Easily Add Custom Fonts To Your Squarespace Website Design (WITHOUT TYPEKIT)
So you've just been given a beautiful new branding package from your designer full of brand new fonts and everything else. But now you're stumped as to how to add these custom branded fonts to your Squarespace site. But I've gotcher back with a Squarespace hack for you that will bring those branded fonts to life online!
So you've just been given a beautiful new branding package from your designer full of brand new fonts and everything else. But now you're stumped as to how to add these custom fonts to Squarespace. But I've got your back with a Squarespace hack for you that will bring those branded fonts to life online! This little Squarespace hack took me a long time to discover (*covers eyes in shame*)... which is crazy because it's actually pretty simple! It just takes a few simple steps and a little custom code. But anyone can do it! I promise.
Read on for the full tutorials to learn how to add custom font to Squarespace 7.0 and 7.1.
HERE ARE THE STEPS for 7.0:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Below the CSS editor, click MANAGE CUSTOM FILES.
Then upload your font file (this is a file with an extension of .ttf or .otf)
Copy and paste the following code into the CSS editor:
@font-face {
font-family: 'FONT NAME';
src: url('FONT GOES HERE');}
Change the text that says FONT NAME to the name of your custom font
Highlight the text that says FONT GOES HERE. Then click MANAGE CUSTOM FILES and click on the font you uploaded in the steps above. FONT GOES HERE should now be replaced with a url.
Repeat this step with all of your custom fonts.
Once you have all of your fonts uploaded and added to the CSS code, it's time to make them replace the default Squarespace fonts. To do this, copy and paste the code below into the CSS editor:
h1{ font-family: 'FONT NAME' !important;}
h2{font-family: 'FONT NAME' !important;}
h3{font-family: 'FONT NAME' !important;}
p{font-family: 'FONT NAME' !important;}
You can still adjust the settings of each font in the regular style editor (ie: font size, letter spacing, etc). Make sure to click Save at the top of the Custom CSS page. That’s how to add custom fonts to Squarespace 7.0.
Huzzah!
HERE ARE THE STEPS for 7.1:
Repeat the steps above with all of your custom fonts.
(Because Squarespace 7.1 has 8 different font and heading sizes, you have a couple of additional optional lines of CSS to add depending on which size font you want use to add your custom font to Squarespace.)
Once you have all of your fonts uploaded and added to the CSS code, it's time to make them replace the default Squarespace fonts. To do this, copy and paste the code below into the CSS editor:
h1{ font-family: 'FONT NAME' !important;}
h2{font-family: 'FONT NAME' !important;}
h3{font-family: 'FONT NAME' !important;}
h4{font-family: 'FONT NAME' !important;}
p1{font-family: 'FONT NAME' !important;}
p2{font-family: 'FONT NAME' !important;}
p3{font-family: 'FONT NAME' !important;}
p4{font-family: 'FONT NAME' !important;}
You can still adjust the settings of each font in the regular style editor (ie: font size, letter spacing, etc). Make sure to click Save at the top of the Custom CSS page. That’s how to add custom fonts to Squarespace 7.1.
Don’t forget to refresh your website design and test out the new fonts.
Once you have added the custom fonts to your Squarespace website design, you can begin to test out the new look. Refresh any areas of your site that feature text and check for font rendering issues – if everything looks good, then congratulations – you have successfully added custom fonts to your Squarespace site!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
BRANDING FOR YOGA EXPERTS
Whether you’ve just launched your own yoga studio or are a seasoned veteran looking for a brand refresh, there are four main ideas to help you find your focus. I have 4 simple, actionable tips you can use for your own yoga brand.
Whether you’ve just launched your own yoga studio or are a seasoned veteran looking for a brand refresh, there are four main ideas to help you find your focus.
1. Be distinctive
What makes you unique? What is the thing that makes your yoga studio stand out from all the rest? What makes your clients love you and your approach? Are your classes challenging and invigorating? Do you specialize in restorative yoga and massage? Whatever makes you and your yoga studio stand out - embrace it!
2. Brand that thing!
How do you take your unique-ness (see above!), and turn it into the most beautiful yoga logo and branding ever?
Answer: Emotion. Find that emotional connection your yoga expertise has with your clients. A stressed out mom has been looking for that holistic and healthy time for herself. She needs that calm feeling she has after your class, which keeps her coming back. Allow your branding to reflect that calming effect you bring to your yoga classes. Show this client and any other that when they take your yoga class, your practice will will bring them clarity and connection to themselves.
You create an emotional connection through your branding based on the layout, colors and fonts you choose to marry into a uniquely perfect fit for your business. Done right, clients will have a sense of your yoga teaching style before they even step foot in the studio.
3. One step further
As the smart business owner you are, you know that the logo isn't the end of the proverbial deisgn road. Social media (header images, profile pictures, behind the scenes Instagram shoots), business cards and your website are all places to carry over your branding. Think about each client’s experience from beginning to end. From booking a class to store front signs, pull everything together and review what you have. Make sure to ask yourself every step of the way if it sends the signals to the right kind of clients. In the end, it should all be in line with your vision, mission and style.
Looking for examples of a yoga expert’s branding in action? Head on over here or here or here!
MAKING DESIGN TRENDS UNIQUE TO YOUR BRAND - PART 2
In my last post, I went over how to jazz up some common design trends and make them unique to your brand. I'm diving back into today with some common design trends that I see ALL OVER Pinterest. Especially for wedding pros and boss ladies, these trends are HOT. But I'll show you how to make them distinctive so that you and your brand stand out.
In my last post, I went over how to jazz up some common design trends and make them unique to your brand. I'm diving back into today with some common design trends that I see ALL OVER Pinterest. Especially for wedding pros and boss ladies, these trends are HOT. But I'll show you how to make them distinctive so that you and your brand stand out.
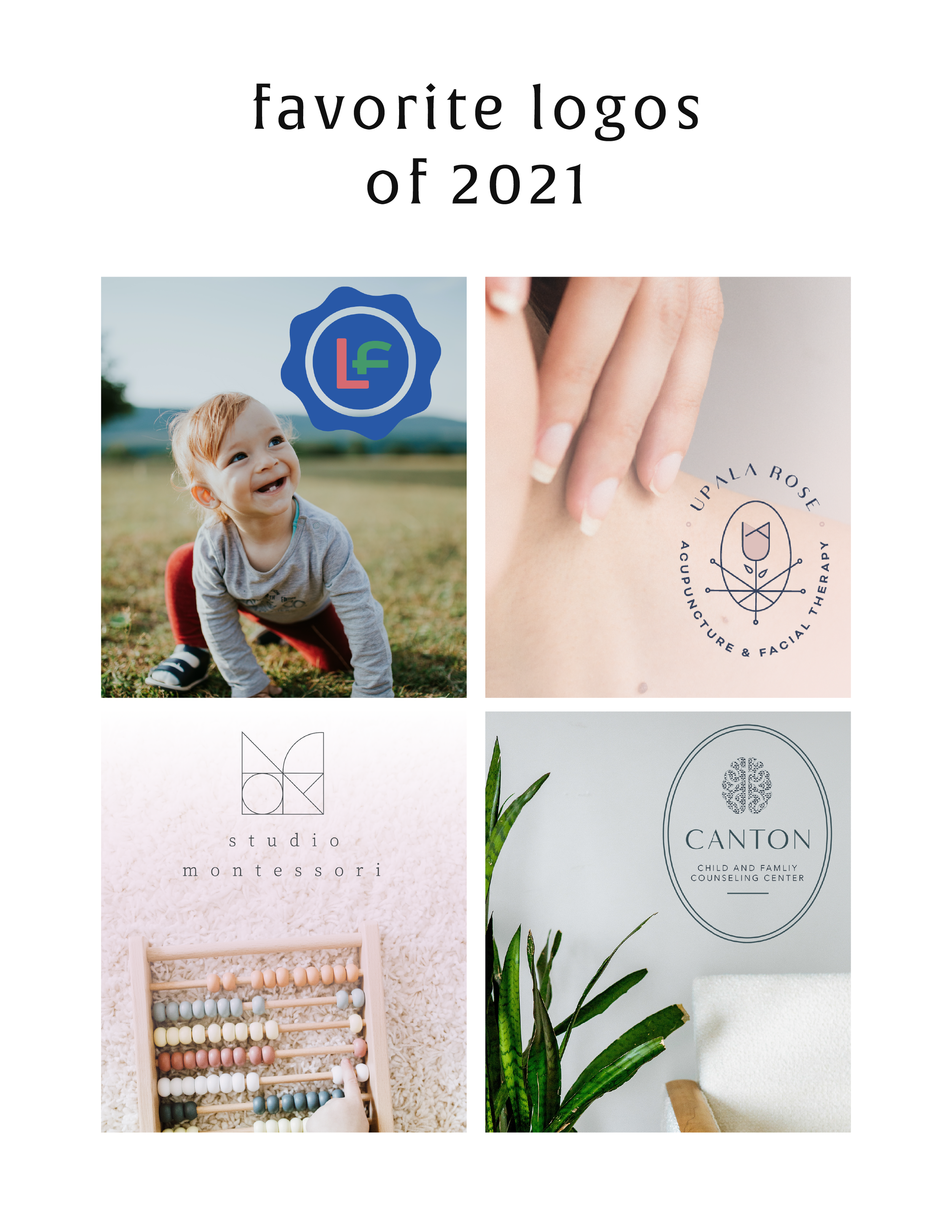
Design trend #1: Watercolor er'thing
Logos by KimberlyPaigeDesigns & Autumn Lane Paperie
There a few great creative brands that can utilize watercolor elements well like artists, wedding industry pros, and brands that cater to babies or kids. But what if you want to up-level the watercolor game for your own brand? Here's how.
A: Layer up! Adding some additional color and texture will help add more visual interest to the logo. You can even add a little details, like the trees in this logo by Happily Ever After Etsy above. Darker colors will also add more sophistication and maturity to the logo.
B: Define it's shape!Instead of creating a simplified watercolor swatch, try creating a watercolor elements in the form of an item related to your business or brand. West End Girl Studio does this well in the logo above with watercolor leaves.
Design trend #2: Floral er'thing
Logos by Arlyne Grace Design & Elle & Co.
Ahh... floral motifs. I have a real love-hate relationship with them. They can be so great and sometimes are so obviously appropriate (hello, wedding florist!). But sometimes, they seems to be a go-to design just because they're pretty. So here are some ways to use these gorgy florals in your branding, but up-level them to match your unique biz.
A: Add additional elements! Adding some additional design or drawn elements to the florals will make the logo more unique. You can even use real florals instead of drawn/painted flower elements, like this bouquet in the logo by One Plus One above.
B: Break the rules! If you read Part 1 of this series, you may be sensing a theme. Breaking some design rules (keyword: some) is a great way to add visual interest to any design. In the logo/letter above by the aleph corporation, the flower petals break out of the border of the letter A's peak. It's just enough to add a bit of whimsy without overpowering the letter or structure.
CUSTOM BLOCK QUOTES FOR SQUARESPACE TESTIMONIALS
What's that? You want more #squarespacehacks? Ya? Well you are in luck my frand. I've got a really cool one today that I'm pumped to share: Custom Block Quotes! This is so perfect for featured testimonials or important tidbits you want to call attention to on a sales page. So let's fancy up those boring old Squarespace quotes, shall we?
What's that? You want more #squarespacehacks?
Well you are in luck my friend. I've got a really cool one today that I'm pumped to share: Custom Block Quotes! This is so perfect for featured testimonials or important tidbits you want to call attention to on a sales page. So let's fancy up those boring old Squarespace quotes, shall we?
HERE ARE THE STEPS:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code:
.newblockquote { background: #fff; border-top: 5px solid #F2CBCB; border-bottom: 5px solid #F2CBCB; margin: 1.5em 0px; padding: 0.5em 10px; quotes: "\201C""\201D""\2018""\2019"; color: #F2CBCB; font-size: 25px; padding-top: 35px; padding-left: 50px; padding-right: 50px; padding-bottom: 35px; }
.newblockquote:before { color: #F2CBCB; content: open-quote; font-size: 4em; line-height: 0.1em; margin-right: 0.1em; vertical-align: -0.4em; font-family: Volkhov, Georgia, Serif; }
.newblockquote:after { display: none !important; color: #F2CBCB; content: close-quote; font-size: 4em; line-height: 0.1em; margin-left: 0.1em; vertical-align: -0.6em; font-family:Volkhov, Georgia, Serif; }
.newblockquote p { display: inline; }
The pink highlighted text is where you can change your colors. Do not edit the other text. (You can also add this code to an individual page if you only want to see the effects on one page of your Squarespace site).
On the Squarespace page you'd like to add a quote block to, insert a CODE content block.
Paste the following code, replace the text with your own and then click save:
<p class="newblockquote">
This is an awesome quote from a previous client who just adores you and your work. They have nothing but glowing reviews and kind words to share with you, and so, being the savvy biz owner that you are, you share it on your website for future clients to see! How nice.
</p>
The pink highlighted text is where you can change your text and add your quote. Do not edit the grey text.
And that's it!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
ADDING BORDERS AND BOXED TEXT IN SQUARESPACE
Another day, another Squarespace hack! This hack helps you add a cool border to your text to create a boxed text. This is great for when you want to call attention to certain text. Perfect for sales pages or even for testimonials or quotes! Read on for the full tutorial.
Another day, another Squarespace hack! This hack helps you add a cool border to your text to create a boxed text. This is great for when you want to call attention to certain text. Perfect for sales pages or even for testimonials or quotes! Read on for the full tutorial.
HERE ARE THE STEPS:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code:
.fancyborder { border:4px solid #F2CBCB; padding: 10px; }
The pink highlighted text is where you can change your colors and width of the border. Do not edit the other text. (You can also add this code to an individual page if you only want to see the effects on one page of your Squarespace site).
Then on the page you're adding the boxed text to, insert a MARKDOWN block.
Add this code:
<div class="fancyborder">
All of your awesome text can go here! You can write as much or as little as you want! It's totally up to you, but no matter what you write, it will look super cool with your custom border! Boom.
</div>
Replace the brown text with your own. Click SAVE.
And that's it!! Easy peasy.
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
NEW!
a templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
learn more >
HOW TO CUSTOMIZE YOUR "READ MORE" LINK ON SQUARESPACE
I've got another little snippet of code for all you Squarespace lovers today! This one is for that boring old "Read More" link that appears on a Summary Block. Especially if you are using Squarespace's Summary Block to showcase your blog posts, the "Read More" link is often a good spot to get your audience to engaged (ie: so that they read more!) with your featured posts. So how do you take it from boring black text to something that matches your brand? I've gotcher back.
I've got another little snippet of code for all you Squarespace lovers today! This one is for that boring old "Read More" link that appears on a Summary Block. Especially if you are using Squarespace's Summary Block to showcase your blog posts, the "Read More" link is often a good spot to get your audience to engaged (ie: so that they read more!) with your featured posts. So how do you take it from boring black text to something that matches your brand? I've gotcher back.
There are a few little code changes you can make to jazz up the plain "Read More" to match your branding colors. Here are the steps:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code:
/*** READ MORE LINK - TEXT ***/
.entry-more-link a:not(.sqs-block-button-element) {
color: #F2CBCB !important;
}
.entry-more-link a:not(.sqs-block-button-element):hover {
color: #444444 !important;
}
The pink highlighted text is where you can change your colors. Do not edit the other text. (You can also add this code to an individual page if you don’t want it to affect all “Read More” links on your site).
IMPORTANT ! !
Each template has a different method to define their "Read More" links. Please select the method for your template below, and then replace the red CSS code (.entry-more-link) with your template’s method. (If you’re template isn’t listed below, please try the links below, - many work for more than one template. If none of these work, feel free to email me with your specific template at hello@junemango.com).
Adirondack:.link
Five: .inline-read-more
Fulton: .summary-read-more-link
Horizon: .summary-read-more-link
Peak: .read-more
Mohave: .summary-read-more-link
Marquee: .entry-more-link
And that's it!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
MAKING DESIGN TRENDS UNIQUE TO YOUR BRAND - PART 1
Can we just have some real talk right now? Ya? Ok, the thing is, there's a lot of design trends that are just being recycled. Over and over and over. The problem with this (besides being boring), is that the logos aren't actually making their brands standout. You deserve to be on trend AND have a logo that won't be seen anywhere else.
Can we just have some real talk right now? Ya? Ok, the thing is, there's a lot of design trends that are just being recycled. Over and over and over. The problem with this (besides being boring), is that the logos aren't actually making their brands standout. You deserve to be on trend AND have a logo that won't be seen anywhere else.
So how can you take these design trends you're crushing on and make them unique to your brand? I have a few examples below to help you do just that.
Design trend #1: Circular Stamps / Submarks
These work so well for businesses who literally need a stamp created for their business. They're succinct, versatile and sophisticated. So now let's make it more unique to your brand.
A: Change the shape! This could be a simplified shape of the brand's distinctive identity, like the logo by Yossi Belkin above, or something as simple as a hexagon, triangle, or scalloped edge.
B: Break the rules! I am a big fan of breaking design rules. It just makes things a bit more interesting, like this logo by Salted Ink. So bust the design elements out of the circular text or make your circle wrap around only 3/4 of the way closed. Just shake shit up a little bit and see what you can come up with.
Design trend #2: Monograms
A: Combine letters! Simplify, simplify, simplify. That's my #1 rule of thumb for design. When it comes to monograms, using the strokes of each letter and combining them can help you create a totally unique mark.
B: Sneak in the second letter!Using negative space and the natural lines of the letters, you can 'imply' where the second letter is. In the logo for web dev Kyle Acker above, the K is prominent, but the A is inferred. It makes you take a second look, which if you ask me, is the mark of a strong logo.
These are just a few ways you can take something that's ay-ok and up-level it to be something really cool and unique to your brand! I'll have more on this and other common design trend in Part 2 of this series.
Related Posts
HOW TO CREATE MULTIPLE LINKS ON A SINGLE IMAGE WITH SQUARESPACE
I've recently discovered a new Squarespace hack and it has me super excited! I've always wanted a way to create multiple links on one image, and now I've figured out a way. And the best part is that it's super easy - no custom code needed! I've outlined the steps below so that you can get in on this SquareSpace hack, too because I like you.
Step 1: Start with the full image of what you would like the final image to look like on the site. We will break the image up into sections in the next step.
Step 2: Separate the image into sections (You can crop the original image, or if you're using Illustrator, I just create new artboards on top of the full image - one artboard for each section). Each section should be associated with one link. For example, mine will be broken into 4 sections linking to Pinterest, Facebook, Instagram and my website.
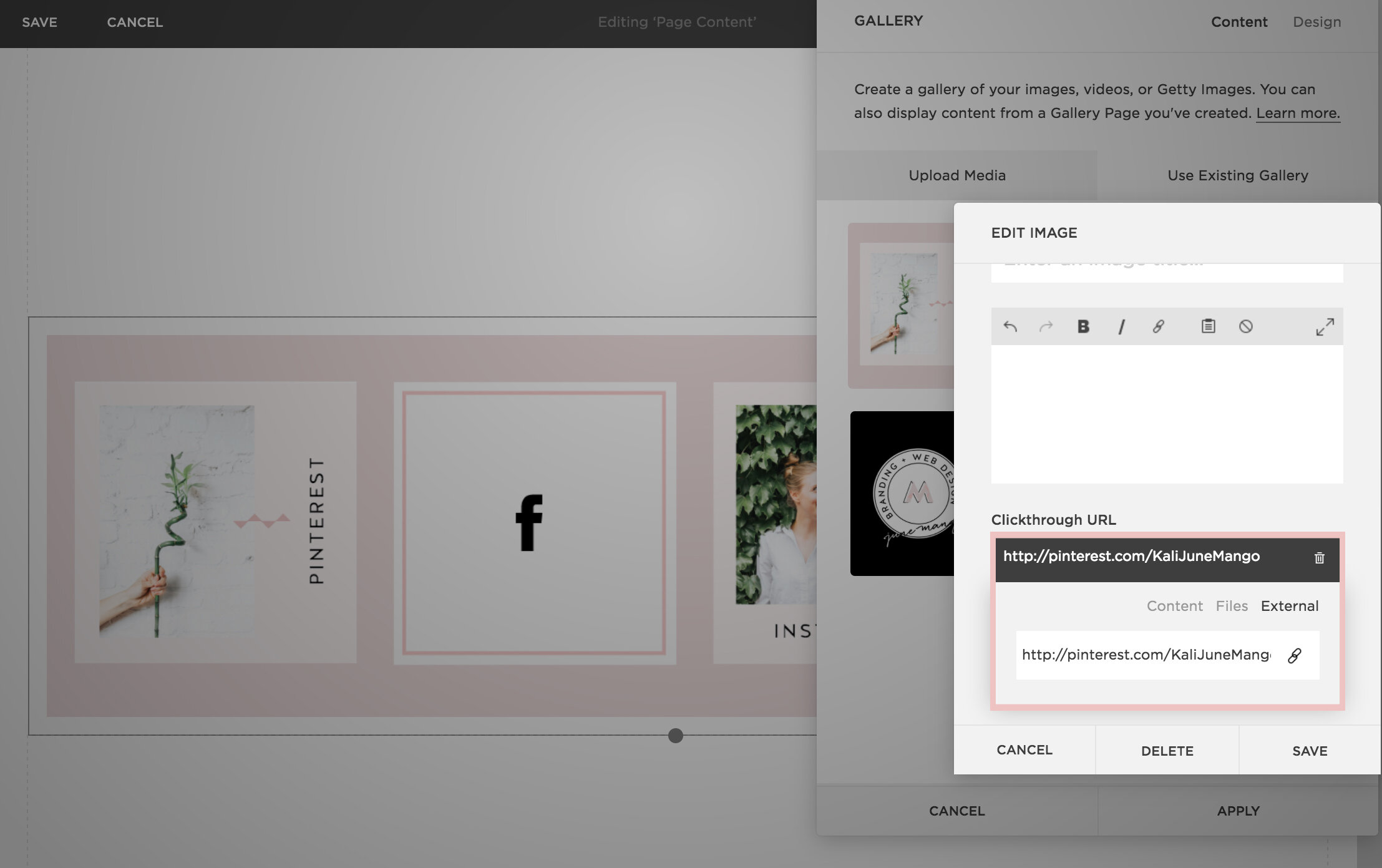
Step 3: Insert a content block and select the Carousel gallery.
Step 4: Upload your sectioned-off images into the Carousel gallery block.
Step 5: After each image is uploaded, hover your mouse over the first image and click the gear icon.
Step 6: Add the website, page or file you would like to link the first section to and click save. Repeat for each additional section.
Step 7: Now that everything is linked, it's time to make sure the sections look like one cohesive image. You can adjust the Carousel block up or down until the sections are all showing up (not cropped) and everything looks good.
Step 7: Click save and that's it!
This little trick opens up so many possibilities from a design + layout standpoint. Another way that I use it is to add two images right next to each other without any space (like this). Or you could create a really cool collage with images/products that all link to each individual service or product page. Oh man, I could go on and on!!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
HOW TO REBRAND STRATEGICALLY
There are a lot of moving parts to a business, and your brand is just one of them. Branding is about getting to the heart of what I do best, who I serve best, and how I can best represent that through my business. So how do you even begin to strategically rebrand your biz? I have laid out my process with a few tips below, so read on!
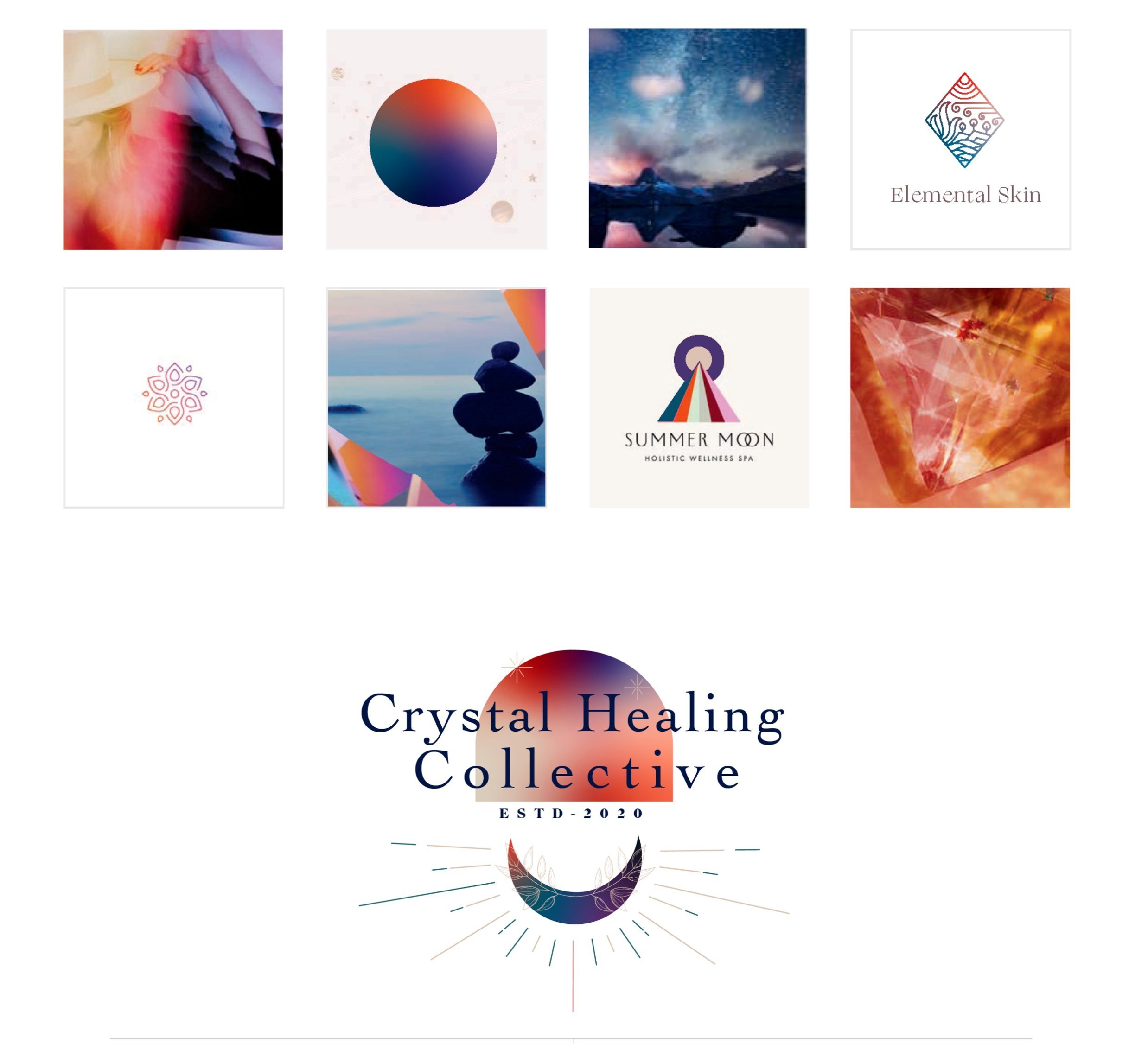
If you have been following June Mango for a while, you will obviously have noticed that it's just gotten a major facelift. I am so excited about it and it's been a long time coming.
What I mean by that is that I have been diving deep behind the scenes to strategically rebrand my biz. This is more than just a new logo and color palette, although that's definitely part of it. This is about really getting to the heart of what I do best, who I serve best, and how I can best represent that through my brand. So how do you even begin to strategically rebrand your biz? I have laid out my process with a few tips below, so read on!
There are a lot of moving parts to a business, and your brand is just one of them. For me, I knew it was time for a rebrand when I felt that my messaging and design weren't matching up with:
A) the level of clients I was working with
B) the types of clients I wanted to attract
C) the level of expertise that I have collected from running my business for a few years
D) the actual design work I want to be creating
So these pieces each were key elements that just weren't matching up with what I was putting out into the world. In short, I had grown a lot as a designer and business owner, and wanted my brand to reflect that.
So now that I as aware of what I wanted to be sharing with my ideal audience, it was time to create the messaging and design to match. Now, I am NOT a copywriter, but I do think that the copy in your brand is just as important for your consistent business voice as your design. There are a lot of amazing copywriters that can help you share your vision in your voice, so don't be afraid to hand over the reigns.
Design-wise, I tried to really get clear on what:
A) I'm really good at
B) I can do that not many other designer's can
C) type of design I like to create
D) what type of design my ideal audience is looking for
With these things in mind, it was easy to create a website and brand that showcased all of the above. And the key here is that the real reason it was easy, is because it was natural. This is another reason I knew it was time to rebrand - I was eager to stretch my legs into design that fit me better.
Finally, I always like to keep in mind the visuals of the previous logo and branding. You don't want to completely change your look or else no one will recognize you! (Think Jennifer Grey after the nose job). So I stuck closely to the layout of my old logo, kept some of the same colors, like the pink, and just updated the hues. I also added a new stamp as an alternative logo to help share my services + expertise in a clear way and round everything out.
Overall, I am so happy with it. It really represents me, my design style, and my ideal clients. And that is exactly what your brand should do. :)
The full branding + web design:
HOW TO CREATE A POP-UP FORM ON SQUARESPACE
When I discover a new trick on SquareSpace I get so excited because...
A) I have a new tool in my toolkit when building client websites.
B) I get to share it with you! Because if I didn't know this existed, chances are other people don't either.
I recently discovered a super helpful, and super simple way to create a pop-up form for your SquareSpace website. And you can do it without any custom code or tech-savvy-ness.
Just follow the 4 simple steps below.
Open your Content Block options, and click Add Form.
2) Create your form in the normal way, adding the fields you need. Then click the Advanced tab.
3) In the Advanced tab, click the circle next to "Enable Lightbox Mode". This is the key to making your form pop-up, verses just sit on your page as a regular form. You can also write the call-to-action text you want for your pop-up button in the "Open Button Label" field.
4) And TA - DA ! You just created a pop-up form on your SquareSpace site!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
CHANGING THE COLOR OF SOCIAL MEDIA ICONS IN SQUARESPACE
So you've created your brand-spankin' new SquareSpace website and styled it perfectly to match your brand with font pairings, gorgeous colors and a lovely layout. BUT, you can't get those pesky social media icons to match your pretty palette. Don't worry! I've gotcher back.
There's a tiny string of code that you can use to change the SquareSpace social media icons from black and blah to any color you want! Follow the steps below on your own site and voila, styled social icons!
Here are the details:
In the backend of your SquareSpace site, navigate to DESIGN.
Click on CUSTOM CSS.
Paste in this bit of code:
.sqs-use--icon { fill: #F65959 !important; } .sqs-svg-icon--wrapper:hover { .sqs-use--icon { fill: #444 !important; } }
The bolded HEX color is what you'll need to change to match your own color palette. If your not sure what HEX your color is, check out this handy converter.
That's it! You're set.
Don't you feel like a Squarespace genius?!
Note: This set of code works for the "Regular" style of icons.
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
HOW TO USE & ABUSE GRIDS FOR WEB DESIGN
A little design secret is that any good design is probably breaking a rule. Not ALL the rules, because otherwise, things get a little confusing. But breaking a rule here and there allows you to create something that catches your eye. And eye-catching design is noteworthy. And noteworthy sites are remembered. You see where I'm going with this, right??
Every website is designed using a grid. This is so helpful when you are thinking about layout and placement of content. If you're just starting out in web design, or are DIY-ing your site, this is basically the number one rule to keep in mind. JUST FOLLOW THE GRID.
But! You can also use the grid to your advantage to create unique layouts. A little design secret is that any good design is probably breaking a rule. Not ALL the rules, because otherwise, things get a little confusing. But breaking a rule here and there allows you to create something that catches your eye. And eye-catching design is noteworthy. And noteworthy sites are remembered. You see where I'm going with this, right?? :)
So using this website as an example, you can see that there is a grid as a guide, but the elements in the layout don't all fit perfectly within the rules of the grid. Some elements are perfectly centered, like the mission statement at the top and the newsletter opt-in at the bottom.
Other elements use the grid, but in unexpected ways, like the "Next Step" graphic and text. While the white space that holds the text is along the line of the grid, the pattern that encompasses the white space + text is above the line of the grid. But you'll also notice that the black pattern does follow the rules of the grid from left to right and fits nice and snug into the right-hand side of the site. The images on the left do the same thing. They break the grid vertically, but fit centered from left to right.
So you can see that this website breaks the rules a little, but each element still follows the grid in another way, which keeps it clean and cohesive, but also a little interesting and eye-catching.
If you want to take a look through the full website used in this example to see how I carried this organized rule-breaking throughout the rest of the site, head on over this-a-way!
For even more web design craziness, check out this, this, and this site.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
THE SIMPLEST GUIDE TO COLOR PSYCHOLOGY
If you know anything about me at all, you know how much I love color. It is one of my favorite things - right up there with my family and chocolate. So it’s no wonder that adding color to a project is my favorite part of the process. It's also a crucial part of the process because it can change the feeling and appeal of a brand or website.
There are literally college courses (I took many!), books and a ton of in-depth resources devoted to the study of color and color psychology. But since you are probably not a #colornerd like me, I have broken down how to work with your color palette without having to dive deep into all that is Color Psychology.
Quick Color Psychology Overview
Whether you realize it or not, colors evoke emotions, feelings, and memories, and you can utilize this to create a brand or business presence that works to attract your dream client or customer. But since this can quickly become a rabbit hole of color-nerdiness, I have laid out the Quick and Dirty Guide to Color Psychology above. This little chart will show you how you can apply this knowledge to your logo, branding, website and anything else that incorporates color. Feel free to click the image to download a PDF version for yourself to reference in your future projects.
As John Ruskin said, "The purest and most thoughtful minds are those which love color the most.” And I couldn't agree more. 😉
WANT to CREATE
a custom WEBSITE?
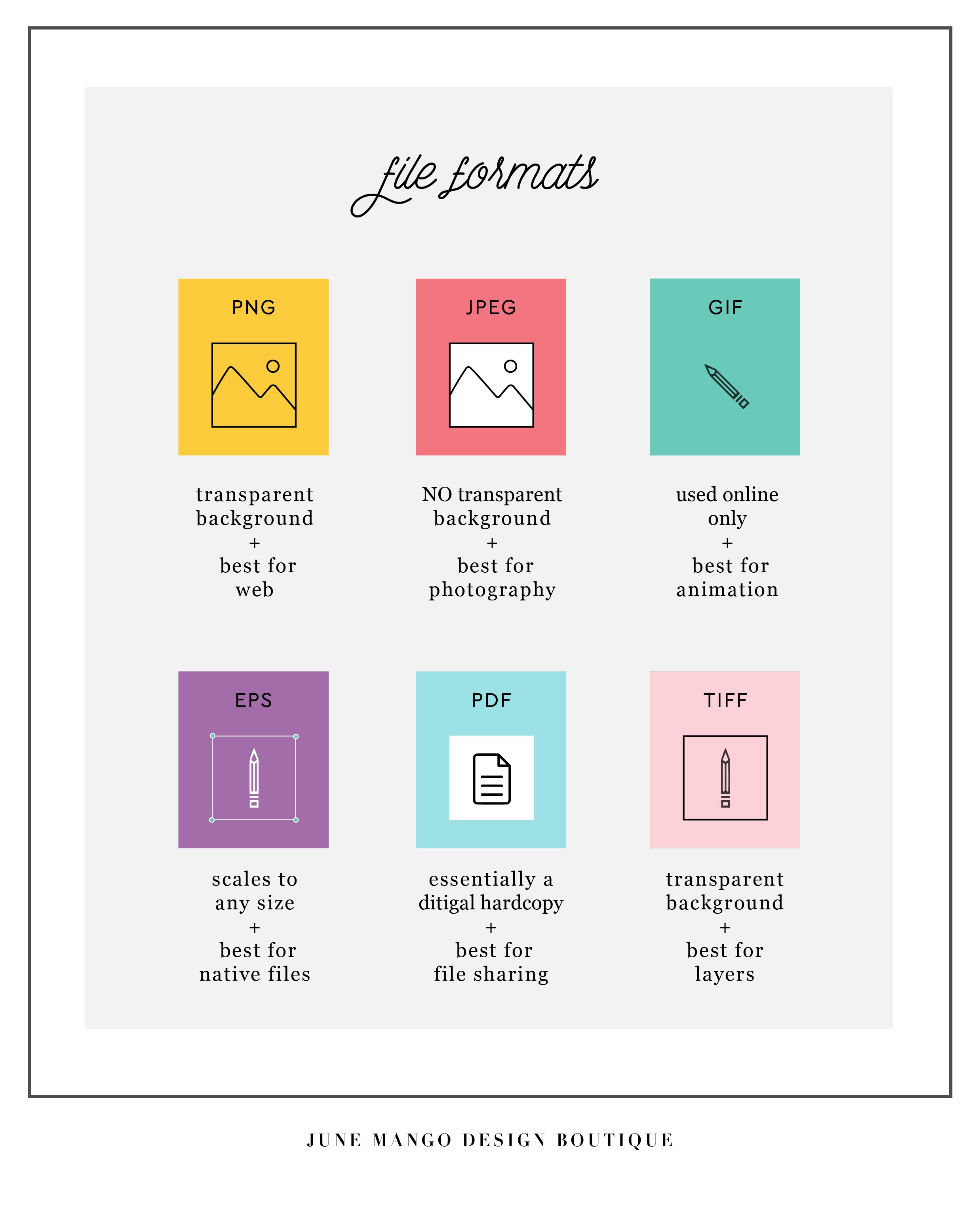
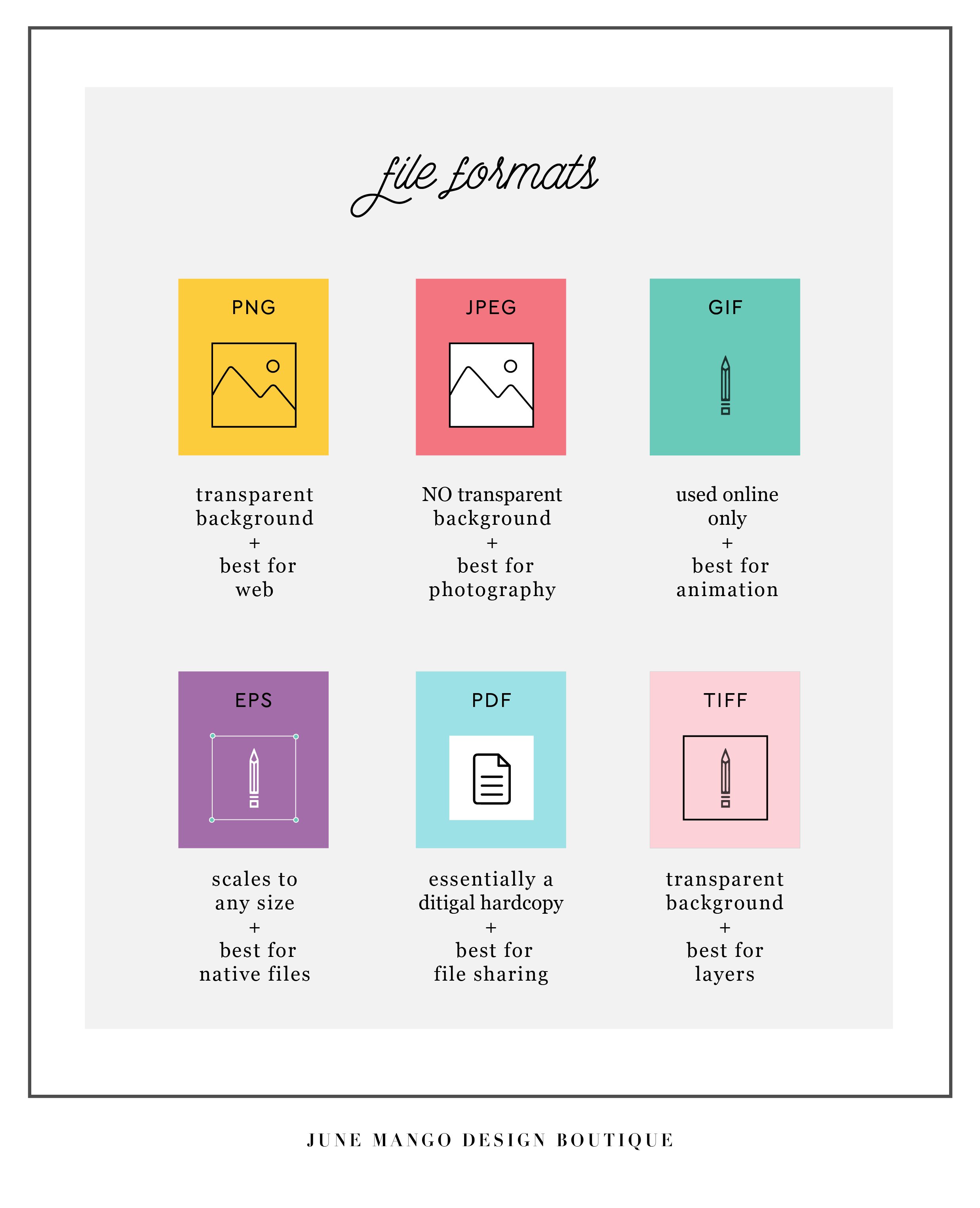
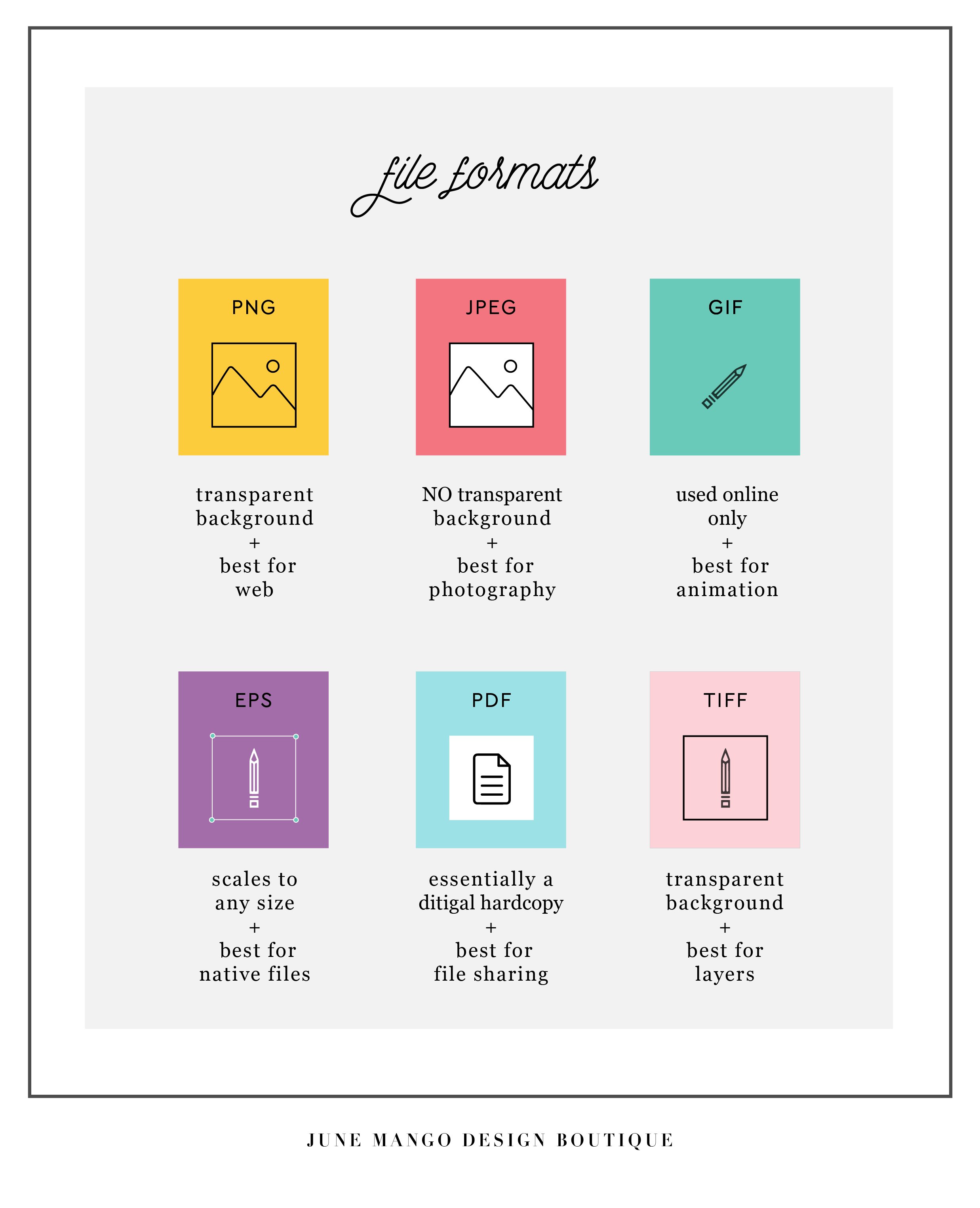
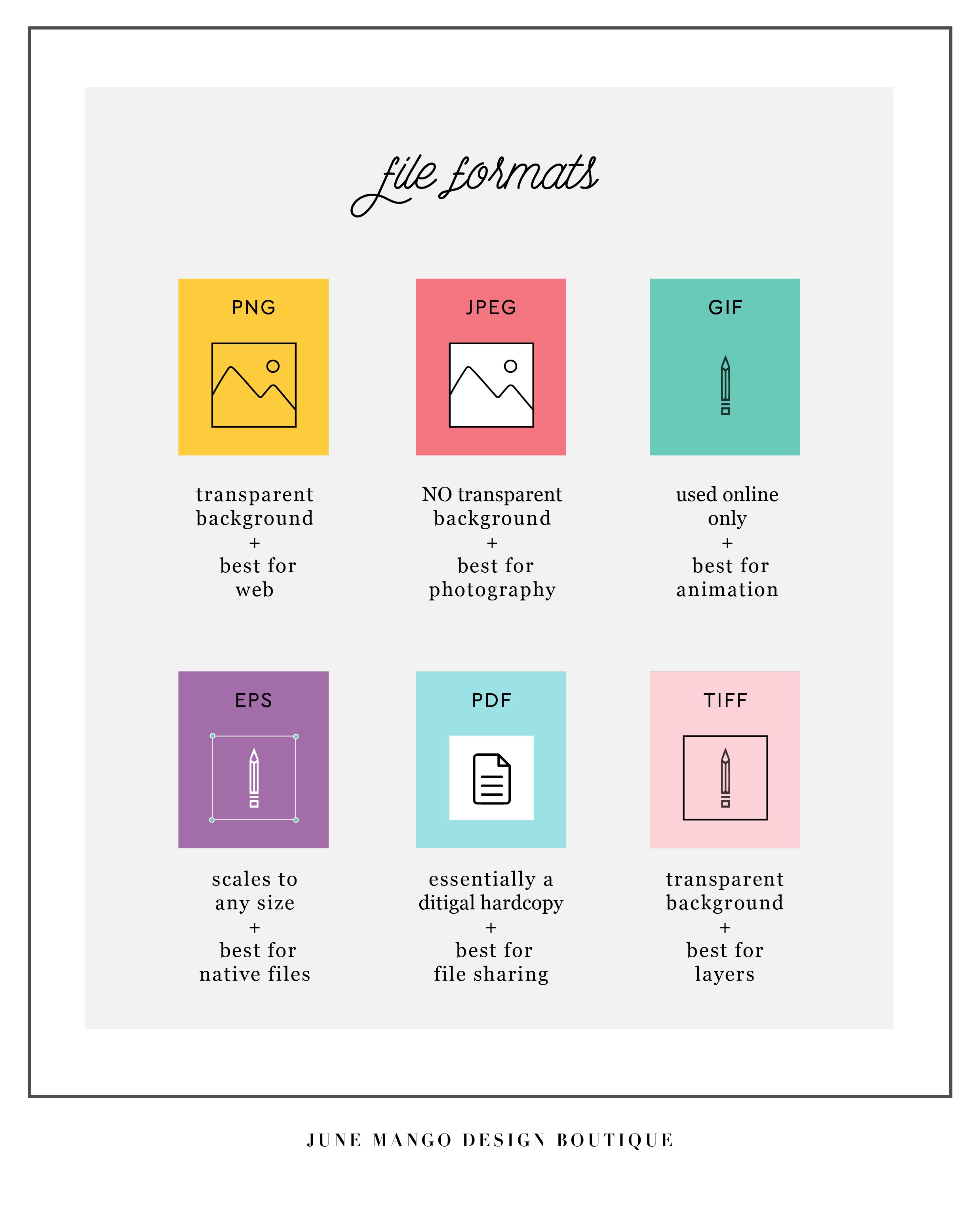
ESSENTIAL FILE FORMATS FOR DESIGN
This post is for those of you who may not understand a lot of the terms designers talk about when it comes to sending along your final logo or design files. And this is also helpful for you to know once you get that big ol' package of file formats so that you can use each file type in the appropriate place. So, today I am focusing on understanding the main file formats used for design, which includes JPG, PNG, GIF, EPS, PDF, and TIFF files. Each file type can be used for a different reason. I’ve listed out each of the main types along with their best uses below.
Hopefully you can use this as a quick guide to your file formats when you're feeling a little lost in the proverbial design jungle. Feel free to save this to your desktop and look back to it whenever you need it!
Related Posts
HOW TO ATTRACT YOUR IDEAL CLIENTS
Your brand's logo has some serious power to help you attract your ideal client. You just need to know how to use it. Your logo is one of the first things people see when they meet your biz, whether it's online or on your business card. Make your logo work for you by attracting your ideal clients ... like a magnet!
Your brand's logo has some serious power to help you attract your ideal client. You just need to know how to use it. Your logo is one of the first things people see when they meet your biz, whether it's online or on your business card. Make your logo work for you by attracting your ideal clients ... like a magnet!
So here's the trick:
Take out a notebook and really think about who your ideal client is. Write down as much information about them as you can (gender, hobbies, where do they hang out online, what do they do on weekends, what's their age, etc.). From there, try to understand EXACTLY what visually inspires them.
Next, pretend you're them. I'd head to Pinterest for this part of the exercise. Create a pinboard and GO TO TOWN. Pin everything you think they would like. Get that visual inspiration all in one place. And VOILA! What you now have is a great resource of visuals that you can use to apply to your logo. Look for common colors, patterns, styles and apply it all to your branding design. And that, my friends, is how to make your logo attract your ideal clients like a magnet.
Want to see these tips in action? Here’s an example or two of a client magnet.
Related Posts
4 WAYS TO USE SQUARESPACE COVER PAGES
Have you heard of SquareSpace cover pages? These unique and versatile web pages are great way to add a bit of flair to your creative endeavors. Below are four unique ways to utilize these cover pages to make a powerful introduction.
Collecting email addresses. Whether your website is under construction (or not yet begun!), you're about to launch something new, or you just want to grow your email list, a SquareSpace cover page is the perfect solution.
Promoting anything. If you're launching a new product, podcast, or course, cover pages allow you to present and promote before people move on into your regular website.
Sell something. Cover pages can be a free, high-converting landing page for a digital product or service. Send people to your sales page or create the opt-in directly on the cover page.
Elevate your homepage. Cover pages can be a great pause for people before entering your site. By using a cover page as your homepage, you can also be very specific about where you send people on your website.
These are just a few options but I'd love to hear more! Comment below or holla at me if you've used SquareSpace cover pages in a unique way!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
HOW TO REMOVE THE DATE FROM YOUR SQUARESPACE BLOG POSTS
If you would like to remove the blog date and time from Squarespace, there is an easy bit of CSS code you can use to make it work. The catch is that you have to do a bit of research first. I've listed the steps below, which are super simple, but they work best if you're working within a Chrome browser.
Squarespace is so great for its Drag and Drop abilities, but once in a while, SquareSpace gets a little stubborn and won't let you change the simplest things. One of those things is your blog post publish date.
If you would like to remove the blog date and time from SquareSpace, there is an easy bit of CSS code you can use to make it work. The catch is that you have to do a bit of research first. I've listed the steps below, which are super simple, but they work best if you're working within a Chrome browser.
How to remove the date from your Squarespace blog posts:
First, move your cursor over the date on your blog and right click.
Click "Inspector". This should bring up all the code from your SquareSpace site.
Find the "Class" that contains the date. The "class" name should look something like this: <time class="thisisthenameoftheclass">March 31, 2016</time>
Copy and paste the class name into your Custom CSS. To get here, go to DESIGN -> CUS TOM CSS and paste in the code below. (Make sure you change .insertclass to the name of your class from Step #3).
.insertclass{ display: none; }
And that's it! You should now have hidden all the dates from showing on your Squarespace blog.
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
GET THE MOST OUT OF YOUR MOOD BOARD
Have I told you how much I love mood boards? They are crazy-crucial for my design process to make sure I'm on the same page with my clients. They probably take the most time out everything I work on in a branding project. I spend so much time curating images to make sure it's just right.
Why?
Have I told you how much I love mood boards? They are crazy-crucial for my design process to make sure I'm on the same page with my clients. They probably take the most time out everything I work on in a branding project. I spend so much time curating images to make sure it's just right.
Why? Because it sets the tone for the rest of the project.
I show these mood boards to a client and invite criticism because it should be dead-on with their brand vision.
If it's not, discussing what works and what doesn't gives me valuable feedback that I use to dictate what comes next: the logo design. The mood board is like the essence of the brand, boiled down into one big ol' beautiful soup-o-squares.
So how can you make sure you
get the most out of your mood board?
Think about how you feel when you look at the mood board as a whole. This is honestly the most important item. What mood does it convey? What emotions do you feel? What actions do you want to take? These should be in line with what you want others to feel when they see you brand or website. It should be dead on. And if it isn't...
Think about what doesn't fit that mood. Is there an element that's giving off the wrong vibe? Maybe some of the graphic elements or colors aren't quite right. You can even try covering the offending element to see if the mood board works without it.
Consider the big picture. Sure, it's on trend and the colors are pretty, but does it really work for all the visual platforms you'll be using to tell your brand story? Make sure the mood board will allow your brand to live online, in print and anywhere else you will run your biz.
Are you proud of this de sign? Do you want to show your mom, you're biz bestie or even your cat? AWESOME! You should love it and be excited to show it off to your future clients. It will be the direction for your beautiful business, after all.
If you look for these key items when critiquing the mood board for your brand's direction, you should easily get the most out of the mood board process.
Ready to get the mood board party started?
Head this-a-way to try your hand at a DIY mood board.
MAKE YOUR 404 PAGE WORK FOR YOU
A 404 page is the often overlooked little page that exists on every website to help a user who's lost their way. You've surely ended up on a 404 page at some point over your years of surfing the web. It's main purpose two-fold:
It should first tell you that the page your looking for doesn't exist. This could be because it's been deleted or moved, or maybe you typed it wrong by accident.
The second purpose should be to direct you to something else. You were trying to get somewhere in the first place, so the 404 says, "Here, let me help you find your way back home." And usually, the homepage is the only place you have the option to go.
But what if your soon-to-be favorite client ends up on your 404 page? Wouldn't you like them to stick around, maybe even learn a bit about your services, or even end up contacting / buying from you??
The answer is yes. Of course!
So how can you out your 404 page to work for you?
Here are a few options you can include on your 404 page to keep your website open and in front of the eyes of your soon-to-be favorite client (and everyone else!):
Add a link to your most popular article(s)
Add a link to your About page
Add a link to your Services page
Add a link to your social media account(s)
Add a sign-up form for your newsletter
Add a link to your blog
Do you see where I'm going with this? Add a call-to-action that gets them interested and locked into another part of your website. Adding in a bit of fun text is a great way to ensure that they'll click.
This is a super simple trick that you should definitely consider adding to your own website. I promise, it's worth it!
Need help customizing your 404 page, want to know more or just want to chat? Holla at me!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
THE FIRST STEP TO GREAT DESIGN IS...
habits can cause you to miss an opportunity or see something new. A huge part of good design is focusing on the tiny little details to make each touchpoint seamless, easy, and in tune with people's needs. If you aren't aware, you can miss some of these design opportunities.
So how can you snap yourself out of your habitual views?
Conscious attention.
Most of the time, we walk around in our little worlds, moving through daily life habitually doing what we know how to do, unconsciously going through the motions. I do this, you do this, your mom does this. Sometimes, it's really helpful. If you're taking a shower, for example, it would be such a pain if you had to consciously think how to wash your hair or use a bar of soap.
But sometimes, habits can cause you to miss an opportunity or see something new. A huge part of good design is focusing on the tiny little details to make each touchpoint seamless, easy, and in tune with people's needs. If you aren't aware, you can miss some of these design opportunities.
So how can you snap yourself out of your habitual views?
Take a step back and ask questions. Ask yourself if the way you're doing something is really the best way. Could something be changed for the better? Could you add something to make life a bit easier (ie: a few easy-to-access links on your homepage, a bold and bright pop of color to make your business cards more noticeable, etc)?
Look closer. Design is in the details. It's hidden in the little conscious decisions that make something more user-friendly. Think about how someone who knows nothing about your brand will interact with your website or logo. Are there ways you can make them clearly understand your mission?
Think younger. "That's just the way the world works" is a phrase adults tell kids because it's the easiest way out. But kids haven't been around long enough to get used to 'the way the world works.' They see the world through fresh eyes. Getting into the mindset of a child can help you think outside of the normal, day-to-day habits.
If you want to practice these tips, go exploring. Try to ask questions about things you think you already know everything about. This applies to everything from the stars to your website.
Keep an open mind and see if you can't get those creative juices flowing!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!