Keeping Up Your SEO
SEO, or Search Engine Optimization, is basically the process of maximizing your website’s ranking and visibility when searched via Google or other popular search engines. While SEO can be a complicated topic, and the true algorithm for optimization is unknown, there are a few simple steps that you can take to ensure that your website is set up for success in the search engine world.
SEO, or Search Engine Optimization, is basically the process of maximizing your website’s ranking and visibility when searched via Google or other popular search engines. While SEO can be a complicated topic, and the true algorithm for optimization is unknown, there are a few simple steps that you can take to ensure that your website is set up for success in the search engine world.
One of the biggest, and most helpful, is starting (or keeping up) a blog.
How a blog can help with your SEO
SEO picks up and catalogs the words on your website, so writing content that is ‘SEO Rich’ or is typically searched by the public, is essential in boosting your website rank. Keywords (or better yet, keyphrases) are truly the answer to this process. Include them in your title, description and throughout your blog.
Images are also a great way to add an extra amount of SEO by customizing the file name and ensuring that the images you choose to include in your post are both good quality and formatted correctly.
Most big website builders such as Squarespace give you ample opportunities to include SEO boosting material such as blog tags, headlines, etc. Make sure to utilize all these options in one way or another to make the most out of your blog and get as much traffic as possible. An example of this from my own site would be something like “holistic-web-designer.png”.
Developing a blog content calendar
Now that we’ve covered the importance of the blog, you might be wondering how on earth to keep a blog up - especially if your business isn’t something that requires one. But not to fear, creating a blog content calendar requires time and effort, but will take the stress off of curating content every single day.
When developing your content, think of your ideal client, questions they may have or any pain points in their lives that they need to have addressed. This is your chance to talk to them fully, uninterrupted and as persuasively as you wish. Bear in mind that this is YOUR content - say what you want to your ideal customers and build the personality in your business.
After you develop a few blog content ideas start to write them down in a list format one after the other until you have roughly enough ideas to fill up at least a month or so!
Grab a blank calendar
To start with the planning side, determine how often you want to be blogging. Is it every other day? Once a week? Maybe just once a month? It’s all up to you. Once you figure that out, begin to fill relevant blog topics into each slot.
Doing the work
Now that you have all the pre-planning out of the way, all that’s left is to start writing!
Drafting and outlining your posts can help you remember to include the keywords needed for optimal SEO as well as stay on topic throughout the entire writing process.
After the blogs are written and ready to be posted, do some research to determine what time would be best to schedule each one and set them to go live at that specific time. Promote your posts on social media with graphics, quotes or stats to advertise each one.
Keeping up a blog is a commitment and takes time and effort if you want to truly make a good one, but the payoff at the end of the day makes it an essential online business builder as it increases SEO, boosts awareness and gives you a chance to speak into your clients in a different way!
Be patient
A common misconception about SEO is that it will boost your ranking overnight. Nope. Building up your Google results takes T-I-M-E. Sometimes it can even take up to a year. Don’t get discouraged! Just keep plugging away and you WILL see results. Just keep in mind that SEO isn’t some magic bullet, but more like another tool in your marketing toolbox.
WANT to CREATE
a custom WEBSITE?
Adding a Background Image to a Form
Switch things up from the standard Squarespace design of your form with a background image! Incorporate some simple custom coding into your website to design a unique form.
block ID #{
background-image:
url(insert URL here);
background-size: cover;
color: white;
}
Switch things up from the standard Squarespace design of your form with a background image! Incorporate some simple custom coding into your website to design a unique form.
In this video I cover:
How to identify the content block where you will be placing your background image
The specific code used to achieve this look (see below)
SHOW NOTES
0:16 Identifying block ID code to change the form block
1:26 Adding code ID to custom CSS
2:00 Adding specific code to add background image
2:56 Changing background image size to fit the form
3:30 Changing form text color
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
Sacred Vibes Healing
Lacey from Sacred Vibes Healing and Acupuncture
wanted to create a brand to lift and up-level her acupuncture clinic and crystal retail space. We wanted to combine the feminine energy of her personality with the directness of her crystal use in energy healing and acupuncture treatments.
Lacey felt that most acupuncturists practice more clinical-style acupuncture and focus heavily on pain management. Lacey has a broad spectrum of healing modalities for an array of different symptoms/concerns, which makes the treatments and her approach more unique. We tried to create a warm, inviting and high-vibrational design that feels inviting for all.
We rounded out the branding with web design,
social media templates, and a newsletter template.
READY to WEAVE your VALUES
into your VISUALS?
Adding an Anchor Link in Squarespace 7.1
Learn how to create a "page jump" within your Squarespace website. Get website visitors where you want them to go quicker with this trick.
Learn how to create a "page jump" within your Squarespace website. Get website visitors where you want them to go quicker with this trick.
In this video I cover:
How to identify the section you want to link your scroll
Properly putting the correct code to your section
<div id= "section name"> </div>
WANT to CREATE
a custom WEBSITE?
No Code Custom Button Options
Discover how to use image blocks to create custom buttons for your website. No custom code needed to incorporate this element into your website design.
Discover how to use image blocks to create custom buttons for your website. No custom code needed to incorporate this element into your website design.
In this video I cover:
How to use the image content block to create a button
The various image content blocks you can use as buttons
The content you can link within these images
Show Notes
0:26 Inserting an image block
0:36 Uploading an image that looks like a button
0:57 Linking your image button
1:15 Resizing your image block
2:00 Uploading a background image for your button
2:11 Setting up a poster image design
2:36 Adding text on top of your button
2:44 Resizing the height of your image block button
3:14 Updating your button font style
The following information was created for use with templates made with Squarespace 7.0. Stay tuned for more tips and tricks
for the new 7.1 platform!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!
Crystal Healing Collective
Jean from Crystal Healing Collective
wanted to create a brand to lift the launch of her coaching & healing business.
With a crystal shop already active, we wanted to marry the physicality of the
crystals with her energy work.
Jean was very specific about the earthy, neutral palette that would be a less trendy alternative to what we often see with energy brands. Representing the unseen elements of energy and healing often lends itself to aura photography with bright gradients, but this wasn’t a good fit for Crystal Healing Collective. We did lean into the movement of gradient colors to represent the shifting energies of Reiki, which is Jean’s primary practice, but we grounded it with deep blues and rusts which lend themselves to the idea of connecting with the earth.
We rounded out the branding with web design, social media templates, a newsletter template and crystal cards.
WANT to CREATE
a custom BRAND?
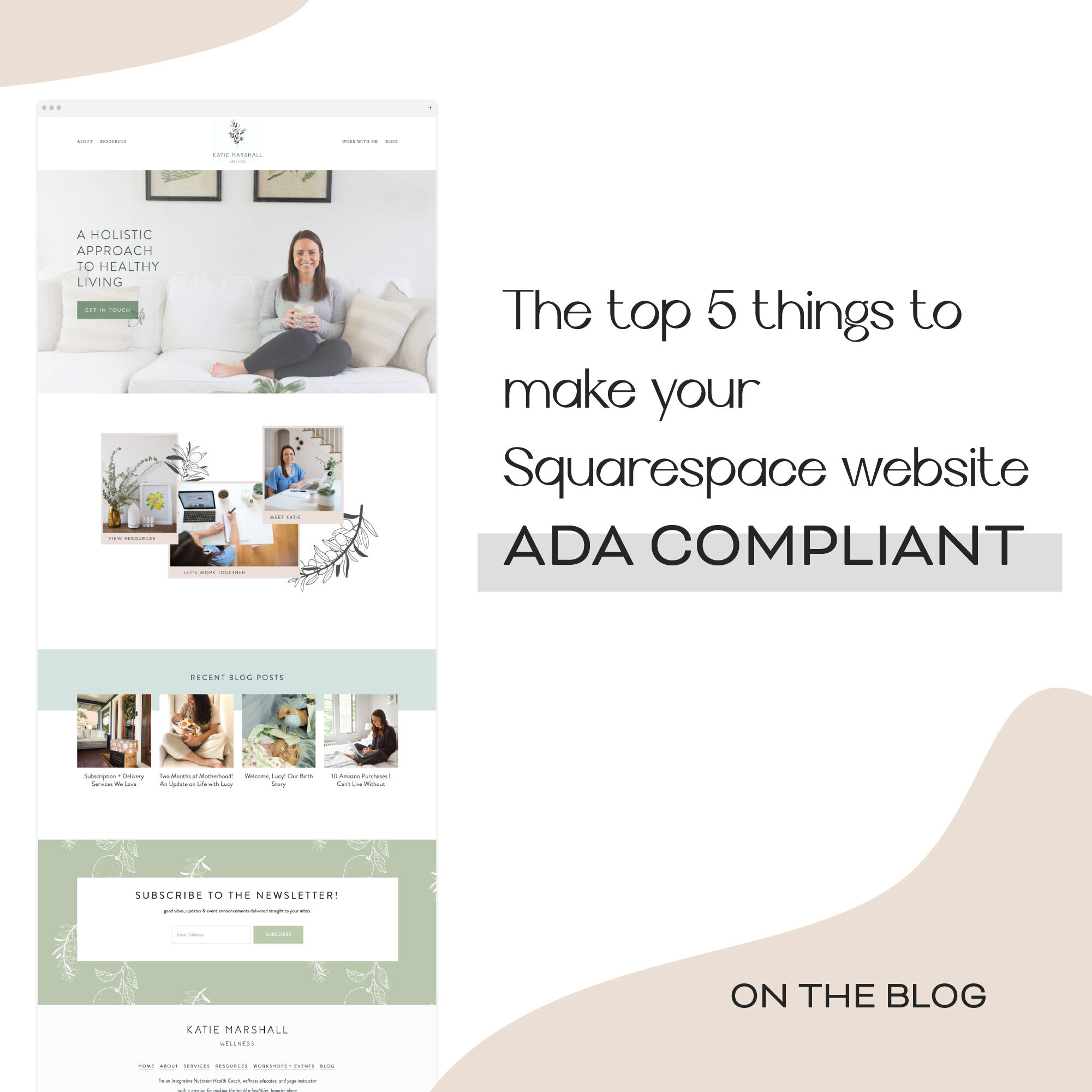
The Top 5 Things to Make Your Squarespace Website ADA Compliant
Creating a website that is not only beautiful but also accessible for all is an easy process that can make a big impact on your audience. There are a few simple steps that you can take to make your website ADA compliant. Take a look at the breakdown below!
Creating a website that is not only beautiful but also accessible for all is an easy process that can make a big impact on your audience. There are a few simple steps that you can take to make your website ADA compliant. Take a look at the breakdown below!
Tag Images With Alt Text That Describes the Image
When naming your image files, or updating your file names within Squarespace, be sure to describe the image clearly. In the past, you may have focused on keywords for your image names, update these files with descriptions of the actual image. For example, instead of local-vet-practice.png, name the image accurately - such as black-lab-in-animal-hospital.png.
Contrasting Colors
Be aware of your color usage throughout your website. Make sure that you have enough contrast between colors when they are close to one another. Especially when they are overlapped, such as buttons or collage image blocks.
Text Size
Your text sizing should be large enough in its regular format, but also clearly legible when resized and enlarged. Be mindful of this step during the design process from the get-go to avoid having to backtrack and reevaluate your webpage.
Clear Page Names and Navigation
Make your navigation clear to understand and visible throughout your website. Plus, keep your page names clear and concise - more straightforward. This will help avoid confusion for anyone clicking throughout your website.
Buttons That Say What They Do
Instead of your standard “click here” on your button text, label buttons accurately and clearly (ie: send a request).
For more detailed information - check out this page!
WANT to CREATE
a custom WEBSITE?
3 Useful Resources for Your Online Business
It does not matter how hard you work, if you are not being efficient with your time, it is going to hurt you in the long run. When 3 hours of work could have taken you 45 minutes if you only sat down for 15 to plan it out - it may be time to start incorporating more tactics to help you work smarter (not harder).
It does not matter how hard you work, if you are not being efficient with your time, it is going to hurt you in the long run. When 3 hours of work could have taken you 45 minutes if you only sat down for 15 to plan it out - it may be time to start incorporating more tactics to help you work smarter (not harder).
Utilizing applications is an easy first step - scheduling social media content, keeping track of hours, meetings, etc. What used to be a daily task can now transition to weekly as you get acquainted with the latest scheduling technology and let it work wonders for your time.
Outsourcing is another massive time saver. If you don’t have time to keep up your blog but it significantly boosts your SEO, making it mandatory, hire a writer. You could also hire a VA who is social media savvy and can do all the time-consuming content work in half the time!
Start time blocking! Tackle the overwhelming feeling that comes when you have 12 things to do that day. When they all have to get done, and they are all of equal importance, it can feel like you spend the whole day running from one to the other with your hair on fire. If you schedule out your tasks one by one, you will not have to worry about whether or not you’ll get it all done - you know you will - and when! It will also keep you accountable to be productive when you know how long you have to work.
Here are 3 useful resources to help you get on top of your work efficiently while not compromising quality!
Canva
Canva is an online design software that can make creating and publishing items for your business extremely easy. You can create thumbnail images for your blog posts, graphics for your newsletters and more. The platform is pretty collaborative too so it is great for designing back and forth with a team.
Items you can create with Canva:
Blog Thumbnails
Newsletter graphics
Social media design
Pinterest templates
Business cards
Presentations
+ more
Your Website
Your website can also be a great resource for your business. House your event calendar for customers and clients to access with ease. You can integrate your scheduling platform such as Acuity or MindBody within your site to book out client spots.
Plus with your website analytics panel, you can see what content resonates with your audience and continue tapping into that type of content.
Task Management Platform
For many business owners, their pen and paper to-do list can quickly get out of hand. If you have twenty different lists around your desks with all the tasks you have to do and seem to always be letting to-do’s slip, then you need a task management platform.
Are you a service-based business? This makes a task management platform even more important because on top of your typical business functions, you are working to provide valuable services.
Some great task management platforms include Asana, Trello, and ClickUp. Using one of these websites may help transform the efficiency of your business and will give you peace of mind with your to-do list!
WANT to CREATE
a custom WEBSITE?
Creating Newsletter Content
Having a newsletter is an essential element in developing and marketing your business. It aids in converting visitors into future clients as you keep them in the loop of your business and also provides free value to show your paid worth.
Having a newsletter is an essential element in developing and marketing your business. It aids in converting visitors into future clients as you keep them in the loop of your business and also provides free value to show your paid worth.
Newsletters can be even more successful than social media marketing for a lot of businesses, so you want to make sure you're putting forth just as much or more effort into creating newsletter content than you are into creating social media content.
How to generate ideas for your email content
Figuring out what to include is similar to finding out what to add to your blog - as we addressed in our previous post - you want to provide value to your audience through tips, best practices, information about your services/products and more.
This all builds off of addressing your ideal client, and connects them with their wants and needs. If you are not connecting them with something they will deem valuable, they are going to quickly lose interest.
While it may be tempting to want to only highlight your business successes, testimonials, etc. try to give your hope-to-be-clients something that they can use themselves, not just what feels like another sales pitch.
General email newsletter content ideas
Here are a few ideas to get you started:
Blog roundups
PDF freebies
Video trainings
Downloadable templates
Deals and discounts
Product highlights
Positive feedback
Team highlights
Upcoming events
Creating a newsletter can seem overwhelming at first - thinking about the structure, design and types of content needed to keep your audience’s attention - but once you get in a rhythm, you will find that it tends to flow naturally and begins to get easier with time!
WANT to CREATE
a custom WEBSITE?
How to Promote Your Business
Getting your business out there online can really help you gain new customers and clients. While there are multiple methods for developing your online presence, in this blog post we will be covering your social media.
Getting your business out there online can really help you gain new customers and clients. While there are multiple methods for developing your online presence, in this blog post we will be covering your social media.
Social media is a great way to connect with your ideal audience and meet potential new customers. Along with extending your reach, social media can allow you to connect and convert (easily!) as well.
Finding the right platform
Part of your online success with social media is discovering the right platform for your business and content. Take time to think about your ideal client. Consider which platform they spend most of their time scrolling and posting. This is where you want to be posting your content for them to see!
If you have an incredible social media account with great eye-catching content and photography, you are going to gain followers from all over. This helps build a business with a professional reputation. As a best practice, you can pre-schedule your posting content 2 weeks ahead (at least) to help you stay on top of consistency in your social media posts.
What to post
While half of the battle is discovering which platform is best, the other is determining what content to share on social media. You want to provide value to your audience through tips, best practices, information about your services/products and more.
A good place to start is to describe what pain points your business or products can address for your ideal client. This will give them a clear picture that you are the right choice for their needs!
Give your social media strategy some time and be attentive to your customers - they can help you figure out what content to share and what types of posts they like the most. Keep an eye on your analytics for that. Make note to evaluate what is working well and what needs to be addressed with your content periodically to keep up with what works best for you and your social media!
Social media doesn’t have to be a complicated process, but it can certainly help you gain new business along the way.
Need help with your online presence? Let’s start with your website! Discover more about our services here.
WANT to CREATE
a custom WEBSITE?
How to Remove Hyphenation Throughout Your Website
Not loving the word break with the hyphenation on your website? Use this snippet of code to remove hyphenation through your website and keep words intact!
Not loving the word break with the hyphenation on your website? Use this snippet of code to remove hyphenation through your website and keep words intact!
In this video I cover:
Where to insert your code in your website to update the hyphenation
The specific code used to achieve this look (see below)
Show Notes
0:30 Copying code into custom CSS to remove hyphen
P, h1, h2 { hyphens: manual !important; hyphens: manual !important; hyphens: manual !important; hyphens: manual !important; }
How to Add Custom Name Fields in Squarespace Email Campaigns
Learn how to add custom name fields in Squarespace email campaigns. This merge tags trick is great for customizing your email content!
Learn how to add custom name fields in Squarespace email campaigns. This merge tags trick is great for customizing your email content!
In this video I cover:
How to access this setting in your email campaigns
Ways to incorporate this feature in your email design
Show Notes:
0:13 Inserting the subscriber name in your email
WANT to CREATE
a custom WEBSITE?
Adding Background Color Behind Text with Code in Squarespace
Add some color to your website page on Squarespace! By incorporating a background color behind your text, you can draw attention to call to actions, new offerings and more on your website. Only a few simple steps and easy to follow custom code needed!
<div style=“background-color: #000000; padding-top: 5%; padding-bottom: 5%; text-align: center’> <h3 style=“color: white;”>Word</h3> </div>
Add some color to your website page on Squarespace! By incorporating a background color behind your text, you can draw attention to call to actions, new offerings and more on your website. Only a few simple steps and easy to follow custom code needed!
In this video I cover:
Ideas to where to add a background color to your website design
The specific code used to achieve this look (see below)
Show Notes
0:28 Insert code block
1:25 How to change the text color
1:52 How to change the background color
2:20 How to change the padding and alignment
3:25 Adjusting the left and right padding with spacers
WANT to CREATE
a custom WEBSITE?
How To Add A Link That Scrolls Down To The Footer In Squarespace
Create a link that automatically scrolls to your footer design for your website visitors. Super helpful for getting your visitors where they need to go!
Create a link that automatically scrolls to your footer design for your website visitors. Super helpful for getting your visitors where they need to go!
In this video I cover:
How to add a code block to your footer
Linking your coded section within your website page text
<div id= "connect"> </div>
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
How to Add an Index Page to a Folder in Squarespace
Learn how to add an index page to a folder on your Squarespace website. This design trick can help you throughout your website creation process!
Learn how to add an index page to a folder on your Squarespace website. This design trick can help you throughout your website creation process!
In this video I cover:
How to find the link of your index page to put in your folder
Ways to incorporate this work around into your website design
Show notes:
0:30 Work-around for adding an index page to a folder
0:52 Copying URL slug of index page to new page
The following information was created for use with templates made with Squarespace 7.0. Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Custom Styling Buttons with CSS in Squarespace
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
In this video I cover:
Ideas for various buttons and ways to style them on your website
The specific code used to achieve this look (see below)
Show notes
0:18 Adding code to custom CSS
0:50 Changing the size of your button
1:06 Changing the background color of your button
1:37 Changing the border radius of your button
2:45 Changing the border of your button
3:50 Changing the text color of your button
4:13 Changing the width of your button
.sps-block-button .sps-block-button-element—small { background-color: pink; border-radius: 50px; border: 2px solid black; width:75%; } .sps-block-button .sps-block-button-element—small:hover { border: 2px solid black; background-color: white; color: black; }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding a Vertical Line with Code
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
In this video I cover:
Ideas on where to incorporate this design element into your site design
The specific code used to achieve this look (see below)
Show Notes
0:10 Insert code block
0:50 Changing the line thickness
1:00 Changing the line style
1:17 Changing the line color
1:25 Changing the line height
<style> .v1 { border-left: 6px solid green; height: 500px; } </style> <div class="v1"></div>
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Adding a Background Color to Your Acuity Scheduling Block
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
In this video I cover:
How to access your Acuity scheduling block information and update the code
The specific code used to achieve this look (see below)
Show Notes
0:25 Adding Acuity scheduling block
0:45 Inspecting the scheduling block to find background code
2:03 Copying the block code
2:30 Adding custom CSS
3:10 Changing the background color
#blockid{ background-color: #000000 } #blockid{ background-color: #000000 }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
NEW!
a templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
learn more >
WANT to CREATE
a custom WEBSITE?
Creating and Styling an Announcement Bar
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
In this video I cover:
Types of content to include in your announcement bar
How to stylize your announcement bar
Show Notes
0:42 How to add announcement bar
1:15 Adding text to announcement bar
1:30 Adding a link to announcement bar
2:30 Changing the background
3:08 Changing the text appearance
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Anchor Links
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
In this video I cover:
Where to locate the specific URL for the section you want within your index page
How to properly link and create your anchor link within a page
Video tutorial notes:
1:00 Adding text that you want to link
1:20 Pulling your index page URL
1:50 Adding in link to text
2:30 Testing out update