Frequently Asked Questions About Branding for Therapists
Letting perfectionism prevent launching is probably the most common mistake. Therapists will spend months (or years!) agonizing over their brand instead of just getting something decent out there and refining as they go. Done is better than perfect, especially when you're first starting out.
But you may have questions about the branding process that you’d like answered before diving in. Below are the most common questions we get related to branding from our therapist clients!
FAQs for Therapists About Branding
Do I really need a brand if I'm in a group practice?
Yes, but your personal brand needs to fit within the overall practice brand. Think of it like a boutique clothing store – each designer has their own aesthetic, but they all fit within the store's overall vibe. You need enough consistency to make the practice feel cohesive, but enough individuality to help clients find the right fit. Having your own brand within a group practice helps you attract your ideal clients and gives you portability if you eventually leave.
How much should I budget for branding?
For a basic DIY setup (template website, Canva graphics, professional headshot): $500-1000. For a semi-professional setup (custom website, simple logo, professional photos): $2000-4000. For a full professional brand (comprehensive strategy, custom design, professional photography, copywriting): $5000-8,000+. Most therapists starting out should plan on spending $2000-4000 total to get a solid brand foundation in place.
Can I change my brand later or am I stuck?
Brands evolve naturally over time, and that's totally normal and expected. Minor updates (refreshing your website, tweaking your messaging) can happen anytime. Major rebrands (new name, completely new visual identity) are bigger undertakings but definitely possible. The key is not letting fear of getting it wrong keep you from launching something good enough now. You can always refine later.
Is it ethical to market therapy services?
Yes, absolutely. Marketing isn't manipulation – it's communication. Ethical marketing means being honest, respecting client autonomy, maintaining appropriate boundaries, and focusing on helping people find the right fit rather than just filling your practice with any warm body. The most ethical thing you can do is make it easy for the people who need your specific skills to find you.
How long does it take to build a recognizable brand?
Building brand awareness typically takes 6-12 months of consistent effort. That means consistently showing up on social media, regularly updating your blog, maintaining your SEO, and generally being visible in your niche. Some therapists see results faster (especially in smaller communities or very specific niches), some take longer. The key is consistency and patience.
What if my authentic self doesn't feel "professional enough"?
This is a mindset shift that many of our clients need to make. "Professional" doesn't mean boring, formal, or disconnected. Your authenticity IS your professionalism. If you're naturally funny, your brand can be funny. If you swear occasionally, your brand can reflect that (within reason). If you're introverted and thoughtful, your brand should feel that way. The therapists who try to be something they're not end up with brands that feel flat and attract the wrong clients.
We've worked with hundreds of therapists over the past five years, and the pattern is always the same. The therapists who invest in their brand early, who get clear on their message, who show up consistently and authentically – they're the ones with full practices, lower burnout, and the freedom to do their best work.
Your brand will evolve as you do, and that's not just okay, it's perfect.
And if you're feeling overwhelmed by all of this? That's exactly why branding agencies like ours exist. We help therapists translate their clinical expertise and authentic selves into brands that actually work. We handle the strategy, the design, the messaging, so you can focus on what you do best – helping people heal.
Your ideal clients are waiting for you. Let's help them find you.
Branding on a Therapist Budget
Let's be real about money. Most therapists starting private practices don't have $10,000 to drop on branding. That's okay. You can build a solid brand on a budget if you're strategic.
Free and low-cost branding tools are better than ever. Canva is our go-to recommendation – the free version is powerful, and the Pro version ($120/year) is worth it if you're creating content regularly. Unsplash and Pexels offer free high-quality stock photos. Google Fonts gives you free professional fonts. Squarespace or Wix give you professional-looking websites for $20-40/month.
What's worth investing in vs. DIY? Our recommendation: invest in your website and professional photography, DIY your social media graphics and basic marketing materials. A website is your most important marketing tool, so if you're going to spend money anywhere, spend it there. And a good headshot is worth every penny – budget $200-500.
Phased approach to building your brand is what we recommend for budget-conscious therapists. Phase 1: get the basics in place (website, headshot, clear messaging). Phase 2: refine your visual identity (logo, cohesive social media presence). Phase 3: expand your brand (blog, email newsletter, additional photography).
Where to splurge and where to save:
Splurge on your website and photography. Save on business cards and fancy brochures (most people won't keep them anyway). Splurge on a good logo if branding is important to you. Save on office decor initially (you can add personal touches gradually).
Tools and Resources for Therapist Branding
Let's talk about the tools we actually use and recommend to our therapy clients.
Design tools: Canva is our #1 recommendation for therapists. It's intuitive, has tons of templates, and the Pro version ($120/year) is worth it.
Website builders comparison: Squarespace is our top choice for therapists – beautiful templates, easy to use, good customer service. Wix is user-friendly but we find it less intuitive than Squarespace. Avoid therapy-specific platforms like TherapySites unless you need their EHR integration – they're often overpriced and inflexible.
Stock photo resources: Unsplash and Pexels offer free high-quality photos. For more unique options, check out paid services like Stocksy or Ivory Mix (which has diverse, authentic stock photos perfect for therapy brands).
Brand strategy templates: We've created our own templates for our clients, but you can also find good resources from business coaches like Alison Pidgeon or Kate Campbell who specialize in private practice building.
Books and courses worth the investment: "Building Your Ideal Private Practice" by Lynn Grodzki is a classic. Kelly & Miranda's "Group Practice Launch" course is excellent if you're scaling to a group. Maureen Werrbach's content and courses on The Group Practice Exchange are also solid.
Therapist-specific marketing groups and communities include Private Practice Skills Lab on Facebook, The Group Practice Exchange, and ZynnyMe (which is more expensive but very comprehensive).
Hiring help: For designers, look for people who specifically understand therapy/healthcare branding (hello!!) For copywriters, same thing – someone who understands clinical language and how to make it accessible is worth their weight in gold.
Building a therapy brand that feels authentic isn't about becoming someone you're not – it's about getting crystal clear on who you are and who you serve best, then showing up consistently as that person. We know it feels vulnerable. We know it feels like maybe you should just stick with the beige stock photos and the word "welcoming" in your bio. But you deserve to build a practice filled with clients you're genuinely excited to work with, and they deserve to find you.
The truth is, your ideal clients are out there right now, scrolling through directories, feeling overwhelmed and disconnected by all the generic therapy websites. Your brand – your authentic, specific, YOU brand – is what's going to make them stop scrolling and think "finally, someone who gets it."
Personal Brand vs. Group Practice Brand for Therapists
As a therapist looking to rebrand, you may have asked yourself if you need a personal brand or a brand that is broader - one that could expand to a group practice now or down the road. What is the right answer? Below are a few things to consider before a therapist dives into a branding project!
Solo practitioner branding is relatively straightforward – the brand IS you. Your personality, your approach, your story. The challenge is what happens if you want to scale or sell your practice eventually. Building a brand that's too personally tied to you can limit future options.
Building a brand bigger than yourself requires thinking about your practice as an entity separate from you as an individual. What are the values of the practice? What's the experience clients can expect regardless of which therapist they see? This is harder but important for long-term growth.
Group practice brand development is what we specialize in, actually. We help practice owners develop overarching brand identities that individual clinicians can fit within. The practice brand should have clear values, a consistent look and feel, and a reputation that attracts both clients and therapists who want to work there.
Balancing individual therapist brands within a group is tricky. Clinicians need enough freedom to express their personality and attract their ideal clients, but not so much freedom that the practice feels disjointed. We typically recommend a consistent visual identity (everyone uses the same logo, colors, and website template) but flexibility in messaging and specialties.
Transition from solo to group branding requires strategic planning. You're essentially creating a new brand that encompasses but isn't solely defined by you. This means updating your website, possibly changing your practice name (from "Sarah Smith Therapy" to "Healing Path Counseling"), and thinking about what unifies your team.
When to rebrand vs. evolve is a common question.
Evolution happens naturally as your practice grows and changes. Rebranding is more dramatic – new name, new visual identity, new positioning. We typically recommend evolution unless there's a compelling reason to rebrand (major practice pivot, negative associations with current brand, merger or acquisition).
Protecting your brand if you leave or sell is about having clear agreements with clinicians from the start. Who owns what? If a therapist leaves, can they take their client list? Their social media following? These questions should be answered in employment contracts.
Measuring Your Branding Success
Branding can feel intangible, but there are concrete ways to measure whether your branding efforts are working.
Website analytics basics for therapists start with Google Analytics (though HIPAA-compliant alternatives like Simple Analytics or Fathom exist too). Key metrics to watch: total visitors, where they're coming from, which pages they're visiting, how long they stay, and what actions they take (like filling out contact forms).
Tracking where clients find you is simple but many therapists don't do it. Just ask every new client "How did you hear about me?" in your initial session or intake form. Track these responses. If your branding efforts are working, you should see an increase in organic website traffic, Google searches, and referrals (people refer more when your brand is memorable).
Conversion rate optimization means looking at what percentage of website visitors actually contact you. If 100 people visit your website and 3 people contact you, that's a 3% conversion rate. Therapy websites typically convert at 2-5%. If yours is lower, your messaging or user experience needs work.
Client feedback about your brand is invaluable. Ask new clients what made them choose you. Ask them what their first impression was. This qualitative data tells you what's resonating (or isn't).
Social media insights that matter include engagement rate (how many people are interacting with your content relative to how many see it), follower growth over time, and reach. But don't get too caught up in vanity metrics – 1000 engaged followers who fit your ideal client profile is better than 10,000 random followers.
ROI of branding efforts is tricky because branding is a long-term investment. But you can track things like: how quickly did you fill your practice? Are you able to charge your full fee? Are people seeking you out specifically vs. just finding you in directories? Do you get referrals?
Adjusting based on data vs. gut feeling is about finding balance. Data tells you what's happening, but sometimes you need to trust your gut about what feels authentic. If a certain type of content is getting lots of engagement but feels icky to create, that's important information too.
Long-term brand building vs. quick wins requires patience. Building brand awareness takes time. You won't see results immediately. But the therapists who consistently show up with cohesive branding over time tend to build sustainable, profitable practices.
Branding for Therapists: Complete Guide to Building Your Private Practice Brand in 2025
We approach therapy branding this way: your brand should be an extension of your therapeutic approach. If you use narrative therapy in sessions, your brand should tell stories. If you value humor in the therapy room, your brand voice should be conversational and sometimes funny. See how that works? It's not separate from who you are as a clinician – it IS who you are as a clinician, just translated into visual and written form.
Here's something that shocked us when we first started working with therapists: 73% of potential therapy clients say they choose their therapist based on how they present themselves online before they even read credentials or check insurance! We learned this after launching our branding agency over a decade ago and working with over 200 mental health professionals who came to us wondering why their phones weren't ringing despite being excellent clinicians.
Branding feels uncomfortable for a lot of therapists, and we get it. You went into this field to help people, not to become marketers. The word "brand" can feel salesy, inauthentic, even icky when you're in the healing profession. But here's the truth we share with every therapist we work with: your brand isn't about tricking people into working with you. It's about helping the right people find you in a sea of "accepting new clients" directories.
We've spent the last 13 years specializing in therapy branding – figuring out what works, what flops, and what feels authentic versus what feels like putting on a costume. We've seen therapists transform their practices by finally getting clear on their brand, and we've also seen the expensive mistakes that happen when branding gets ignored or done halfway. This guide is everything we know about creating a therapy brand that feels authentic while actually attracting the clients you're meant to serve. Let's dive in!
What Is Branding for Therapists
(And What It's NOT)
When therapists first come to us, most think branding is just about having a pretty logo and matching colors on their website. We have to tell them: that's design, not branding. Your brand is actually the entire experience someone has with your practice, from the moment they find your Psychology Today profile to the way your office feels when they walk in for their first session.
Here's what branding actually is: it's the promise you make to clients about what working with you will be like. It's the feeling they get when they interact with any part of your practice. It's how you show up consistently across every touchpoint, whether that's your website, your voicemail, or your intake paperwork.
And here's what it's NOT: it's not manipulation. It's not being fake or putting on a show. It's not about tricking people into choosing you over another therapist. We've worked with too many therapists who tried to brand themselves as something they thought they "should" be instead of who they actually are, and it always backfires eventually.
The ethics piece is huge here, and honestly, it's what keeps many of our clients stuck before they reach out to us. They worry that marketing themselves feels gross, like they're treating people's pain as a commodity. But here's what we tell them: "If the people who need you most can't find you, how is that ethical?" This reframe changes everything.
Your brand in the therapy world needs to do something special that brands in other industries don't – it needs to communicate safety, trust, and understanding before someone even contacts you. People researching therapists are often at their most vulnerable. Your brand should feel like a warm hand reaching out, not a used car salesman trying to close a deal.
We approach therapy branding this way: your brand should be an extension of your therapeutic approach. If you use narrative therapy in sessions, your brand should tell stories. If you value humor in the therapy room, your brand voice should be conversational and sometimes funny. See how that works? It's not separate from who you are as a clinician – it IS who you are as a clinician, just translated into visual and written form.
The other thing therapists get wrong is thinking their brand is just for attracting new clients. We always explain that your brand also communicates to referral sources, to other professionals in your community, even to your current clients about what they can expect from you. It sets the tone for everything.
Why Most Therapists Struggle with Branding
Let's be real for a second. Most therapists became mental health professionals because they wanted to help people, not because they wanted to become content creators or brand strategists. When therapists come to our agency, they often tell us about sitting in grad school learning attachment theory and CBT interventions, never once hearing about the business side of running a practice.
The "helper" mentality is beautiful, but it creates real visibility resistance. We see this all the time – amazing therapists who are almost allergic to promoting themselves. They feel like if they're good enough, clients will just find them somehow. But that's not how it works anymore, especially with thousands of therapists competing for attention online.
Impostor syndrome hits hard when you're trying to build a brand. We've had clients literally cry in strategy sessions because they felt like frauds for claiming to be "experts" in anything. One therapist told us, "Who am I to say I'm the best person for trauma work when there are therapists with way more experience than me?" We had to remind her that she wasn't claiming to be the ONLY person – just the right person for HER ideal clients.
The fear of being too salesy is probably the biggest obstacle we encounter. Therapists will come to us with websites that say things like "I provide a safe, welcoming space" and wonder why that's not working. It's not working because literally every therapist says that! We have to push our clients to be more specific, more personal, more THEM – and that feels scary.
We also see analysis paralysis constantly. Therapists are smart, analytical people who want to make the "right" choice. But there are infinite branding options out there, and without expertise, it's overwhelming. Should you go with sage green or dusty blue? Sans serif or serif font? Formal or casual tone? Without a framework, these decisions feel impossible.
Time and budget constraints are real too. Most therapists starting private practices are doing this as a side hustle while still working at an agency or seeing clients through insurance. They don't have $10,000 sitting around for a rebrand, and they barely have time to answer emails, let alone learn Canva.
Here's what we've learned from working with hundreds of therapists: the discomfort around branding usually isn't about branding at all. It's about visibility, vulnerability, and the deeply ingrained belief that "good therapists don't need to market themselves." We have to help therapists unlearn that belief before we can even start talking about color palettes.
Defining Your Unique Therapeutic Brand
This is where we always start with new clients, and it's where they always want to skip ahead. Everyone wants to jump straight to picking colors and designing logos. But we literally won't let our clients move forward until they can clearly articulate who they're trying to reach.
The "I work with everyone" thing? It's killing your practice. We know you CAN work with everyone – you're trained and competent. But when your branding tries to appeal to everyone, it ends up resonating with no one. We've seen it a thousand times.
We make our clients do this exercise: imagine your absolute dream client. The one who makes you excited to show up on a Tuesday morning. The one whose growth makes all the hard parts of this work worth it. Now describe them in excruciating detail. Not just "someone with anxiety" – we're talking: What's their age? Where do they live? What do they do for work? What do they scroll on their phone? What keeps them up at night? What have they already tried that didn't work?
One of our clients, a therapist specializing in postpartum depression, initially said her ideal client was "new moms struggling with their mental health." Fine. Generic. Not helpful for branding. We pushed deeper. Turns out, her ACTUAL ideal client was 30-35 year old professional women having their first baby, who felt like they should be grateful but secretly felt trapped and resentful, who were high-achievers struggling with the loss of identity that motherhood brings. THAT'S specific. That's brandable.
The mistake therapists make is confusing their clinical niche with their actual lived experience niche. Sure, you might be trained in EMDR and trauma work. But if you yourself are a late-diagnosed ADHD adult who struggled through traditional education, and you come alive when working with neurodivergent college students who feel like they don't fit anywhere? THAT'S your niche. That's where your authentic brand lives.
We also teach our clients to understand pain points versus surface problems. Someone might search for "anxiety therapy," but their actual pain point is "I can't sleep because I'm constantly worrying about disappointing people, and I'm exhausted from performing happiness at work all day." Your brand needs to speak to that deeper pain.
Demographic targeting (age, location, income) matters for practical reasons, but psychographic targeting (values, beliefs, lifestyle) is where the magic happens for therapy branding. We'd rather know that your ideal client values authenticity over perfection than know exactly how much money they make.
Here's the business case we make to skeptical therapists: when you niche down, you can charge more, you attract better-fit clients, you reduce burnout, you become known for something specific (which means more referrals), and your marketing becomes 100 times easier. Win-win-win-win-win.
Defining Your Unique Therapeutic Brand
After we've nailed down the ideal client, we move into defining what makes YOU different. This is the hard part, and it's where we earn our money as brand strategists. Because here's the thing: you're probably not that different on paper. You have similar training, similar modalities, similar values as thousands of other therapists.
But YOU are different. Your personality, your lived experience, your specific way of showing up in the therapy room – that's what we need to capture in your brand.
We start with voice. How do you actually talk in sessions? Are you warm and nurturing? Direct and no-nonsense? Funny and irreverent? Whatever it is, THAT'S how your brand should sound. We've had therapists write website copy in this formal, clinical tone that sounds nothing like them, then wonder why clients seem surprised when they meet in person.
Your therapeutic approach absolutely shows up in your brand. We worked with a therapist who uses a lot of IFS (Internal Family Systems) in her work. Her entire brand became about "the parts of you that need healing" – her website talked about different parts, her Instagram content explored parts, even her email signature referenced honoring all parts of yourself. It was cohesive and authentic because it reflected her actual clinical work.
The values piece is tricky because therapists tend to list the same values everyone lists: compassion, empathy, inclusivity, non-judgment. Sure, fine. But we push deeper. What do you REALLY value in your work? One of our clients realized her core value was actually "irreverence" – she wanted to bring humor and realness to therapy because she was tired of therapy being treated as this precious, overly serious thing. That became her entire brand angle, and it was DIFFERENT.
Your origin story matters more than you think. Why did you become a therapist? What personal experience drives your passion for this work? We're not saying you need to trauma-dump in your About page, but people connect with stories. One therapist we worked with had been a corporate lawyer who burned out spectacularly and completely rebuilt her life. That story resonated deeply with her ideal clients – other high-achieving professionals contemplating major life changes.
Balancing professionalism with personality is an art form we've refined over the years. You need to be credible and trustworthy (professional) while also being human and relatable (personality). We usually aim for about 70% professional, 30% personality in therapy branding. You want people to trust you with their deepest pain AND feel like they could have a real conversation with you.
Cultural competency and identity absolutely influence your brand, and this is where therapists often get nervous. If you're a queer therapist who wants to work primarily with LGBTQ+ clients, your brand should signal that clearly and proudly. If you're a Latina therapist offering bilingual services and culturally-responsive care, that should be front and center in your brand. We've seen too many therapists hide their identities, thinking they need to appear "neutral," and it just makes their brand bland and forgettable.
The intersection of personal and professional self is something we talk about a lot with our clients. You don't have to share everything about yourself, but you also don't have to disappear behind your credentials. We help therapists find that sweet spot where they're boundaried but still present.
Creating Your Visual Brand Identity
Logo Design for Therapists
Okay, let's talk logos. This is usually what therapists are most excited about when they hire us, and we have to manage expectations pretty quickly. A logo is important, but it's not everything. We've seen therapists spend thousands on a gorgeous logo and nothing on their website, then wonder why no one's calling.
That said, a good logo does matter. It's often the first visual thing people see, and it sets the tone for your entire brand. The question we always get is: should I DIY or hire a designer?
Here's our honest answer: if you have a good eye for design, basic Canva skills, and a VERY clear brand strategy already figured out, you can DIY your logo. We've seen some decent DIY logos. But if you're not naturally design-inclined, or if you don't have your brand strategy nailed down yet, please hire someone. A bad logo is worse than no logo.
Now, let's talk about the therapy logo clichés we see constantly and wish would die: the brain made of leaves, the tree with roots, the person with their arms up in celebration, the lotus flower, the couch icon. We get it – these symbols make sense for therapy. But when everyone's using them, they don't help you stand out.
Color psychology is real, especially in mental health branding. We use research-backed color choices with our clients. Blues and greens signal calm and trust (which is why every therapist gravitates toward them). Warmer colors like terracotta or sage can feel more approachable. Purples can communicate creativity and introspection. But here's the thing: the "right" color for your brand is the one that matches YOUR vibe, not what a blog post says therapy colors should be.
Typography matters more than most therapists realize. Serif fonts (the ones with the little feet on letters) tend to feel more traditional and trustworthy. Sans serif fonts feel more modern and approachable. Script fonts can feel feminine and warm, but they're often hard to read. We usually recommend a combination: a more interesting font for your name/logo, and a super readable font for body text.
Our rule for logos: keep them simple and timeless. You don't want to have to rebrand in two years because you picked something trendy. We aim for logos that will still look good in ten years.
Color Palette Selection
We spend a surprising amount of time on color palettes with our clients. Your color palette is typically 3-5 colors that you'll use consistently across all your branding materials. This creates visual cohesion and helps people recognize your brand.
The psychology of color is fascinating. Warm colors (reds, oranges, yellows) are energizing and attention-grabbing, but they can also feel aggressive in mental health contexts. Cool colors (blues, greens, purples) are calming and trustworthy, which is why they dominate therapy branding. Neutrals (grays, beiges, taupes) provide balance and sophistication.
But we also consider cultural meanings. In Western cultures, white signals purity and cleanliness, but in some Eastern cultures, it's associated with death and mourning. Red can mean passion or danger in Western contexts, but it's lucky and celebratory in Chinese culture. If you're serving specific cultural communities, these considerations matter.
Accessibility is non-negotiable in our work. We always check color contrast ratios to ensure text is readable for people with visual impairments. We consider colorblindness (about 8% of men and 0.5% of women have some form of it). We make sure there's enough contrast between colors so your brand doesn't just look like a blob to certain viewers.
Creating your palette usually starts with 1-2 main colors that capture your brand vibe, then adding 2-3 complementary colors for variety and visual interest. We also include neutral colors for backgrounds and text. The key is that these colors should work together harmoniously and be distinct enough to create visual interest.
Photography and Imagery
Let's talk about your headshot, because this is where therapists stress out the most. Your photo is incredibly important – it's usually the first thing people look at on your Psychology Today profile or your website. And yet, so many therapists use awkward, outdated, or overly formal photos that don't represent who they actually are.
Our headshot advice: hire a professional photographer who specializes in personal branding or headshots. Budget around $200-500 for a good session. Wear something that feels like YOU, not what you think a therapist "should" wear. Smile genuinely. And for the love of all that is holy, update your photo every 3-5 years. We've seen therapists using photos from 15 years ago, and when clients meet them in person, there's this awkward moment of disconnect.
The "showing up on camera when you hate photos" struggle is real. We get it. But here's what we tell our camera-shy clients: your ideal clients need to see your face. They need to see your warmth, your humanity. That awkward feeling you have about photos? Your clients probably feel that too. You showing up anyway, even when it's uncomfortable, models the vulnerability you're asking of them.
headshot tips for therapist
Stock photos are tricky in therapy branding. The generic ones (diverse group of people laughing in a circle, woman hugging her knees on a couch looking sad) are immediately recognizable as stock photos and they make your brand feel impersonal. If you're going to use stock photos, invest in high-quality ones from sites like Pexels or Unsplash, and choose images that feel more artistic or abstract rather than obviously staged therapy scenarios.
Office photography matters too! If you have a physical practice space, show it off. People want to know what your office looks like before they step foot in it. It helps them visualize themselves there and reduces anxiety about the first session. You don't need professional photos of your office – good natural lighting and a smartphone camera can work fine.
Inclusive imagery is something we're really intentional about with our clients. Your brand imagery should reflect the diversity of the clients you want to serve. If you say you work with BIPOC clients but all your imagery shows white people, that's a problem. If you say you're LGBTQ+ affirming but only show heteronormative couples, that's a disconnect.
Crafting Your Brand Messaging
Your Brand Voice and Tone
Brand voice is the personality that comes through in your writing, and it's one of the most important (and most neglected) parts of therapy branding. Your voice should be consistent across everything you write – your website, your emails, your social media, your intake forms.
The formal vs. conversational spectrum is where we start. On one end, you have very clinical, professional language: "I utilize evidence-based modalities to facilitate client growth and healing." On the other end, you have very casual, conversational language: "I help people figure out their stuff and feel better." Neither is wrong, but it depends on your brand and your ideal client.
Most therapists we work with land somewhere in the middle-casual range. Professional enough to build credibility, conversational enough to feel approachable. Something like: "I use proven therapy techniques to help you understand yourself better and create the life you want."
Here's the test we use: does this sound like something you'd actually say in a session? If not, it's probably too formal or too generic. We literally have clients read their website copy out loud to see if it sounds like them. If they stumble over words or sound like they're reading a textbook, we rewrite it.
Avoiding jargon while staying professional is an art form. Yes, you know what DBT and CBT and EMDR stand for. Yes, your colleagues know. But your potential clients? They might not. And even if they do, using too much therapy jargon makes you sound inaccessible. We encourage therapists to explain their approach in plain language. Instead of "I use a person-centered, strengths-based approach informed by attachment theory," try "I focus on your unique strengths and help you understand how your early relationships affect your current patterns."
Consistency is key. Your brand voice shouldn't change dramatically from platform to platform. You can adjust slightly (maybe your Instagram captions are a bit more casual than your website), but the core personality should remain the same. We create voice guidelines for our clients so they can maintain consistency even when they're writing content themselves.
Cultural and generational language considerations matter more than ever. If you're targeting Gen Z clients, using millennial slang will make you seem out of touch. If you're working with older adults, overly casual language might not build the trust you need. We help therapists understand the language their ideal clients actually use.
And yes, you can break grammar rules for authenticity! Starting sentences with "And" or "But"? Fine. Sentence fragments? Also fine. Using contractions? Absolutely. Your brand voice should sound human, not like a research paper.
Your Therapist Bio That Actually Connects
We've reviewed thousands of therapist bios, and honestly, most of them are terrible. They're either a boring list of credentials or they're so vague they could describe literally any therapist. "I provide a warm, supportive environment where you can explore your feelings and work toward healing." Cool. So does everyone else.
The framework we teach is story-credential-approach. Start with a brief story or statement that humanizes you and connects with your ideal client's experience. Then share your relevant credentials (yes, people do want to know you're qualified). Then explain your approach in a way that helps people understand what working with you will actually be like.
Here's an example of what we mean. Instead of:
"I am a Licensed Professional Counselor with 10 years of experience working with anxiety and depression. I use CBT and mindfulness-based approaches. I believe in creating a safe, non-judgmental space."
Try:
"I became a therapist after experiencing my own anxiety struggles in my twenties and realizing that the 'just think positive' advice everyone gave me wasn't actually helping. Now, as a Licensed Professional Counselor with a decade of experience, I help high-achieving adults who are tired of white-knuckling their way through life learn practical tools to actually feel better. My approach combines cognitive behavioral techniques with mindfulness practices, and my clients describe our work together as practical, warm, and occasionally funny."
See the difference? The second one tells you WHO this therapist is, who they work best with, and what it's actually like to work with them.
Making it about them (your ideal client) not just you is crucial. Yes, your bio needs to establish your credibility, but it also needs to make potential clients feel seen and understood. We weave in language that speaks directly to the client's experience throughout the bio.
Length is something therapists always ask about. For your main About page on your website, aim for 300-500 words. Long enough to tell your story and establish credibility, short enough that people will actually read it. For directory profiles like Psychology Today, you're usually limited to 150-300 words, so you need to be more concise.
SEO optimization matters for your bio, especially on your website. We incorporate relevant keywords naturally throughout. If you specialize in "anxiety therapy for new moms in Chicago," those words should appear in your bio. But it should never sound robotic or keyword-stuffed.
Common bio mistakes we see constantly: listing every single credential and training you've ever done (nobody cares that you completed a weekend workshop in 2012), being too vague about who you work with, forgetting to include your personality, making it all about your approach without addressing client pain points, and using the therapist's "we" (as in "we will explore your patterns" – just say "you'll explore your patterns").
Want a template to help you write your copy? Grab one for just $1 here!
Your Elevator Pitch
Your elevator pitch is that 30-second introduction you give when someone asks what you do. And yes, therapists need one, even though networking makes many of you want to hide under a blanket.
The formula we teach is: I help [specific type of person] with [specific problem] so they can [desired outcome].
Instead of "I'm a therapist," try: "I help burned-out working moms who feel like they're drowning in responsibilities figure out how to set boundaries and actually enjoy their lives again."
The beauty of a good elevator pitch is that it naturally leads to follow-up questions. People will say "Oh, how do you do that?" or "That's interesting, tell me more!" It opens the conversation instead of closing it.
Adapting your pitch for different audiences is important. What you say at a professional networking event might be slightly different from what you say at a dinner party. We help clients develop 2-3 variations of their pitch for different contexts.
For socially anxious therapists (which is many of you!), we recommend practicing your pitch out loud until it feels natural. Record yourself saying it. Say it to your pets. Say it in the shower. The more you practice, the less awkward it feels.
Written vs. verbal elevator pitches serve different purposes. Your verbal pitch can be more conversational and flexible. Your written pitch (like in your Instagram bio or email signature) needs to be more concise and punchy. But the core message should be the same.
Building a therapy brand that feels authentic isn't about becoming someone you're not – it's about getting crystal clear on who you are and who you serve best, then showing up consistently as that person. We know it feels vulnerable. We know it feels like maybe you should just stick with the beige stock photos and the word "welcoming" in your bio. But you deserve to build a practice filled with clients you're genuinely excited to work with, and they deserve to find you.
The truth is, your ideal clients are out there right now, scrolling through directories, feeling overwhelmed and disconnected by all the generic therapy websites. Your brand – your authentic, specific, YOU brand – is what's going to make them stop scrolling and think "finally, someone who gets it."
We've worked with hundreds of therapists over the past decade years, and the pattern is always the same. The therapists who invest in their brand early, who get clear on their message, who show up consistently and authentically – they're the ones with full practices, lower burnout, and the freedom to do their best work.
Start small if you need to. Pick one thing from this guide – maybe it's rewriting your bio, maybe it's finally getting those professional photos taken, maybe it's just getting clear on who you actually want to work with. Then do the next thing. Your brand will evolve as you do, and that's not just okay, it's perfect.
And if you're feeling overwhelmed by all of this? That's exactly why branding agencies like ours exist. We help therapists translate their clinical expertise and authentic selves into brands that actually work. We handle the strategy, the design, the messaging, so you can focus on what you do best – helping people heal.
Your ideal clients are waiting for you. Let's help them find you.
Why You Need a Mood Board for Your Private Practice Logo
Discover why private practice therapists need a professional logo and why a mood board is the crucial first step with therapy logos to build trust, attract more clients, and boost income with expert logo design for therapists.
If you’re a therapist in private practice, chances are you’ve spent a lot of time learning how to help people—but maybe not as much time thinking about your branding. One of the most overlooked (yet powerful) parts of building a successful practice is your logo.
But before a designer dives into the details of the logo itself, they will create a mood board. A mood board is an internal tool created to ensure that the logo designer is on the same page with their client. This mood board should of course convey the mood and vibe of the brand, but how does that translate to private practice therapists?
First Impressions Matter in Private Practice
When someone searches online for a therapist, they’re often feeling vulnerable, overwhelmed, or uncertain. Your branding is going to be one of the main visuals a potential client interacts with before deciding to contact you. The mood board is going to make sure that the vibe they are visually processing is the same vibe they will have when they work with you. Through photos, colors and graphic elements, you should be able to get the look and feel your going for and make sure it matches what you want in a logo for your private practice.
Logos for Your Therapy Practice Build Trust and Connection
A well-crafted logo isn’t just about looking pretty—it’s about creating an emotional connection. The colors, shapes, and typefaces in your logo do more than decorate—they set the tone for your practice:
Bold, vibrant palettes convey energy, confidence, and momentum.
Minimalist layouts with ample white space communicate focus and simplicity.
Hand-drawn or textured elements suggest authenticity, warmth, and a personal touch.
Geometric patterns can highlight balance, structure, and stability.
Elegant serif fonts evoke tradition, wisdom, and trust.
When your logo mirrors the feelings your clients hope to find, it makes it easier for them to picture a meaningful connection with you—often before they’ve even reached out. And the first step is to map these elements out in a mood board. The mood board will showcase your color palettes, font examples, iconography and photography. All of these should work together to create the emotional tie the logo will bring to life.
Standing Out in a Crowded Field
Let’s be honest: the therapy world is crowded, especially in cities and online platforms. Many therapists offer similar services, and clients often scroll through dozens of profiles before making a decision.
A distinctive, professional therapy logo design helps your practice stand out. Instead of blending into a sea of text-heavy listings, your visual identity makes you memorable. The right design can set you apart as the therapist who “feels right” even before a consultation call.
A Mood Board Helps Nail Down Who Your Client Is
By gathering colors, images, fonts, and textures that reflect the feelings you want clients to have when they first encounter your practice, you start to see patterns emerge. Maybe your ideal client is drawn to calm neutrals and open space, signaling a need for safety and groundedness. Or perhaps they resonate with bold, confident colors and modern typography, pointing to a desire for growth, change, and clarity.
The process forces you to move beyond “what looks nice” and into “what feels right for the people I want to reach.” A strong mood board becomes the foundation of a logo that doesn’t just look professional—it speaks directly to the clients you’re hoping to serve.
When you start your logo design process with a mood board, you’re not just picking colors or fonts—you’re setting the emotional stage for how clients will experience your practice before they ever sit down with you.
It’s the difference between guessing what might resonate and intentionally shaping the first impression you want to give.
A mood board turns your values, vision, and ideal client into something tangible. And once that foundation is in place, the logo practically designs itself—because it’s rooted in meaning, not just aesthetics.
That’s why the best therapy logos always begin with a mood board. It ensures your brand feels consistent, authentic, and aligned with the clients you most want to reach. More than a creative exercise, it’s an act of clarity—one that allows your logo to truly work for you, welcoming the right people in and helping your practice grow with purpose.
Looking for a custom logo design for your therapy practice?
Skip the overwhelm and get a logo
designed that authentically matches your therapy style.
Why Private Practice Therapists Need a Well-Designed Logo
Discover why private practice therapists need a professional logo. Learn how therapy logos build trust, attract more clients, and boost income with expert logo design for therapists.
If you’re a therapist in private practice, chances are you’ve spent a lot of time learning how to help people—but maybe not as much time thinking about your branding. One of the most overlooked (yet powerful) parts of building a successful practice is your logo.
A strong, thoughtfully designed logo can make a big difference in how potential clients see you, whether they choose to reach out, and ultimately how your business grows. Let’s explore why logo design for therapists matters and how the right therapy logos can help you book more clients and increase your income.
First Impressions Matter in Private Practice
When someone searches online for a therapist, they’re often feeling vulnerable, overwhelmed, or uncertain. Your logo is often the first visual element they see on your website, business card, or Psychology Today profile.
A professional therapy logo sends the message that your practice is established, trustworthy, and competent. On the other hand, a dated or generic logo—or worse, no logo at all—can unintentionally make your practice feel less credible. In a competitive market, that first impression can be the difference between a potential client reaching out or moving on.
Therapy Logos Build Trust and Connection
A well-crafted logo isn’t just about looking nice—it’s about creating an emotional connection. The colors, shapes, and typography you choose communicate subtle messages about your style and approach:
Soft, calming tones suggest warmth and safety.
Clean, modern lines communicate professionalism and clarity.
Nature-inspired imagery can evoke growth, healing, and renewal.
When your logo resonates with the feelings a client is looking for, it becomes easier for them to imagine working with you. That trust-building starts before the first session.
Standing Out in a Crowded Field
Let’s be honest: the therapy world is crowded, especially in cities and online platforms. Many therapists offer similar services, and clients often scroll through dozens of profiles before making a decision.
A distinctive, professional therapy logo design helps your practice stand out. Instead of blending into a sea of text-heavy listings, your visual identity makes you memorable. The right design can set you apart as the therapist who “feels right” even before a consultation call.
How a Logo Impacts Your Bottom Line
Investing in professional logo design for therapists isn’t just about aesthetics—it’s about business growth. Here’s how a great logo translates into more clients and revenue:
Higher conversion rates: A polished brand encourages potential clients to click, call, or book.
Better word-of-mouth: Clients are more likely to share your website or business card if it looks professional.
Premium positioning: A well-designed logo allows you to charge fees that reflect the quality of your services.
Think of your logo as a long-term investment in your private practice. It works for you every day—on your website, your intake forms, your social media—helping attract the right clients and reinforcing the value you provide.
Your skills as a therapist are what truly change lives—but let’s be honest, your logo is often what gets people to knock on the door in the first place.
Think of it as the friendly wave before the deep conversation. A thoughtfully designed therapy logo gives your practice a quiet superpower: it builds trust, shows off your values, and makes you memorable in a crowded field.
If you’re ready to grow your practice (and make your future clients’ scrolling thumbs stop in their tracks), investing in professional logo design for therapists is a smart move. The right logo isn’t just pretty—it works hard behind the scenes to help your business flourish.
Looking for a custom logo design for your therapy practice?
Skip the overwhelm and get a logo
designed that authentically matches your therapy style.
Squarespace Font Combinations for Therapists
It’s more important than ever to have a website that provides both valuable content and an attractive layout. We’re sharing 5 different font combinations for therapists to use on their Squarespace website!
When building a website, there are a lot of different pieces that play a role in the site – copy, photos, layout, and more. Yet, before you can create a successful website, you need to establish a brand that speaks to your audience.
As a therapist, your potential clients want to come to your website and instantly get a feel for who you are and what your services are like. Do you have a warm, cozy office? Do you want them to feel relaxed? Or do you provide a professional atmosphere?
Did you know 38% of people will stop engaging with a website if the content or layout are unattractive?
It’s more important than ever to have a website that provides both valuable content and an attractive layout. We’re sharing 5 different font combinations for therapists to use on their Squarespace website!
1) Goldenbook & Ingra
Goldenbook gives off relaxed yet trustworthy feelings. It is sophisticated and professional, yet will still feel inviting to your therapy clients. Ingra is a simple, modern serif font with plenty of font-weight options to be used throughout the site.
2) New Spirit & Brandon Grotesque Light
New Spirit is a comforting serif font. It will feel warm and comforting to those dropping by your website. Pair it with a simple font like Brandon Grotesque for your body copy, to really allow it to shine.
3) IvyJournal Headline & Sofia
IvyJournal is a beautiful and sophisticated font. It has an elevated look, while still maintaining its friendly presence. Pair it with Sofia for a soft, humanistic feel.
4) Josefin Sans & Crimson Pro
Looking for a professional, modern feel for your website? Josefin Sans and Crimson are the perfect duo. These two give off clean and elegant vibes without looking too professional for your clientele.
5) Poppins & Soleil
Is your practice focused on being personable and approachable? Consider using Poppins as your heading font. It’s modern and approachable, pairing well with Soleil - another simple sans-serif font.
Ta-da!
Grab one of these font combos for your own website
(you can take all the credit!).
Once you find the perfect font combination for your own therapy website, you can feel proud to show it off and just watch those new client inquiries come rolling in…
Looking for a custom website design for your therapy practice?
Skip the overwhelm and have your website
designed and launched in just 5 days!
The 10 Best Website Designs for Therapists: 2023 Edition
Missing out on potential leads? Learn how to improve your search engine ranking and increase traffic to your website with tailored SEO tips for therapists.
For a therapist just starting your private practice, a website can be a huge marketing machine for your growing business. You can let the designs and vibe speak for you before you ever have that initial call with a potential new client. Website designs for therapists can have a range of styles, so below we’ve rounded up our favorited designs from 2023 that were made specifically with a therapist’s website needs in mind!
The Therapy Group
The Therapy Group’s website instantly gives a sense of calm with its soft, inviting colors and beautiful textured backgrounds. We love how the brand elements are incorporated into every section without feeling overbearing.
Website: The Therapy Group
Buffalo Roam Therapy
Buffalo Roam Therapy’s website stands out from the crowd with a warm, inviting color scheme. We love the consistent use of brand elements throughout the site - it really portrays the vibe of their Kansas location!
Website: Buffalo Roam Therapy
Rebecca Newton Therapy
Sometimes less is more. Rebecca Newton Therapy’s website has simple, clean layouts - making the process of working her feel just as simple. We love the soft colors and stunning photography.
Website: Rebecca Newton Therapy
Oak & Stone Therapy
Soft colors, hand-drawn elements and unique layouts - what’s not to love! Oak and Stone Therapy has a unique and easy-to-use navigation with line elements that are carried throughout the website. We also love that the engaging copy that really speaks to who they are as therapists and what they offer.
Website: Oak & Stone Therapy
Elizabeth Rubio, LCSW
While most therapists take a light, airy feel to their website, we love that Elizabeth Rubio did not stray from color. Her website makes therapy feel fun and inviting, all while clearly conveying her offerings.
Website: Elizabeth Rubio, LCSW
NEW!
a templated guide to
messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
get your template now >
Jessica Pavelka Counseling
We were initially drawn to Jessica’s unique photos and use of brand elements. Her website makes it clear who she is and what she offers from the second you land on the homepage - always a win!
Website: Jessica Pavelka Counseling
Dr. Tess Browne
Dr. Tess uses the soft tones of many therapists but adds in a splash of color and unique textured backgrounds. Her website does a great job of establishing her credibility and professionalism, while still feeling like a welcoming, safe space.
Website: Dr. Tess Browne
Dr. Ramona Burrage
Dr. Ramona’s therapy website is clean, quick-to-the-point and absolutely beautiful! We love the full header image, simple layouts and branded elements. It feels both sophisticated and approachable.
Website: Dr. Ramona Burrage
Dr. Nicole Z
This website incorporates nice textured and colored backgrounds that soften the vibe of the pages. It helps the page feel warmer and more welcoming - which is perfect for a therapist! We also love the beautiful logo and how it’s incorporated throughout different parts of the site.
Website: Dr. Nicole Z
Dr. Cassidy Freitas
This website just screams happy to us! We love the use of pink and arch shapes. Another piece that pulls her website together is how on-brand her images are, making the whole website feel cohesive.
Website: Dr. Cassidy Freitas
Looking for a custom website design for your therapy practice?
Skip the overwhelm and have your website
designed and launched in just 5 days!
Favorite Logos of 2022
A recap of some of my favorite unchosen logos and submarks from 2022 branding projects including one of a geometric hummingbird logo and one for a health and wellness coach logo.
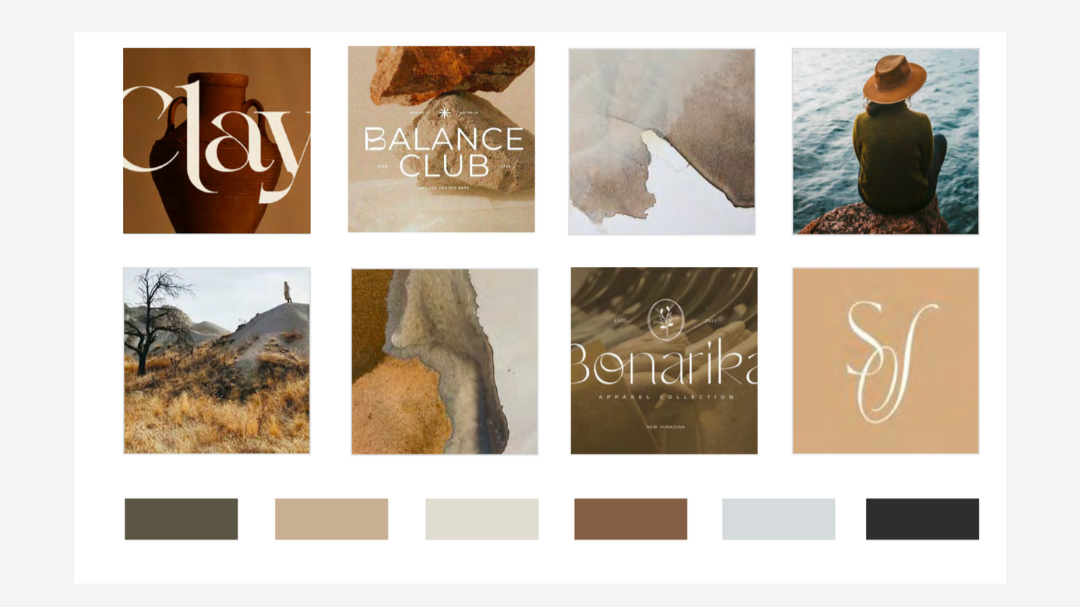
There were so many fun branding projects in 2022 and so many amazing clients! Since each branding process gets 2-3 fully designed brand identity options, not all logos make the cut. Even if they don’t become the final version of a logo design, the creation and refinement is still an important part of the process. The health and wellness coaching logo on the bottom left even got featured on designrush best-designs. And I’m still a little in love with the geometric hummingbird logo. 😍
pst…
Like a logo above and think it’s the perfect fit for your business?
Feel free to reach out for details on how to purchase!
A Guide to SEO for Therapists
Missing out on potential leads? Learn how to improve your search engine ranking and increase traffic to your website with tailored SEO tips for therapists.
If you’re a therapist, having effective SEO can help you stand out in the crowded online marketplace and attract potential leads who are looking for services. Where do you start if you’ve never done SEO before? Optimizing your website and content with tailored SEO tips is essential if you want to improve your search engine ranking and drive more traffic to your website. If you’ve never done any SEO before, you’re in the right place - start here!
Understand Search Engine Usage and Optimization Strategies.
Start by understanding how to use search engine optimization (SEO) effectively. This includes knowing which keywords and phrases to use in your pages and blog posts to improve your visibility. You should also be familiar with common SEO practices such as optimizing page titles, meta descriptions, and the structure of URLs for maximum visibility. Furthermore, set up quality link-building campaigns on social media or other related websites to drive more traffic to your website.
Create Quality Content That Showcases Your Specialty Areas.
Publishing quality content is essential for successful SEO. Relevant keywords and content tailored to what potential clients are searching for will help to increase your visibility in search engine results. Additionally, you should tailor the content to include specialty areas that you specialize in as a therapist. This ensures that your site has more chances of appearing at the top of search engine results pages whenever someone searches for a specific condition or concern.
Clearly Define Keywords and Identify Long-Tail Keywords.
Keywords are the foundation of effective SEO, and as a therapist, you’ll need to identify words and phrases that serve as important search terms for your target audience. For example, you would be better off with a keyword like “EMDR for car accidents” rather than “EMDR therapy”. The more specific, the higher likelihood you will be seen on search results. Once you’ve done that, you can optimize content in order to rank higher on SERPs (search engine results pages). Additionally, by identifying long-tail keywords relevant to your specialty practice, you can ensure better visibility when people search for specific services or types of therapy.
Optimize your Site for Mobile Viewing.
Mobile optimization is crucial for creating a successful therapy website. So many people (and potential clients!) are using phones and tablets to browse the web and look for a therapist. To ensure that these visitors don't become frustrated with load times or the design of your website on their device, make sure that your web design is responsive (aka: it scales to a smaller screens size) and optimized for different devices. This will ensure that potential clients are able to navigate and access all relevant information quickly and easily on their device of choice!
Optimize Your Website With Structured Data, Schema Markup, and Meta Descriptions & Tags.
A little jargony… I know but stick with me! Structured data, schema markup, and meta descriptions & tags are the technical foundations of Search Engine Optimization. For example, schema markups allow you to identify your content and make it easier for search engines to accurately categorize your website when people are searching for specific topics. Similarly, optimizing your meta titles and descriptions can help potential clients quickly identify whether your website offers the services they’re looking for — making it easier for them to access valuable resources. Additionally, optimizing URLs can increase click-through rates from SERPs (search engine result pages), meaning that more people have a chance of discovering the site on Google or other popular search engines. This does start to get into the weeds and this is usually where I’d recommend chatting with a web designer who knows how to easily set these data points up for your website.
Track Results With Analytics & Use Information to Effectively Monitor Progress Over Time.
In order to track the success of your SEO efforts, you should take advantage of analytics tools such as Google Analytics. It can provide valuable insights into how visitors interact with your website and how people are finding your site in the first place. It’s important to review this data regularly, so that you can make changes to your website’s design and content based on what is actually working for you. Tracking progress over time can allow you to identify where improvements could be made, allowing you to refine marketing strategies and optimize exposure. If you’re not sure how to set up Google Analytics, your web designer can help point you in the right direction!
Don’t miss out on potential leads! You can improve your search engine ranking and increase traffic to your website with a little planning and these tailored SEO tips specifically for therapists! You’ve got this.
need even more help with your website?
Skip the overwhelm and have your website
designed and launched in just 5 days!
How to Find Unique Stock Photos for Coaches
Are you struggling to find beautiful photos that represent your business for your website? When searching for stock photos, it can be a challenge to find photos that don’t scream “stock photo”, as well as to avoid using the same photo as every other coaching business out there. We want to help you find photos that speak to you and your brand from some of our favorite stock photo resources.
Before we share the resources, why do you even need good photos?
Photos have the ability to elevate your website design or completely distract from it - no matter how well-designed it is. As a coach, your website is often the first place potential clients turn to find out more about you. Your website should convey you, your personality, and why people should work with you. The photos you use have the ability to enforce that personality and show off who you are in a more visual way than copy can.
Before beginning your search for unique stock photos, take a moment to think about the atmosphere and style you wish to portray through them. Do you want to display a sophisticated, professional vibe? Or show off your bubbly, colorful personality? Maybe you want to display your love for nature through your photos.
Once you’ve thought through these things, you can begin your search for the best stock photos for your coaching website.
Our favorite sources for free stock photography are:
These two websites have great libraries of photos that differentiate from the often cheesy stock photos found online. They tend to have a more artful approach – perfect for finding elevated photos for your coaching website.
When searching on free stock websites, try to search outside of the obvious terms like “health coach”. You may find better results when searching other things like “woman working”, “friends coffee”, or “minimal aesthetic” that speak to your brand and the photos you are looking for.
Another great option for your website is to take a look at paid stock options. While not always necessary, it can open up a lot more options to use for banner images on your website!
A few of our favorite options for paid stock photos are:
With both free and paid stock photography, make sure to read licensing agreements thoroughly, and make sure you understand before using the images.
Get intentional with your photo choices for your website and your clients will instantly feel more attracted to your business!
WANT to CREATE
a custom WEBSITE?
Monthly Website To-Do’s for Therapists and Coaches
You’ve worked hard over weeks, maybe even months, to get your website put together and ready for the world to see. Once it’s live, it can be easy to mark it off the to-do list and shift your focus elsewhere. However, it is important that you continue to make sure your website is healthy and well-maintained.
By making website maintenance a part of your monthly routine, you can help ensure that your website visitors have a great experience, you continue to drive traffic from search engines, and that you are consistently gaining new clients!
Remember, your website is your best marketing tool!
We’re going to provide a few simple steps you can take each month to keep your website running smoothly and effectively.
Create New Content - Why take the time and effort to add new content to your website? Search engines like Google love websites that are consistently adding new content to their website. They are far more likely to show active, updated websites in search results to users rather than websites that haven’t changed for months on end.
You don’t have to publish multiple blog posts a week in order to keep your website relevant in search results. Try to start with even just one blog post per month with relevant, SEO-friendly content. If you don’t have the time to take on blogging right now, try sharing relevant videos to your blog, creating a podcast and sharing episodes, or utilize a members area on your site.
Check forms and look for broken links - If your contact forms on your website aren’t making it to your inbox, you could be missing out on a large amount of opportunity for your business. Take a few minutes every month to do a test run on your contact forms. Those few minutes could be the difference in you getting to help a new client or not!
While you’re checking forms, take a quick swipe through your website and check all of your buttons and links to ensure they are linking to the proper pages. This may seem like a monotonous and unnecessary task but it will help users have the best experience possible.
Review your website analytics - Website analytics can provide you data on where your website traffic is coming from, how many people are visiting your site, how long they are looking at it and more. If your website is hosted on Squarespace, you can see these analytics right in your dashboard.
You can also find analytics with Google’s tools: Google Analytics, Google Search Console, and Search Console Insights.
Even just 10-15 minutes of website analysis every month can help you make sure your content is reaching the right audience, as well as inform your marketing strategy for the month ahead.
WANT to CREATE
a custom WEBSITE?
3 Ways to Add Staff Member Bios to Your Website
One of the most important parts of your website is the About page. Your potential clients and customers want to know who you are and what your business is about. A great way to do this is by sharing your staff bios on the page and sharing a little bit about them.
We’re sharing three creative ways to add staff members bio to your website!
Image & Description
Have a lot to say about your staff? A side by side photo and description can allow for plenty of space to write out an about section or staff bio. Here’s one of our favorite examples from a dental office website design!
Stacked Descriptions
If you have quite a few staff members who need bios or shorter descriptions for your staff, try out the “Stack” photo layout. Customize the appearance in your Site Styles to change up the colors, fonts, spacing, etc. This featured layout works great for simple staff member bios or for multiple psychologists on a private practice website design.
Simple Grid
Looking to keep it simple? This option is also laid out with the “Stack” photo block but just adds names and job titles. An easy layout for private therapy practices who may be updating their staff page often! A good website design will account for the hierarchy of the staff members as well as the space needed for their bios and content.
What Every Coaching Website Needs on the Homepage
As a coach, you need a website that speaks to your audience and compels them to work with you. While it should look beautiful, you also need it to include the right content to resonate with your audience.
So, what do you actually need to include on the homepage of your coaching website?
Before you start planning out your content, it’s important that you think through a few things.
Who are you trying to reach? The age, lifestyle, interests, and beyond can affect what type of content your website should include. You’ll want to ensure you have a clearly defined audience in place before you can properly write out the content for your website.
What information do your clients usually need to know? Think through some of the most commonly asked questions you receive by potential clients. You’ll want to make this information prominent and easy to access on your website. It’ll save both of you time, as well as ease their decision process.
How can you represent your business? When planning your website content, try to express your personality and what you can do for potential clients. They want to work with a coach who is going to understand and relate to them.
Now that you’ve thought through these questions, you’re ready to start planning out your content. Here are a few important details to include on your coaching website’s homepage:
A Clear Headline – As soon as someone lands on your page, they should be able to read your headline and briefly understand what coaching services you offer and how you can help them.
Specialties/Services – No need to go into detail on your homepage, but make it clear to your audience what options you have for your coaching services. This will save them from having to hunt around your website to find these answers.
Easy Navigation – Navigation can either make or break the usability of a website. Provide a clear, easy to use menu, as well as buttons throughout the page to link to other subpages on your site.
Yourself! – A friendly photo of yourself and/or your team can help potential clients trust you more quickly, as well as establish more credibility.
Brief About Paragraph – Provide an about section to describe you, your business, and the results clients can expect to achieve when they work with you. This can link to another page for more details.
Contact Option – This can be set up in a variety of ways, but it is important to have a way for users to contact you on your homepage. It can be a brief contact form or simply a button linking to your full contact page.
WANT to CREATE
a custom WEBSITE?
How to Choose the Right Web Design Option for Your Business
So, you’ve decided you’re ready to take the leap and start a website for your business? It can feel like a daunting decision on what to do next. Should you buy a pre-made template online or hire a designer for a fully custom website design? We’re sharing the reasons you may choose one over the other.
Your Current Budget
As you can expect, hiring a designer for a custom website is much more expensive than purchasing a template. Squarespace templates can range from as low as $97 and up to $500. Custom websites can range greatly, depending on who you work with and the customizations you require.Your Available Time
Remember…“time is money”. Is it worth it for you to have someone else do the work for you so you can focus on other aspects of your business? Templates are typically fairly simple to customize but will require more of your time than a fully customized website.
A custom website will likely take less effort on your end, but the overall process may be longer as a designer will be creating your website from scratch!Your Current and Future Goals
If you’re just getting started in your business or are working on a low budget, you may want to start out with a Squarespace template for your website. Particularly if you see yourself rebranding in the next year or two, it may not be worth it to invest in a custom website until you have a more established brand identity.
If you have an established brand and a specific look in mind for your website, you may want to opt for a custom built website. A custom website will be more tailored to your audience and help you avoid having to redo your website in another year or two as your brand evolves. Additionally, a designer can help you incorporate custom features or plugins into your website that will be specifically tailored to your business needs.
Here at June Mango, we offer both Squarespace Templates and fully customized websites through our Go Live in 5 process. Reach out to us today for more details!
WANT to CREATE
a custom WEBSITE?
Why you need a website for your therapy private practice
A large part of running a successful private practice is having a solid marketing strategy. If users can’t find your business online, then they are far less likely to become a client of your practice.
If you run a practice that is already full or tends to get plenty of word-of-mouth clients, then continue with your current marketing strategies. However, if you are like most private therapy practices, a website will only benefit you. A custom private practice website design will give potential clients the information they need to choose a therapist that best meets their needs.
If you aren’t convinced already, here are four reasons you need a thoughtful private practice website design:
SEO - If people can’t find your practice online, then they may never know you exist. A website will “put you on the map” and allow your private practice to start showing up when potential clients search for therapists in their area.
Connect with your ideal clients - A website tells your clients who you are and what people you serve. Your website has the ability to portray the atmosphere of your practice and help ideal clients feel connected and excited about the opportunity to become a client.
Shed the mental health stigma - For years, mental health has had a negative stigma around it. However, in the past few years, people are making strides towards a more positive outlook on mental health. When it comes to your website, you have the ability to push this movement forward with your website design. Good website design can help therapy-seekers feel seen and accepted. It can take away the fear many people may have about reaching out for help. Your website is a platform for you to show who you are and help potential clients feel connected to you from the start.
Accurately reflect you and your methodology - When searching for a therapist, people take a much more personal approach than in other industries. They want to know who their therapist is, their story, and how they can help them with the struggles they are walking through. While credentials and professional experience do hold value, clients will feel most seen and heard if they know that their therapist has walked through similar trials as they have. A good private practice website design will have information about your approach, your counseling options and your therapists’ bios.
If you’re just starting your private practice, get something up online! If users can’t find your business online, then they are far less likely to become a client of your practice. It doesn’t have to be perfect, but it should generally reflect your unique approach so you can help more people! We need what you have to offer!!
You've Got This
〰️
You've Got This 〰️
WANT to CREATE
a custom WEBSITE?
What Therapists Need to Know Before Hiring a Web Designer
When it comes to choosing a website designer for your upcoming therapy website, it’s important to ask a few questions before making your hire. While it is important that you live a designer’s style and aesthetic, it’s also just as crucial to ask a few more practical questions before hiring.
We’ll walk you through 5 questions therapists should ask before hiring a web designer!
How do you like to communicate?
Working with a team or group of people on your website can be efficient but can also cause miscommunication if not set up properly. Be sure to ask potential designers what their process is for managing the project. How will they keep you informed of deadlines? Will you do video calls, voice chats, email, or use a project management system? Who will you be communicating with?
Be sure you understand what their process looks like and ensure that will work well with your systems. If you feel strongly against working in a client’s project management system, try to find a designer that works in a platform you feel comfortable with.Who will manage your site after it’s done?
As a therapist, this is a particularly important question to ask. We understand that you are busy working with clients and may not have extra staff available to keep your website running smoothly. Check in with any potential designers on how much maintenance your website will need, if they will help with that, or if you will be able to do it yourself.How will a new website connect you with your clients?
Sure, you want a pretty website, but more than that, you should want it to connect you with your clients. Find out how your new website will connect you to your therapy clients. This may mean you need to work with a designer who has worked on therapy websites before, or in similar industries. Don’t be afraid to ask lots of questions!How do you work best? (collaboration, designer takes the reins, etc)
How involved do you want to be in the website process? If you love to see every step of the process, you may have more success working with a designer who values collaboration.
Would you rather have an initial consultation then let the designer take the reins and run with your project? Seek out a designer who values this type of work style!What pages/content do you want to showcase?
When choosing a website designer, you’ll want to make sure they work on a website platform that works for your needs. Certain website platforms work better for simple content, while more complex needs may require particular plugins that are only offered on Wordpress, for example.
Asking these questions before hiring your website designer will ensure a smooth process and better communication!
WANT to CREATE
a custom WEBSITE?
New Work: Snow Shimazu Holistic Wellness and Yoga
New work! This lovely web launch for Snow Shimazu, a holistic health pro and yoga expert, is a great example of a light, airy website. Lots of white space (her name is Snow after all!), parallax photos and beautiful branding.
Client:
Snow Shimazu
Service:
Go Live in 5® Web Design
Design Direction:
Light, airy
#1 Goal:
New service promotion
Timeline:
5 days
URL:
snowshimazu.com
Squarespace Font Combinations for Healers
We’re providing 6 font pairings, as well as sharing the emotions/feelings they evoke. Think about who your brand is and what you want to say, then find the perfect font pairing for you!
Ready to launch your wellness and healing brand but don’t know what fonts to use? You’re not alone. It can be challenging to find a combination of fonts that speaks to you and your brand, while standing out from the sea of other healer websites.
We’re providing 6 font pairings, as well as sharing the emotions/feelings they evoke. Think about who your brand is and what you want to say, then find the perfect font pairing for you!
Orpheus & EB Garamond
Timeless
Sophisticated
Elegant
Sophisticated
Trustworthy
Quiche Sans Light & Roboto Light
Relaxed
Minimal
Soft
Approachable
Inviting
Forum & Work Sans
Modern
Friendly
Grounded
Structured
Established
Lust & Raleway
Sophisticated
Urban
Bold
Sleek
Fashion-Forward
Freight Neo Pro & Lato
Polished
Simple
Clean
Honest
Minimal
Freight Big Pro & Garamond Premier Pro
Elevated
Elegant
Timeless
High-End
Soft
WANT to CREATE
a custom WEBSITE?
"I bought a web design template. Now what?"
So you just bought that beautiful new website template from a trusted designer and you’re ready to get to work! But now you’ve been trying to change layouts, add your own brand colors and fonts and it just doesn’t look right. It definitely doesn’t look as professional as the original template you hoped you were duplicating. So what gives?
This is so tough. And first, let me just say, it’s not your fault. It’s really hard to get a pre-made template and make it look exactly like the original design once you implement your own content. Unless you are following the design and layout exactly (meaning no changes or additions!), things can get wonky.
The problem is not you.
The problem is that you’re trying to fit yourself and your brand into something that was never made to fit your exact needs. Does that mean you have to go hire a web designer 1:1 for a custom project? Nope. That’s certainly the best way to get a custom-made website, but for those who are not ready, have a small budget or just want to do it themselves, templates are still a good option.
So what’s missing? And how can you fix it?
The problem is that you are given only one piece of the puzzle. Admittedly, it’s a really crucial piece, but it doesn’t create the whole picture. When you have a designer template, the designer has also hand-picked photos, custom color palettes, font pairings and even thought through the copy and structure of the website. BUT - they don’t give you that. And you wouldn’t want that because again, it’s not one-size-fits-all.
Imagine you want to make Molly Yeh’s Kransekake for a holiday party. You look at the photos of her beautiful cake and swoon over the idea of creating such a perfect cake. So you read her recipe and gather all of your ingredients. Only… you don’t have rosewater so you sub vanilla extract and you don’t have sprinkles but you have some sanding sugar, and you even make a paper chain to hang on it, but yours is much wider and clunkier and by the time your done, you certainly have some version of a kransekake, but it’s nothing like Molly Yeh’s.
This is exactly what happens with a web template. Because you are not a designer (or a food network star!). And that’s okay.
Just like Molly Yeh’s cake needs cute, thoughtful design touches, so does your DIY website. You need curated photos that match and work together with your brand colors and actually fit the layout of a website and also don’t look weird with text over them…. OR font pairings that feel sophisticated, but also approachable if that’s your thing. These are elements a designer knows how to find, create or curate.
The route to alleviating all this frustration is by having the proper tools and assets ready to implement into the process and project.
These elements have the ability to elevate your website design or completely unglue it - no matter how well-designed a template is. As an online business, your website is often the first place potential clients turn to find out more about you. Your website should convey you, your personality, and why people should work with you. The photos you use have the ability to enforce that personality and show off who you are in a more visual way than copy can. The layout needs to flow and work together.
Before beginning your search for the perfect web design template, get intentional with your photo choices, font pairings, and color schemes. Write your copy and then see if it will really fit in that web templates layout. Better yet, write your copy TO FIT once you’ve picked your dream template. Your website and your clients will instantly feel more attracted to your business when each element is thoughtful and carefully curated!
You can do this.