HOW TO REMOVE THE DATE FROM YOUR SQUARESPACE BLOG POSTS
If you would like to remove the blog date and time from Squarespace, there is an easy bit of CSS code you can use to make it work. The catch is that you have to do a bit of research first. I've listed the steps below, which are super simple, but they work best if you're working within a Chrome browser.
Squarespace is so great for its Drag and Drop abilities, but once in a while, SquareSpace gets a little stubborn and won't let you change the simplest things. One of those things is your blog post publish date.
If you would like to remove the blog date and time from SquareSpace, there is an easy bit of CSS code you can use to make it work. The catch is that you have to do a bit of research first. I've listed the steps below, which are super simple, but they work best if you're working within a Chrome browser.
How to remove the date from your Squarespace blog posts:
First, move your cursor over the date on your blog and right click.
Click "Inspector". This should bring up all the code from your SquareSpace site.
Find the "Class" that contains the date. The "class" name should look something like this: <time class="thisisthenameoftheclass">March 31, 2016</time>
Copy and paste the class name into your Custom CSS. To get here, go to DESIGN -> CUS TOM CSS and paste in the code below. (Make sure you change .insertclass to the name of your class from Step #3).
.insertclass{ display: none; }
And that's it! You should now have hidden all the dates from showing on your Squarespace blog.
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
MAKE YOUR 404 PAGE WORK FOR YOU
A 404 page is the often overlooked little page that exists on every website to help a user who's lost their way. You've surely ended up on a 404 page at some point over your years of surfing the web. It's main purpose two-fold:
It should first tell you that the page your looking for doesn't exist. This could be because it's been deleted or moved, or maybe you typed it wrong by accident.
The second purpose should be to direct you to something else. You were trying to get somewhere in the first place, so the 404 says, "Here, let me help you find your way back home." And usually, the homepage is the only place you have the option to go.
But what if your soon-to-be favorite client ends up on your 404 page? Wouldn't you like them to stick around, maybe even learn a bit about your services, or even end up contacting / buying from you??
The answer is yes. Of course!
So how can you out your 404 page to work for you?
Here are a few options you can include on your 404 page to keep your website open and in front of the eyes of your soon-to-be favorite client (and everyone else!):
Add a link to your most popular article(s)
Add a link to your About page
Add a link to your Services page
Add a link to your social media account(s)
Add a sign-up form for your newsletter
Add a link to your blog
Do you see where I'm going with this? Add a call-to-action that gets them interested and locked into another part of your website. Adding in a bit of fun text is a great way to ensure that they'll click.
This is a super simple trick that you should definitely consider adding to your own website. I promise, it's worth it!
Need help customizing your 404 page, want to know more or just want to chat? Holla at me!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
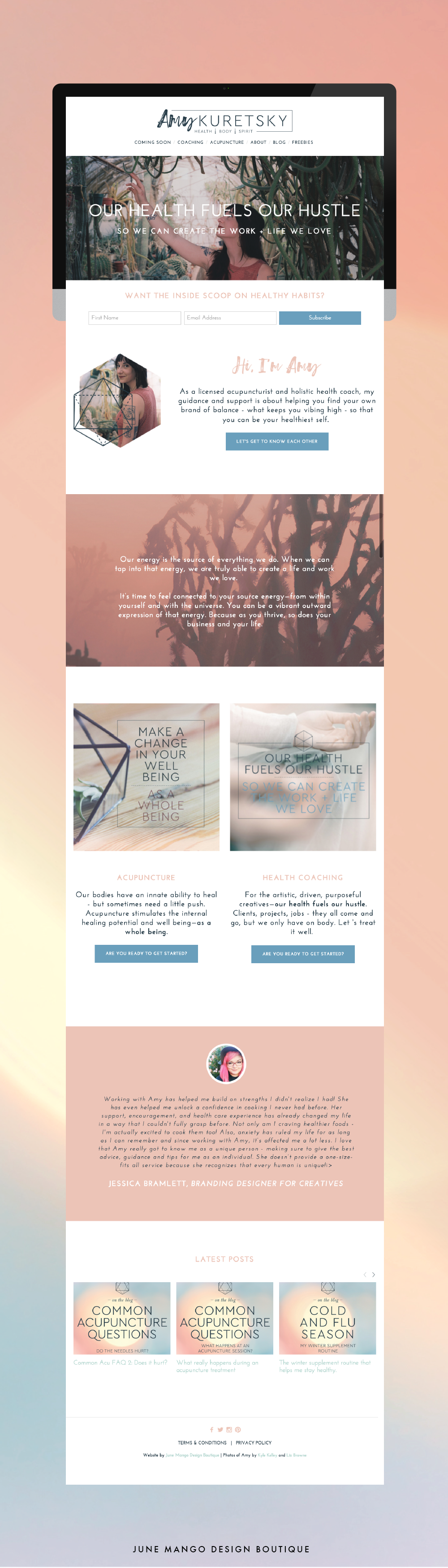
NEW WORK: AMY KURETSKY ACUPUNCTURE WEBSITE
Amy Kuretsky is an acupuncturist and health coach who is killing it with awesome health tips and an awesome holistic approach to life and business. She shares some of her insights via Periscope on the daily, so definitely check her out there.
We created a website that really showcased her personal brand and expertise. Lots of (super informative) content get broken up by graphic elements and client testimonials. I am very slightly obsessed. Plus, we rocked it out in just 5 days.
See more of the website and give Amy some heart eyes this-a-way.
THE FIRST STEP TO GREAT DESIGN IS...
habits can cause you to miss an opportunity or see something new. A huge part of good design is focusing on the tiny little details to make each touchpoint seamless, easy, and in tune with people's needs. If you aren't aware, you can miss some of these design opportunities.
So how can you snap yourself out of your habitual views?
Conscious attention.
Most of the time, we walk around in our little worlds, moving through daily life habitually doing what we know how to do, unconsciously going through the motions. I do this, you do this, your mom does this. Sometimes, it's really helpful. If you're taking a shower, for example, it would be such a pain if you had to consciously think how to wash your hair or use a bar of soap.
But sometimes, habits can cause you to miss an opportunity or see something new. A huge part of good design is focusing on the tiny little details to make each touchpoint seamless, easy, and in tune with people's needs. If you aren't aware, you can miss some of these design opportunities.
So how can you snap yourself out of your habitual views?
Take a step back and ask questions. Ask yourself if the way you're doing something is really the best way. Could something be changed for the better? Could you add something to make life a bit easier (ie: a few easy-to-access links on your homepage, a bold and bright pop of color to make your business cards more noticeable, etc)?
Look closer. Design is in the details. It's hidden in the little conscious decisions that make something more user-friendly. Think about how someone who knows nothing about your brand will interact with your website or logo. Are there ways you can make them clearly understand your mission?
Think younger. "That's just the way the world works" is a phrase adults tell kids because it's the easiest way out. But kids haven't been around long enough to get used to 'the way the world works.' They see the world through fresh eyes. Getting into the mindset of a child can help you think outside of the normal, day-to-day habits.
If you want to practice these tips, go exploring. Try to ask questions about things you think you already know everything about. This applies to everything from the stars to your website.
Keep an open mind and see if you can't get those creative juices flowing!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
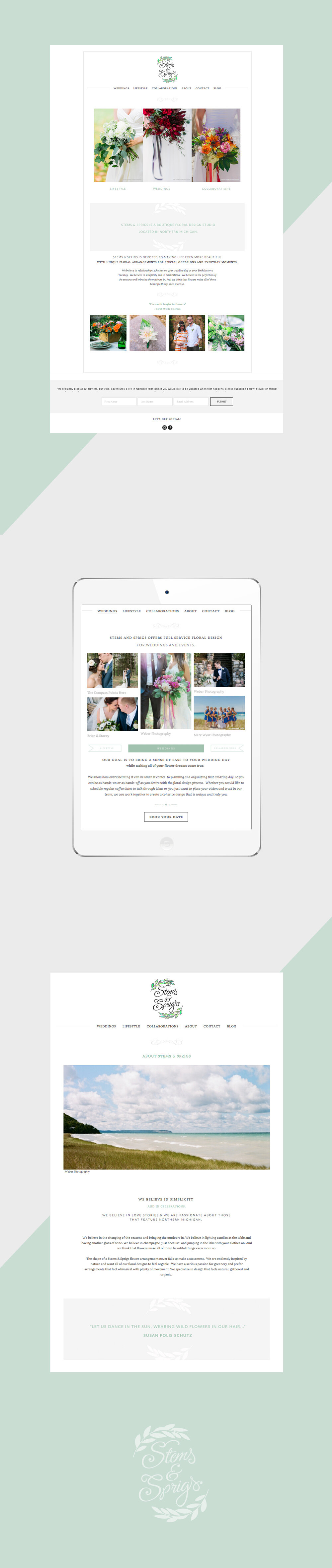
NEW WORK: STEMS AND SPRIGS SQUARESPACE WEB DESIGN
This SquareSpace web design project has me feeling all fuzzy inside. This lovely little site was created for a florist in Northern Michigan who A) Is one of the sweetest ladies I've ever virtually met, and B) Makes the most gorgeous floral designs EVAH.
This SquareSpace web design project has me feeling all fuzzy inside. This lovely little site was created for a florist in Northern Michigan who A) Is one of the sweetest ladies I've ever virtually met, and B) Makes the most gorgeous floral designs EVAH.
Kalin, the owner of Stems and Sprigs, had a SquareSpace website set up but just couldn't seem to align the layout and design with her brand. We worked together to create a soft, feminine, and sophisticated feel for her website that now allows her to truly broadcast her brand in an authentic way.
Take a peek at the results below.
Related Posts
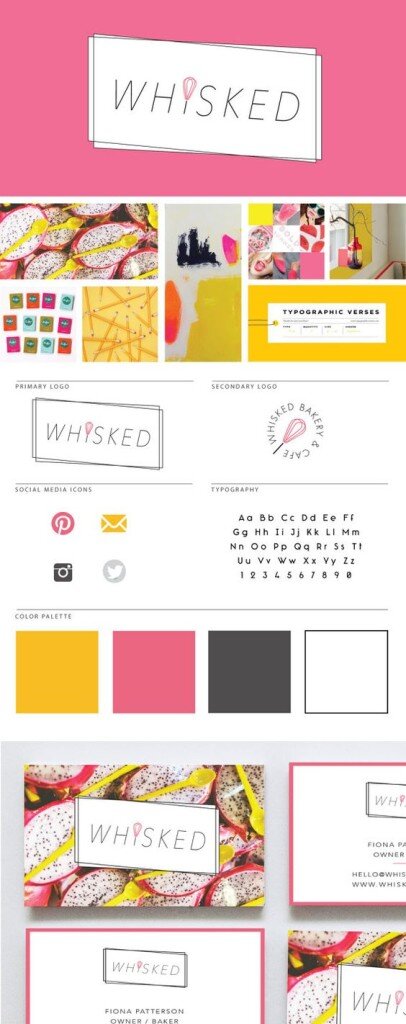
BRAND STYLE BOARDS 101
You may have seen these little guys floating around on Pinterest and not known exactly what they are or what their purpose is.
Every designer does their Brand Style Boards a little bit differently, but as a rule there are a few things that should be included.
Logo
This is the main logo that will be used on important touch points like the website, business cards, etc
Submark / Secondary Logo
This is a variation of the logo and usually much simpler. Often an icon, it can be used as an avatar on social media or as a stamp on images for bloggers and photographers
Color Palette
I always make sure to include not only the color swatches, but the various color values. This helps a client match their color palette from anything like a printed business card to their website
Fonts
The fonts are really important to the brand and are NOT an afterthought, so it's imp ortant to make sure to include them on the Brand Style Board to ensure that the fonts match up on all future branded collateral.
In the examples below, I also include design elements that can be used as icons or graphics on the website. Sometimes a branding package will include patterns or buttons / graphics for the client's website, which are also helpful to include on the Brand Style Board. I also always include the mood board that I created for the internal branding process. I think it helps tie everything together and give the client a good idea for the types of imagery they should look for when creating other items for the brand (ie: website, media kit, etc).
Ultimately, the Brand Style Board should contain the core of your brand. At a glance, it should be everything you need as a reference for you and anyone you hire down the line. It should guide every visual choice you make for your business.
To see more examples, head this-a-way or to chat with me about your brand head that-a-way!
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
Related Posts
ENGAGED, A WEDDING PODCAST
I can't believe it's taken me this long to post about the branding and web design for my podcast, Engaged! This is one of my fave projects to date. I started this podcast because I was feeling a lack of authenticity out there in the wedding industry. It often feels like a lot of fluff (bouquets and sequins and napkins, oh my!) and not a lot of real talk. What if you're planning the wedding while you two live in separate places? Or how do you plan a wedding if you just want to have a barefooted love party in your backyard? (Hint: Here's how). What do you do if you start planning a wedding and then find out your pregnant! Yep, that's a future episode.
It's been great to get advice and hear real stories from couple who've done the wedding planning dance. But of course, I can't do anything without branding it! #designerd
This is just a peek at the website's design. If you want to see more of the website or listen to some of the episodes, head on over this-a-way. We'd love to have you listen!!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
WEB DESIGNER VS. WEB DEVELOPER: WHICH SHOULD YOU CHOOSE?
One of the questions I get asked most often is "What is the difference between a web designer and a web developer?". There are some very clear-cut differences, which I'll get into below, but truthfully, they can often overlap. I think this is why it can be confusing. But what are the main differences and which should you choose? Read on...
WEB DESIGNER
Web designers create and direct all visual aspects of a website including graphics, photos, layout, fonts, color palettes, and interactivity, which can include color changes, mouse rollovers, moving images, etc.
This person usually has the following responsibilities:
Researching and designing concepts that are easy to use (user-friendly), beautiful, and engage the audience
Designing page layouts and interactions (i.e.: button turns pink when you click it)
Working closely with web developers during the process of building the website online
Having an understanding of different audiences and interests with the ability to translate that into an interactive web space
Working collaboratively with content creators and copywriters to visually represent their work
Bringing a brand to life dynamically through layout, font selection, color palette and interactivity
Overseeing a project’s entire creative process
When looking to hire a web designer, make sure they also have the following skills:
Knowledge and interest in current trends in design, both digital and print
Ability to to understand the client's perspectives or problems and come up with ideas that are clear and TKTK
Significant comprehension of how HTML, CSS, browsers, and devices all work together
Ability to simplify solutions to problems and solve them through design
A style that jives with your own
A strong portfolio of projects that are similar to yo urs
WEB DEVELOPER
(There are two main types of web developers, front-end or back-end. PRO TIP: If you're looking to build a website, that's front-end.)
A web developer is someone who uses HTML, CSS and JavaScript to create a website that a user interacts with directly through their web browser. Basically, they build the 'front-end' of the website (vs. the 'back-end' of a website which is like what you interact with when you login to a website, like WordPress).
This person usually has the following responsibilities:
Translating wireframes or design mock-ups to actual code that will produce visual elements
Bridging the gap between graphic design and technical implementation
Develop web pages for commercial and content management systems, or CMS platform (like WordPress)
Understanding of web development user experience best practices (i.e.: the logo should be at the top of every web page)
Having experience with and a deep understanding of web technologies including JavaScript/jQuery, CSS, PHP and HTML5
Developing and implementing responsive websites (i.e.: does it look flawless on your tablet or phone AND your desktop computer?)
When looking to hire a web developer, make sure they also have the following skills:
Excellent problem solving skills (PRO TIP: Any good web dev. will tell you the job is about 98% problem solving!)
Experience working directly with graphic designers and website design mock-ups
If not hiring with a designer, developer should have excellent design and layout skills
So now you know the difference but your still not sure which you should hire to build your website? This doesn't necessarily have a clear cut answer because it depends on you and what you're looking for.
Personally, I recommend finding a web designer who knows a great web developers to help build custom WordPress sites. Otherwise, many web designers (like yours truly) typically know enough HTML and CSS to customize a pre-programmed website or theme, like this website. It simply depends on the project.
Hopefully this (long) list of differences will help you choose who's right for your web project. And if you're still confused or have more questions, just holla at me! I'm always happy to chat!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
STOCK PHOTO GUIDE · PART 1
Stock photos can be a fabulous asset to your marketing and web design projects. They can lend a helpful hand in creating a gorgeous project, but make sure that hand doesn't end up as a crutch where you just grab any old photo. These are my go-to tips for choosing the right stock photo for YOU.
Stock photos can be a fabulous asset to your marketing and web design projects. They can lend a helpful hand in creating a gorgeous project, but make sure that hand doesn't end up as a crutch where you just grab any old photo. Below are my go-to tips for choosing the right stock photo for YOU.
DON'T -
Go right to the old standards. Pictures of people in business suits jumping, a man pulling his hair out, anyone with a blank white sign.... just don't do it. It's overdone and makes you seems instantly outdated and unoriginal. Plus, they look unnatural, and there's a good chance that people have seen the same (or similar) images elsewhere, which may be bad for your brand depending on what associations they have with these images.
Disregard color. The photo shouldn't be really dark and moody if you're website is mostly pink and yellow. Look for stock photos that have a similar color palette or lightness/darkness to match your project.
Be afraid to edit. Throw that image into Photoshop to crop it, change a color or delete an element that doesn't fit. You don't have to feel limited to what you get when you press download.
DO -
Aim for creativity. You're stock photos should be a curated collection of high-quality photography that doesn't feel phony. Those stock photos with people smiling as they eat their Cheerios scream S-T-O-C-K. No thanks. People want to see modern, relevant, authentic images. Images people can relate to are worth the coveted space on your website or marketing materials.
Refine your search. Most stock photo sites allow you to filter your search results. Take advantage of these tools to search for the photo that will fit best for your project. Need to overlay text? Look for a photo with a composition that includes copy space. Looking for one person, a group or just an object? You can filter by number of people, too.
Accurately reflect your brand. Asking yourself if the photo makes sense for your brand is the most important element of choosing a good stock photo. If you are a marketing towards women, you likely won't benefit from using a photo of a tattoo-covered biker dude (unless these woman like that sorta thang). Make a rule to choose stock photos in the same style for consistency. Use rules like color palettes, similar lighting, white backgrounds only, etc. Whatever matches your brand style.
Hopefully you feel armed with a stock photo plan of action. Using these tips above, you'll be sure to have a gorgeous and consistent look to your project. Check back for Part 2 of this post series where I'll dive into all my favorite paid (and a few free!) stock photo sites!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
NEW WORK: SWEETWATER LAVENDER FARM
when someone tells me they want me to create a brand identity and landing page around that, well then I just lose it. I loved working on this project so, so much. I'm so excited to see how Sweetwater Lavender Farm grows and all the exciting things headed their way.
When someone tells me that they're quitting their job to buy a lavender farm and pursue their dreams in Northern Michigan, I make weird high-pitched noises and feel all fuzzy inside. Say wha?? You're going to grow lavender and open up an adorable shop? You're pursuing your dream with passion and intention? Hell. Yes.
And when someone tells me they want me to create a brand identity and landing page around that, well then I just lose it. I loved working on this project so, so much. I'm so excited to see how Sweetwater Lavender Farm grows and all the exciting things headed their way.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
5 ITEMS YOU NEED ON YOUR HOMEPAGE
the first thing you see on any website is the homepage. It's like the internet's handshake. "Nice to meet you! Let me introduce myself." Needless to say, your homepage is important. With that in mind, there are some super simple things that you can do to improve your homepage and make sure it's giving that firm handshake.
I've seen too many websites to count. This is, in part, because I am a human living in the 21st century. But it's also because I'm a web designer, and it's my job to stare at, create, and edit websites day in and day out! After years of studying and perusing the web world, I've learned some pretty important items that make for a successful website. And the first thing you see on any website is the homepage. It's like the internet's handshake. "Nice to meet you! Let me introduce myself." Needless to say, your homepage is important. With that in mind, there are some super simple things that you can do to improve your homepage and make sure it's giving that firm handshake.
Clear Call-to-Actions• This is so important. Direct your audience to the places you'd like them to visit by including clear call-to-actions in the form of links or buttons. You control where they end up on your website!
Your Mission Statement • What do you even do?! You know your business inside and out, but a new visitor may know nothing about it. A short sentence front and center is essential.
Your Brand Name • Duh! But you'd be surprised how often I find myself on a website and have no idea where I am or whose website the page belongs to. Make sure your logo is easy to see. It should be at the top and bottom of your homepage.
Appropriate Imagery • Your homepage imagery should represent your business offering. If you're a florist, you should have photos of flowers or bouquets, not nessiciarily yourself.
Services Overview • You've added your mission, but what are your actual service offerings? If your a graphic design boutique (ahem), you may put that in your mission statement, but then list out what design services you offer (branding, web design, etc). Not every business in the same field offers the same services.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
3 REASONS YOU NEED A GREAT WEBSITE
If you have an audience, you should have a website.
Ok, that makes sense, right? If you have an audience, that means you have people who are interested in what you have to say, offer or sell. That's KILLER! Congrats! So why do you need more than just any old website, but a great website?
Your website is your online business card.
It speaks for you when you aren't there to do it yourself. Below are three of the top reasons you need a beautiful, functional website:
1. A Great Website Grows Your Audience
Your website will help you increase those eyeballs on your content. It gives you a place to refer new contacts and stay in touch with the current contacts you've already cultivated.
2. A Great Website Makes You Legit
If you're friend referred you to a new hair salon, but they didn't have a website, would you trust them to tame your mane? Or worse, what if their site was clunky and outdated? A great website legitimizes you and your brand. It make you look like the bona fide expert you are.
3. A Great Website Is Responsive
People have access to everything, including your website, right in their pocket. All they have to do is whip out their phone anytime and anywhere and - voila! - there you are! But if your audience can't read your blog or can't buy your services from the tablet, you may actually turn your dream audience away.
A great website is all of the above, and your badass brand deserves to have a beautiful business presence online. If you feel you could use a website refresh, shoot me an email. I'd love to make your website great!
If you're not sure where your website stands, download this checklist to help you determine what's working and what could use a web refresh!
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
SYMMETRY VS ASYMMETRY
Sometimes people wonder how I layout my designs or if there are certain rules that I follow. The answer is yes! I studied Fine Arts in college and learned some basic, but crucial design principles that I apply to every project I create. A super standard design principle that everyone knows, is symmetry. But you may not know that asymmetry is an equally important tool. Read on!
Sometimes people wonder how I layout my designs or if there are certain rules that I follow. The answer is yes! I studied Fine Arts in college and learned some basic, but crucial design principles that I apply to every project I create. A super standard design principle that everyone knows, is symmetry. But you may not know that asymmetry is an equally important tool. Read on!
Symmetry has long been touted as the gold standard of design. By definition, symmetry allows a composition to be balanced on all sides. This is visually easy on the eye and therefore, great for organizing content in a logical way.
But don’t rush to choose symmetry as your default design tool. The downside to symmetry is that it can feel a bit boring, especially when used in excess. It becomes predictable and oversimplified.
Asymmetry, when used thoughtfully, can break up the uniformity to create a composition that is visually exciting and complex.
There is a still a need for balance between design elements in order to even out the visual weight, but when used deliberately, the effect feels modern and dynamic. Take this ombre pineapple for example (because, if we're going to have an example, isn't it better if it's an ombre pineapple?!). The body of the pineapple is completely symmetrical, but it's offset by the top of the pineapple's asymmetrical leaves. This creates visual interest AND balance.
Both symmetry and asymmetry can be used in a composition to create a balanced communication framework. And while these are important design principles to keep in mind, they are simply the groundwork for creativity. Maybe your ombre pineapple is completely symmetrical with a crazy patterned background. Use the design principles as a framework, but don't be afraid to get creative!
pssst... this is a great tip for web design, too!
USING GIFS IN WEB DESIGN
It's simply an animated photo / graphic made by placing several layers together that play in a loop. And it's a fantastic tool for your website. Here's why:
It's the gif that keeps on giving!! #hilarious
But actually, that's kind of what a gif is. It's simply an animated photo / graphic made by placing several layers together that play in a loop. And it's a fantastic tool for your website. Here's why:
This animation grabs the users attention. The changing visuals catch the eye and cause the user to take notice.
Your message or image stands out. This make a gif a great option for a featured item in an e-commerce site. Kate Spade has some great examples of this.
You can use it to direct the user to a particular page. Since the image is eye catching, use it as a button or link it to a place you want your audience to go, like your Contact or Services page.
They get a lot of love. Gifs are more likely to be shared on social media platforms and garner more user engagement.
These animated visuals are processed faster in your brain! That means that your message is received sooner and is likely clearer. It's science, yo.
You can showcase different styles for different tastes. This is another great use for an e-commerce site that may sell an item in various colors, for example.
• They're fun. This is maybe the best reason. Because, hey, why not?
PRO TIP: You can use these little guys in your email marketing, too! It's another great way to pack a lot into a small space.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!
LEARN MORE
BRANDING FOR FLORISTS
I'm starting a new blog series called "Branding for...". In these posts, I will highlight a creative industry and zero in on some key how-to's for:
• Communicating your mission
• Translating your passion into a unique brand identity
• Inspiring your dream clients to work with you
• Creating a winning website
• Finding the "joy" job (you know, the client and project that ignites your passion!)
Let's dive in, shall we?!
I'm starting a new blog series called "Branding for...". In these posts, I will highlight a creative industry and zero in on some key how-to's for:
Communicating your mission
Translating your passion into a unique brand identity
Inspiring your dream clients to work with you
Creating a winning website
Finding the "joy" job (you know, the client and project that ignites your passion!)
Let's dive in, shall we?!
Branding for Florists
Whether you've just launched your business or are a seasoned veteran looking for a brand refresh, there are four main ideas to help you find your focus.
1. Be distinctive
What makes you unique? What is the thing that makes your floral business stand out from all the rest. Is that you grew up in Hawaii and have a deep-rooted love for all things bright and tropical? Is it that you are a hopeless romantic at heart and derive deep joy from bringing a wedding to life through floristry? What makes your clients love you and your work?
2. Brand it, #bossbabe
How do you take your unique-ness ( see above! ), and turn it into the most fantastic florist branding ever?
Answer: Emotion. Find that emotional connection your style has with your customers. A bride-to-be has seen your whimsical hanging eucalyptus installation on Pinterest and has fallen in love. She wants that romantic feeling for her big day, too. Allow your branding to reflect that romance you bring to your floral design. Show this bride-to-be and any other that when they hire you, your floral arrangements will make her swoon.
You create an emotional connection through your branding based on the patterns, colors and fonts you choose to marry into a uniquely perfect fit for your business. Done right, clients will have a sense of your style before they even chat with you.
3. Work your website
Branding doesn't stop with your business cards. Your brand needs to carry through to your website, too. Now is the time to consider your dream client's journey through your site. Yes, I said journey. Think about where they will start (homepage, blog?) and where you want them to end up (contact page, portfolio?). Continue the emotional experience by telling a fluid story to your customer. A good example may look like this:
Click ... Homepage Introduction to Sweet Pea Floral Design, where my mission is to create seasonal arrangements that are whimsical and romantic.
Click ... Portfolio A collection of gorgy examples of past work for dreamy clients.
Click ... Contact How to get in touch to book my unique and valuable services.
Thinking about how a potential customer will wander through your website will allow you to create the right structure, content and navigation.
4. One step further
As the savvy floral business owner you are, you know there's more to consider. Social media ( header images, profile pictures, behind the scenes Instagram shoots ), advertisements and media kits are all places to carry over your branding. Think about each client's experience from beginning to end. From ribbons to store front signs to thank you stationary, pull everything together and review what you have. Make sure to ask yourself if it sends the signals to the right kind of clients. In the end, it should all be in line with your vision, mission and style.
Looking for examples of a florist's branding in action?
Head on over this-a-way.
#MOBILEGEDDON
#mobilegeddon is here. Are you ready?!
Ok, fine. That's a little over-dramatic. But for many websites, today marks a day a lot like a mobile Armageddon for their search rankings on our good friend Google. Why? Google will start a new overhaul of it's famous algorithm to determine if a website is mobile-friendly. And if yours is not... well, you might want to rethink your web design.
Is your website mobile friendly enough for google? Here's the break down of the good, the bad and what it means for your website.
THE GOOD
For you, the mobile-friendly consumer, this is great! Online retailers and larger companies with complex websites will be easy to navigate on a smartphone or tablet. Same goes for online magazine websites like Refinery29 and EOnline. This will ensure that all your have to do is click, click and read everything you ever wanted to know about Kim Kardashian's bleach blonde hair and pregnancy woes.
THE BAD
If you are a small business with a site made even one or two years ago, you may not be ready for #mobilegeddon. According to the Economist, 40% of the leading sites failed Google's "mobile-friendly" test. Ouch. And the result is that those site's search rankings will be dropped. So if your website was on page one of Google when a user searched for "DC area photographer", you may have just been bumped to page two or three. Now you're less likely to get clicked on by your dream client.
NOW WHAT?
So now that you're officially freaking out and creating a algorithm-safe bunker with canned foods and a pile of US Weekly, what can you do? First, determine if you're website is in the clear or not with this test. It will determine if your text is too small or your links and contact information aren't easy to use. If you find your site doesn't pass the Google test, it might be time to rethink your web design. This may mean something as simple are creating a mobile-friendly version of what you already have. It doesn't have to be a full overhaul.
Overall, it's better to know about these Google changes and take it in stride, than to wonder why in the world you suddenly have less page visitors than last week. But if you find your website isn't ready for #mobilegeddon and you just need to be cheered up, you can always turn to these mobile-friendly Kim Kardashian selfies.
Related Posts
need even more help with squarespace?
Skip the overwhelm and have your website designed and launched in just 5 days (or less)!