. Whatever you need, I gotcher back.
Because you deserve a killer website to match your badass brand and business.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
2 Easy Newsletter Customizations for Squarespace
More customizations for all you Squarespace lovers today! This one changes the standard newsletter block. I find that this can be a dead giveaway that your site is built on Squarespace, so why not jazz it up? These two handy code snippets will allow you to customize your submit buttons as well as the form fields. As always, it's super easy - just copy and paste!
More customizations for all you Squarespace lovers today! This one changes the standard newsletter block. I find that this can be a dead giveaway that your site is built on Squarespace, so why not jazz it up?
These two handy code snippets will allow you to customize your submit buttons as well as the form fields. As always, it's super easy - just copy and paste! Below is the example newsletter with the design changes.
01. Newsletter Button Font
There are a few little code changes you can make to jazz up the plain "Read More" to match your branding colors. Here are the steps:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code:
/*** NEWSLETTER BUTTON - TEXT AND BACKGROUND COLOR ***/
.newsletter-block .newsletter-form-button{
font-family: Kessel !important;
letter-spacing: .2em;
}
The red highlighted text is where you can change your font and background color for the button. Do not edit the other text! (You can also add this code to an individual page if you don’t want it to affect all newsletter buttons on your site).
02. Open Form Fields for the Newsletter
There are a few little code changes you can make to jazz up the plain form fields to match your branding colors and feel more modern. Here are the steps:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code:
/*** NEWSLETTER FORM FIELDS ***/
.newsletter-form-field-element {
background: none !important;
border-top: none !important;
border-left: none !important;
border-right: none !important;
border-bottom: solid 3px #F2CBCB !important;
}
/*** NEWSLETTER BUTTON BORDER ***/
.newsletter-block .newsletter-form-button{
border-bottom: solid 3px #F2CBCB !important;}
The red highlighted text is where you can change your form's line color. You can also make the line thicker or thinner by changing the pixel weight (ie: 1px for thinner and 6px for thicker). Do not edit the other text! (You can also add this code to an individual page if you don’t want it to affect all newsletter form fields on your site).
And that's it!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
NEW!
A templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
LEARN MORE
I QUIT INSTAGRAM & HERE'S WHAT HAPPENED TO MY BUSINESS
Instagram, and social media in general, are helpful tools for small business owners that can provide a free marketing opportunity. But what would happen if you STOPPED marketing your biz on Instagram, Facebook or Twitter?
That's the question I wondered when I decided to quit Instagram. And what I found out about my business was a total surprise.
Instagram, and social media in general, are helpful tools for small business owners. They can provide a free marketing opportunity that gets your services or products in front of an otherwise untapped audience.
But what would happen if you STOPPED marketing your biz on Instagram, Facebook or Twitter? That's the question I wondered when I decided to quit Instagram. And what I found out about my business was a total surprise (spoiler alert: it's all OK).
My decision to take a break from Instagram came after a few things all came to a head at once:
01. I had been working hard to create new + interesting content for Instagram specifically and was beginning to feel uninspired and burnt out.
02. I had been feeling (and still do) a little bored of all the posts I was seeing. And isn't part of the point of being on Instagram to get inspired? I felt like I had seen every post on:
Cute animals ✓
Styled desk shots ✓
Anything pink ✓
Pumpkin Spice everything ✓✓✓
03. Instagram decided to shadowban some of my posts, and more maddeningly, I had no idea why! I scoured the web to see what I had done "wrong" since I wasn't buying followers or posting robot comments. I'm still not 100% sure what happened (which should be reason #4!), but it may have something to do with using hashtags that had been banned. #tgif and #dogsofinstagram are now in the group of hashtags that have been exiled. How the heck would I know that!? There are probably others that seem normal that I may have been using without knowing they were banned.
So I decided that since no one was seeing my posts due to the shadowban anyway, I would just stop posting altogether. And not only that, but I DELETED the Instagram and Facebook apps from my devices.
So what happened during the 6 week hiatus?
Nothing.
Inquiries still came in. My business kept running. And the world kept turning.
But what's more, I actually gained followers. I gained followers at a slightly higher rate than I had been before I stopped posting. I also had more free time to write blog posts, build killer websites, and watch Modern Family.
What does that mean for you and your business?
Two things:
01. It's simply worth knowing that your biz will not suddenly explode if you stop posting to social media, especially with all the other important shit you actually have to do to run a business (hello expense reports...).
02. You can let the social media part slide a little and focus on other forms of content sharing like blogging. Your website is a tool no one can take from you, so take advantage!
Want to know more about my Instagram hiatus or simply want to chat about your experience with social media? Tell me below in the comments!
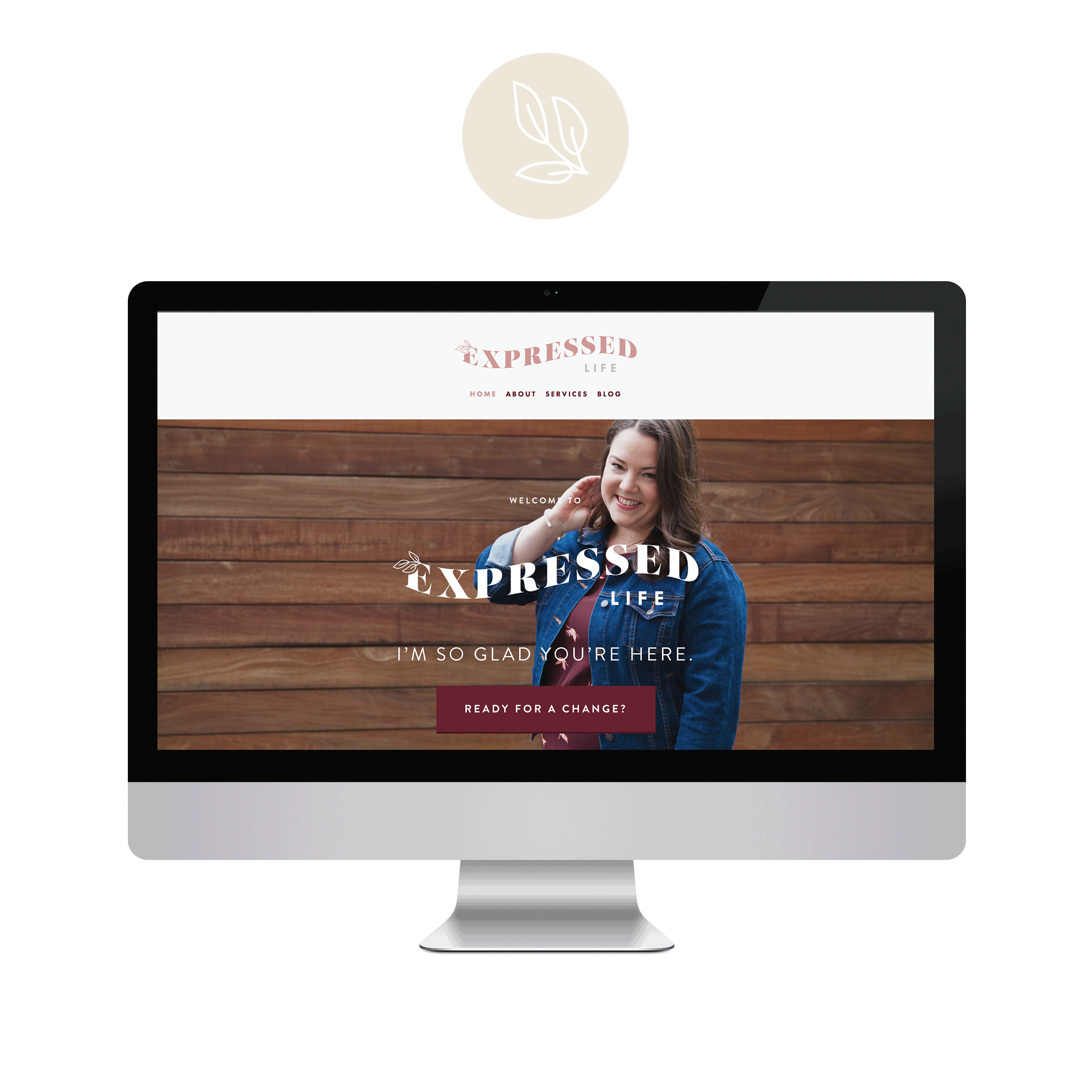
Defining Your Brand Values
Are you staying consistent in the message your brand delivers? One way to be sure is by defining your core brand values. Once you clearly define your core brand values, it will be much easier to stay consistent and to promote your brand across various channels.
Are you staying consistent in the message your brand delivers?
One way to be sure is by defining your core brand values. Once you clearly define your core brand values, it will be much easier to stay consistent and to promote your brand across various channels.
In fact, this is the first step in branding. Yes you want a beautiful logo that stands out, but that logo needs to be a reflection of your unique business. Your brand is more than just a logo.
DEFINE YOUR CORE VALUES & YOU CAN:
Clarify your purpose
Attract your dream customer
Define your brand voice
Stay consistent
Grow your audience
Seth Godin wisely sums it up when he says: “A brand’s value is merely the sum total of how much extra people will pay, or how often they choose the expectations, memories, stories and relationships of one brand over the alternatives.”
Related Posts
SEO for Beginners
SEO is something everyone wants but no one fully understands.
This is partly because Google is sneaky - always changing its algorithm. It can be hard to keep up with the new rules. But there are actually some really simple tips you can use to make sure your SEO ranking is as high as possible.
SEO is something everyone wants but no one fully understands.
This is partly because Google is sneaky - always changing its algorithm. It can be hard to keep up with the new rules. But there are actually two really simple things you can focus on to make sure your SEO ranking is as high as possible:
Content
Link Building
Content
Content is king. You may have heard that phrase before and it's true for positioning you as an expert, getting hired and for ranking higher with your SEO. Below are four ways to make sure your content is fully optimized.
Blog Posts - Did you know that blog posts should be at least 300 words long? If not all of your posts are this long, no worries. But the more there is to read, the more Google will have to crawl + find your content.
Name Your Images - Give each of your images a keyword-heavy name. Why? Images are an important way of telling search engines what your website is about. Plus, Google Images is not to be forgotten! I clicked through to 100s of sites by looking through Google Images vs. the listed search results. Just make sure to use strategic keywords related to your content, and add dashes in between the words. For example, my image above would be "seo-for-beginners.png" .
Image File Sizes - Large images will reduce site speed; a key metric google uses for indexing sites. Many web platforms (like Squarespace!) automatically resize your images for you, so don't stress. But ideally, try to keep you image resolution at 72 ppi or no more than 2 MB.
Keywords - If there was one takeaway from this section it's this: ADD KEYWORDS EVERYWHERE! Your SEO keywords are the key words and phrases in your web content that make it possible for people to find your site via search engines. A website that is well optimized for search engines "speaks the same language" as its potential visitor base with keywords for SEO that help connect searchers to your site. Pages, blogs, titles, tag lines, literally everywhere. Keywords are the words clients will type into google to find you. For example, if I am adding keywords to this post, I would probably add "SEO for beginners". So I would add that to my title, 2-3 times in my actual post content, tag my images with those keywords, etc.
Link Building
Now before we dive into Link Building (aka: the process of getting external pages to link to a page on your website), I want to note that this really does take time. So don't stress if you don't have all or even any of these items set up. They are something you can work towards over time. Ok, PSA over! So let's talk link building.
Get Social - Being on several social platforms does wonders for SEO. Frankly, Google goes gaga for this. Basically, it simply means you are findable. It also lets you add your website's link with ‘high authority’ websites like Twitter and Instagram. Bonus: Add these social networks to your site to encourage that social sharing and cross-platform collaboration.
Invite Sharing - Encourage your audience to share your shit. Add easy Tweetable text with Click to Tweets, add a custom Pin It button to your images, and add sharing buttons below blog posts to encourage audience-inspired promotion.
Partnerships - Call your business bestie and ask if you can collaborate. Maybe writing a guest post for her or asking her to link out to your website as a resource are two examples of ways you can collaborate in a non-slimy way that will help you with link building. Aim for brands/businesses that have similar customer groups and find ways that each part can add value to the other. Two brands are stronger than one and the bonus is that having another person or business linking to you also positions you as an expert!
apply all of the above to increase your SEO
on your Squarespace site specifically!
Download the guide here.
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!