Custom Styling Buttons with CSS in Squarespace
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
In this video I cover:
Ideas for various buttons and ways to style them on your website
The specific code used to achieve this look (see below)
Show notes
0:18 Adding code to custom CSS
0:50 Changing the size of your button
1:06 Changing the background color of your button
1:37 Changing the border radius of your button
2:45 Changing the border of your button
3:50 Changing the text color of your button
4:13 Changing the width of your button
.sps-block-button .sps-block-button-element—small { background-color: pink; border-radius: 50px; border: 2px solid black; width:75%; } .sps-block-button .sps-block-button-element—small:hover { border: 2px solid black; background-color: white; color: black; }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding a Vertical Line with Code
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
In this video I cover:
Ideas on where to incorporate this design element into your site design
The specific code used to achieve this look (see below)
Show Notes
0:10 Insert code block
0:50 Changing the line thickness
1:00 Changing the line style
1:17 Changing the line color
1:25 Changing the line height
<style> .v1 { border-left: 6px solid green; height: 500px; } </style> <div class="v1"></div>
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Adding a Background Color to Your Acuity Scheduling Block
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
In this video I cover:
How to access your Acuity scheduling block information and update the code
The specific code used to achieve this look (see below)
Show Notes
0:25 Adding Acuity scheduling block
0:45 Inspecting the scheduling block to find background code
2:03 Copying the block code
2:30 Adding custom CSS
3:10 Changing the background color
#blockid{ background-color: #000000 } #blockid{ background-color: #000000 }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
NEW!
a templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
learn more >
WANT to CREATE
a custom WEBSITE?
Creating and Styling an Announcement Bar
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
In this video I cover:
Types of content to include in your announcement bar
How to stylize your announcement bar
Show Notes
0:42 How to add announcement bar
1:15 Adding text to announcement bar
1:30 Adding a link to announcement bar
2:30 Changing the background
3:08 Changing the text appearance
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Anchor Links
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
In this video I cover:
Where to locate the specific URL for the section you want within your index page
How to properly link and create your anchor link within a page
Video tutorial notes:
1:00 Adding text that you want to link
1:20 Pulling your index page URL
1:50 Adding in link to text
2:30 Testing out update
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Creating Columns for Images and Text
Depending on your website design, you may need to add columns to your web page. Through this video, I share simple steps on creating columns for you to feature text and images.
Depending on your website design, you may need to add columns to your web page. Through this video, I share simple steps on creating columns for you to feature text and images.
In this video I cover:
How to use content blocks to create columns
Ways to best drag and drop your content blocks to get your desired layout
Design ideas for adding columns to your site
Show Notes
0:23 Adding image content blocks
2:20 Adding text under images
3:46 Adding buttons under text
4:45 Adding spacers to adjust column sizing
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
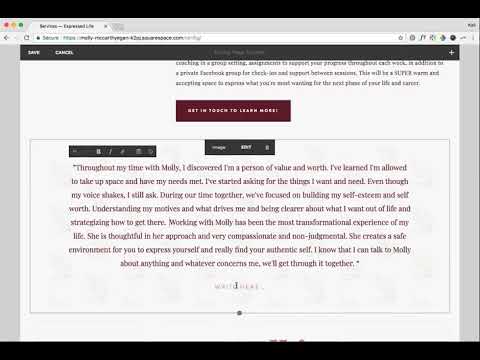
Adding a Testimonial Background without Code
Testimonials are super important to have on your website. Show potential clients your expertise, how you handle projects and interact with your clients. In this tutorial, I share how to customize this spot on your website to attract more views - no coding needed!
Testimonials are super important to have on your website. Show potential clients your expertise, how you handle projects and interact with your clients. In this tutorial, I share how to customize this spot on your website to attract more views - no coding needed!
IN THIS VIDEO I COVER:
Using images to enhance your testimonial highlights
Stylizing your testimonial copy
Show Notes
0:20 Adding content block with image
0:46 Adding testimonial text
1:35 Changing the text in Style Editor
2:55 Changing content sizing in Style Editor
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
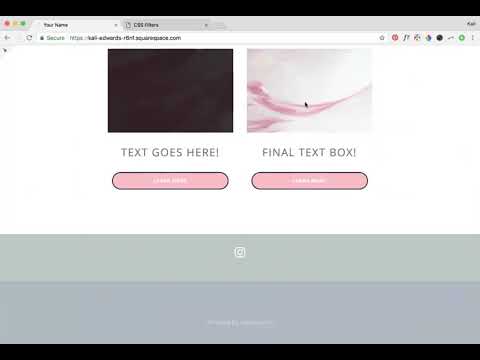
Adding Tab Style Buttons onto Images
Your website buttons don’t have to be boring! Through this tutorial, learn how to customize your Squarespace website buttons to look like tabs on your images. This is a great way to draw attention to your latest offerings or special online freebies!
Your website buttons don’t have to be boring! Through this tutorial, learn how to customize your Squarespace website buttons to look like tabs on your images. This is a great way to draw attention to your latest offerings or special online freebies!
In this video I cover:
How to achieve this look through your Squarespace site styles menu
Overview of various ways to use this button on your website to inspire your website design
Show Notes
0:30 Adding image blocks
1:30 Adding button to image blocks
2:10 Editing buttons in Style Editor
3:00 Changing button separation setting
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
How to Edit Your Image Brightness with a Rollover / Hover Filter
Enhance your images on your Squarespace website through image rollover effects! This effect can be used on any image within your website to add something unique to your overall website design.
Enhance your images on your Squarespace website through image rollover effects! This effect can be used on any image within your website to add something unique to your overall website design.
In this video I cover:
How to use some simple custom code to increase the brightness of your image as you hover over it
Different ideas on how to use this feature on your website
Show Notes
0:20 Paste code into Custom CSS
0:33 Editing brightness of hover filter
Copy the custom code from the section below for your site!
img {
transition: all ease-in-out 500ms
!important;
}
img: hover {
-webkit-filter:
brightness (10) !important;
}
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
How to Add Multiple Images at Once
Save time when uploading blog posts or featuring new content on your website with this simple and easy trick to add multiple images at once to your site without creating a bunch of image blocks!
Save time when uploading blog posts or featuring new content on your website with this simple and easy trick to add multiple images at once to your site without creating a bunch of image blocks!
In this video I cover:
Ways to use the gallery content block to save you time during the uploading process
Overview of the different display settings for your gallery content block
Show Notes
0:30 Editing blog post
0:42 Adding gallery content block
1:08 Selecting multiple images to upload
1:39 Linking images
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
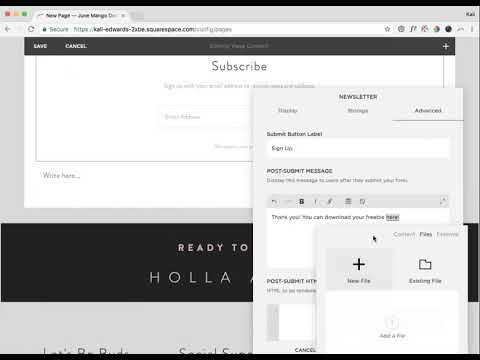
Create an Instant Download Opt In
In this tutorial, you'll learn how to create an INSTANT download opt-in after someone signs up for your newsletter. This allows someone to immediately download the opt-in file vs. waiting to receive it via email.
In this tutorial, you'll learn how to create an INSTANT download opt-in after someone signs up for your newsletter. This allows someone to immediately download the opt-in file vs. waiting to receive it via email.
In this video I cover:
How to set up your email newsletter
Ways to properly upload your instant download opt in for website visitors
Show Notes
0:27 Creating newsletter block
1:20 Adding opt-in download
1:58 Linking your download
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding Instant Downloads: PDFs, images, zip files, etc
Share freebies, wallpapers, PDFs and more through instant downloads on your website. This content is great for driving traffic to your website and sharing on social media.
Share freebies, wallpapers, PDFs and more through instant downloads on your website. This content is great for driving traffic to your website and sharing on social media.
In this video I cover:
How to link text, images or buttons to your instant download
Different types of files you can upload as instant downloads on your site
Show Notes
0:52 Linking download file to text
2:02 Linking download file to button
2:27 Linking download file to image
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding a Logo and Favicon to Your Website
Incorporate your branding into your website through uploading your favicon and logo to your Squarespace website. Review the tutorial below for steps on how to add these files into your design!
Incorporate your branding into your website through uploading your favicon and logo to your Squarespace website. Review the tutorial below for steps on how to add these files into your design!
In this video I cover:
How to access your logo and favicon setting in Squarespace
Uploading your branding to your website for your logo and favicon
Best practices for favicon file sizes
Show Notes
0:20 Accessing your logo and favicon
0:45 Adding your logo file
0:50 Adding your favicon
1:02 Ideal favicon sizing
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Importing WordPress Posts and Pages
If you are making the move from WordPress to Squarespace, there are a few steps you can take to transfer that content from your previous website to your new one. Through this tutorial I walk you through that process, take a look below!
If you are making the move from WordPress to Squarespace, there are a few steps you can take to transfer that content from your previous website to your new one. Through this tutorial I walk you through that process, take a look below!
IN THIS VIDEO I COVER:
How to access your Wordpress content and export for Squarespace
How to properly upload your Wordpress content file
Show Notes
0:20 Importing content from Wordpress
0:56 Troubleshooting import with XML file
1:20 Locating XML file in Wordpress
1:55 Uploading XML file
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Hiding and Password Protecting Pages
Sometimes your content needs to be protected. Creating password protected pages on your website can be the perfect solution. Through this tutorial, I share how to create these pages on your site and why they can be used for.
Sometimes your content needs to be protected. Creating password protected pages on your website can be the perfect solution. Through this tutorial, I share how to create these pages on your site and why they can be used for.
IN THIS VIDEO I COVER:
How hide a page from your main navigation
Adding a password to your unlinked page
Ideas for your password protected or hidden page
Show Notes
0:18 Moving page to “Not Linked” section
0:52 Adding a password to hidden page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Create and Link a Custom 404 (aka: error) Page
Every once and a while, a website visitor can enter a URL for your website incorrectly or click on a link that no longer exists on your website. Don’t let those non-exist pages, pull people away from your site. Create a 404 (aka: error) page to bring people back to the place they need to be. See more through the tutorial video below!
Every once and a while, a website visitor can enter a URL for your website incorrectly or click on a link that no longer exists on your website. Don’t let those non-exist pages, pull people away from your site. Create a 404 (aka: error) page to bring people back to the place they need to be. See more through the tutorial video below!
IN THIS VIDEO I COVER:
Why your website needs a 404 page
What you should include on your error page
Connecting your 404 page to display correctly
Show Notes
0:41 Adding new 404 page
1:20 Adding and linking text on 404 page
2:40 Adding branded content to 404 page
3:45 Connecting 404 page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Streamline Your Website's Style All in One Place
Simplify your site styles and update your design settings all in one place. No more clicking through multiple pages trying to figure out how you are going to make your button styles look. This tutorial was a game changing trick for my business and I am excited to share it with you!
Simplify your site styles and update your design settings all in one place. No more clicking through multiple pages trying to figure out how you are going to make your button styles look. This tutorial was a game changing trick for my business and I am excited to share it with you!
IN THIS VIDEO I COVER:
Quick and easy way to update your site styles
How to save time during your design process
Show Notes
0:52 Creating a style page
1:10 Adding headers
1:35 Adding buttons
1:58 Adding images
2:35 Using Style Editor to customize elements
5:30 Adding content blocks to style page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Transitioning Back to Work After a Career Break
You’ve taken some time to focus on things over than your biz for a bit. You may have wrapped up a maternity leave (like me!) or had an extended vacation. While breaks can be a fantastic thing, the transition back to your desk chair can be a little difficult if you don’t prepare for that transition.
You’ve taken some time to focus on things other than your biz for a bit. You may have wrapped up a maternity leave (like me!) or had an extended vacation. While breaks can be a fantastic thing, the transition back to your desk chair can be a little difficult if you don’t prepare for that transition.
Here are some tips that I recommend for getting back into the office efficiently and limiting the stress of it all.
Ease back into things slowly
If you work from home or have the luxury of making your hours, try a few half days of work instead of the full 8-hour shift. Having this easing period can help with the shock of being back in it all.
If you don’t have the chance to set your hours, make sure that when you clock in, you clock out on time as well. No late nighters trying to play catch up. Take your time and get back into the swing of things.
You’ll probably feel a little out of sorts being back at work and that’s normal. It will be a change of pace compared to what you are coming from. It’s okay to feel this way. Just acknowledge that you may need a little more time in the mornings to get ready for the day or more time at the end of the day to unwind or squish those new baby cheeks. Figure out a flow that works best for you.
Prioritize your to-do’s
Please, please, please - prioritize your to-do’s when you are getting back to the grind. It’s so important during this time.
Create a list of the top three things to complete. Stick with those. Don’t get distracted by your inbox or take up time organizing your desktop files now. This is not the time to procrastinate. You’ve got a little bit of catching up to do or a kiddo to get home to. Stick to your plan and having a short list is way more manageable. Finish those three by lunch? Way to go. Try adding three more before the day is over. No need to overwork yourself, but try to use your time wisely. Time management is key.
Ask for help when you need it
I’m going to be real with you here. You are going to feel overwhelmed at least a few times before you get out of the clear. That’s okay. Ask for help! Processes may have changed, or clients have updated items while you were gone. Get up to date on the latest.
Another option for your workload is hiring a contractor or virtual assistant. You can assign items on your list and offload some things. I highly suggest this option if it is doable for you!
Whatever tip you use, just give yourself some grace. It will take some time for things to feel like they are back to “normal” or at least the new normal. And that’s totally Ok.
WANT to CREATE
a custom WEBSITE?
Mobile Layouts Explained
As much as I love a good desktop design for a website, so many people are viewing your content on a mobile device. In this video I explain the process of making your website design mobile-friendly and how to double check if everything looks good for your mobile visitors!
As much as I love a good desktop design for a website, so many people are viewing your content on a mobile device. In this video I explain the process of making your website design mobile-friendly and how to double check if everything looks good for your mobile visitors!
IN THIS VIDEO I COVER:
What mobile browsers are
How to check your site on a tablet
How to check your site on a phone
Show Notes
0:28 Navigating to mobile view
1:08 Checking layout with browser
1:45 How mobile layouts work
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Creating a consistent brand
You’ve invested all of this time creating the perfect brand identity through logos, submarks, color palettes, and more. It is time for you (or your branding client) to keep things consistent and cohesive long after those brand files are turned over.
Develop a brand style guide
One of the main components of creating and keeping a consistent brand is through a brand style guide. This guide will provide you with brand identity standards for everything - logo, colors, fonts, icons, and more. Develop a plan for what rules you will have for how to use your brand. From how colors could be combined to the fonts you will use on printed materials - you name it. Your guide will help your brand look and feel the same no matter where you have it displayed or featured.
Create your brand messaging
Anything word related to your business, such as your tagline, mission statement, your “why,” etc. needs to be refined and fine-tuned through brand messaging. Developing your brand message can really help with wording that email, writing your about page or ways you interact in a professional setting about your business. Having this “voice” developed will help you along the way.
Identify where you will “show up”
There are plenty of possibilities of places your brand could exist and show up. I recommend taking some time to consider precisely where you plan on being a presence. This can help you determine a plan of action for those spaces, but also create a sense of how far your brand reach can extend.
Areas to consider:
Digital: where will your brand show up online or on social media?
Print: will you have printed collateral of your brand such as business cards or direct mailers?
In-person: You may have a storefront or attend conferences representing your business. You may even yourself be your brand (your business = your personal brand).
How to carry out the consistent brand
While you may think you have the capability to do all of this yourself and do it well, it can be challenging to keep up with it all. Hiring a designer or a copywriter (or both) to help you with the elements of your brand identity can be a sure way to keep your brand consistency in check. Above all else, having those resources (the brand style guide and messaging standards) can help keep things the same. No matter what platform a potential client, customer, etc. interacts with your brand - it is all the same!