Custom Styling Buttons with CSS in Squarespace
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
Sometimes the standard Squarespace settings don’t do the trick! Customize your website buttons with custom coding. Switch up the colors, borders and more through this simple code.
In this video I cover:
Ideas for various buttons and ways to style them on your website
The specific code used to achieve this look (see below)
Show notes
0:18 Adding code to custom CSS
0:50 Changing the size of your button
1:06 Changing the background color of your button
1:37 Changing the border radius of your button
2:45 Changing the border of your button
3:50 Changing the text color of your button
4:13 Changing the width of your button
.sps-block-button .sps-block-button-element—small { background-color: pink; border-radius: 50px; border: 2px solid black; width:75%; } .sps-block-button .sps-block-button-element—small:hover { border: 2px solid black; background-color: white; color: black; }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding a Vertical Line with Code
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
Squarespace already offers a horizontal line in its content blocks, but check out this video to discover how to add vertical lines to your website with simple code. Through the custom code window you can create vertical lines, customize the color and more.
In this video I cover:
Ideas on where to incorporate this design element into your site design
The specific code used to achieve this look (see below)
Show Notes
0:10 Insert code block
0:50 Changing the line thickness
1:00 Changing the line style
1:17 Changing the line color
1:25 Changing the line height
<style> .v1 { border-left: 6px solid green; height: 500px; } </style> <div class="v1"></div>
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Adding a Background Color to Your Acuity Scheduling Block
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
Make your online scheduler stand out with some custom code! Your Acuity scheduling block can be your go-to spot for potential new clients or general business inquiries to get in touch with you - give it some CSS love with this snippet of code.
In this video I cover:
How to access your Acuity scheduling block information and update the code
The specific code used to achieve this look (see below)
Show Notes
0:25 Adding Acuity scheduling block
0:45 Inspecting the scheduling block to find background code
2:03 Copying the block code
2:30 Adding custom CSS
3:10 Changing the background color
#blockid{ background-color: #000000 } #blockid{ background-color: #000000 }
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
NEW!
a templated guide to messaging magic

A plug-and-play website copy template for your four core pages (Home, About, Offerings, Contact). Save yourself hours of stress and get templates, examples, and expert guidance that will benefit your business and your bottom line.
learn more >
WANT to CREATE
a custom WEBSITE?
Creating and Styling an Announcement Bar
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
Promote your latest offering, share a freebie or draw attention to some business news through your announcement bar on your Squarespace site!
In this video I cover:
Types of content to include in your announcement bar
How to stylize your announcement bar
Show Notes
0:42 How to add announcement bar
1:15 Adding text to announcement bar
1:30 Adding a link to announcement bar
2:30 Changing the background
3:08 Changing the text appearance
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Anchor Links
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
Does your website design incorporate a lot of index pages? No worries! You can direct a website visitor to a specific part of your index page thanks to an anchor link! No more need for the long scroll to get to where you want to be.
In this video I cover:
Where to locate the specific URL for the section you want within your index page
How to properly link and create your anchor link within a page
Video tutorial notes:
1:00 Adding text that you want to link
1:20 Pulling your index page URL
1:50 Adding in link to text
2:30 Testing out update
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Creating Columns for Images and Text
Depending on your website design, you may need to add columns to your web page. Through this video, I share simple steps on creating columns for you to feature text and images.
Depending on your website design, you may need to add columns to your web page. Through this video, I share simple steps on creating columns for you to feature text and images.
In this video I cover:
How to use content blocks to create columns
Ways to best drag and drop your content blocks to get your desired layout
Design ideas for adding columns to your site
Show Notes
0:23 Adding image content blocks
2:20 Adding text under images
3:46 Adding buttons under text
4:45 Adding spacers to adjust column sizing
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
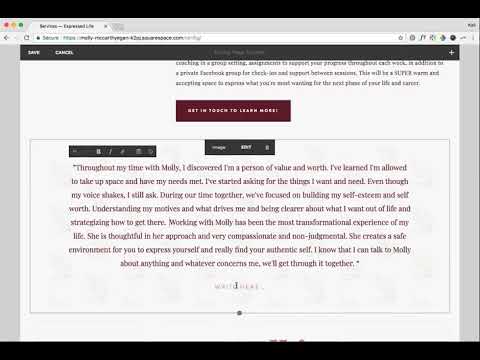
Adding a Testimonial Background without Code
Testimonials are super important to have on your website. Show potential clients your expertise, how you handle projects and interact with your clients. In this tutorial, I share how to customize this spot on your website to attract more views - no coding needed!
Testimonials are super important to have on your website. Show potential clients your expertise, how you handle projects and interact with your clients. In this tutorial, I share how to customize this spot on your website to attract more views - no coding needed!
IN THIS VIDEO I COVER:
Using images to enhance your testimonial highlights
Stylizing your testimonial copy
Show Notes
0:20 Adding content block with image
0:46 Adding testimonial text
1:35 Changing the text in Style Editor
2:55 Changing content sizing in Style Editor
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
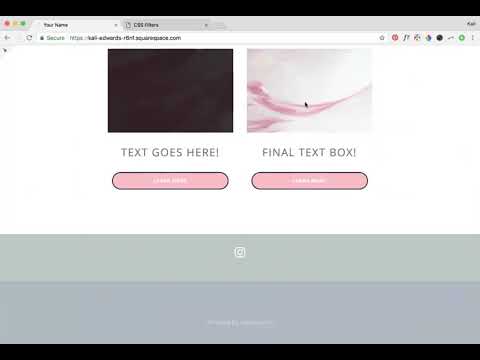
Adding Tab Style Buttons onto Images
Your website buttons don’t have to be boring! Through this tutorial, learn how to customize your Squarespace website buttons to look like tabs on your images. This is a great way to draw attention to your latest offerings or special online freebies!
Your website buttons don’t have to be boring! Through this tutorial, learn how to customize your Squarespace website buttons to look like tabs on your images. This is a great way to draw attention to your latest offerings or special online freebies!
In this video I cover:
How to achieve this look through your Squarespace site styles menu
Overview of various ways to use this button on your website to inspire your website design
Show Notes
0:30 Adding image blocks
1:30 Adding button to image blocks
2:10 Editing buttons in Style Editor
3:00 Changing button separation setting
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
How to Edit Your Image Brightness with a Rollover / Hover Filter
Enhance your images on your Squarespace website through image rollover effects! This effect can be used on any image within your website to add something unique to your overall website design.
Enhance your images on your Squarespace website through image rollover effects! This effect can be used on any image within your website to add something unique to your overall website design.
In this video I cover:
How to use some simple custom code to increase the brightness of your image as you hover over it
Different ideas on how to use this feature on your website
Show Notes
0:20 Paste code into Custom CSS
0:33 Editing brightness of hover filter
Copy the custom code from the section below for your site!
img {
transition: all ease-in-out 500ms
!important;
}
img: hover {
-webkit-filter:
brightness (10) !important;
}
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
How to Add Multiple Images at Once
Save time when uploading blog posts or featuring new content on your website with this simple and easy trick to add multiple images at once to your site without creating a bunch of image blocks!
Save time when uploading blog posts or featuring new content on your website with this simple and easy trick to add multiple images at once to your site without creating a bunch of image blocks!
In this video I cover:
Ways to use the gallery content block to save you time during the uploading process
Overview of the different display settings for your gallery content block
Show Notes
0:30 Editing blog post
0:42 Adding gallery content block
1:08 Selecting multiple images to upload
1:39 Linking images
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
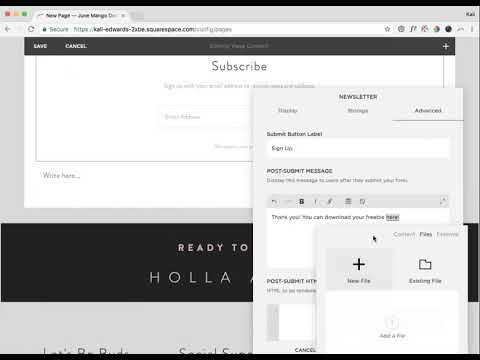
Create an Instant Download Opt In
In this tutorial, you'll learn how to create an INSTANT download opt-in after someone signs up for your newsletter. This allows someone to immediately download the opt-in file vs. waiting to receive it via email.
In this tutorial, you'll learn how to create an INSTANT download opt-in after someone signs up for your newsletter. This allows someone to immediately download the opt-in file vs. waiting to receive it via email.
In this video I cover:
How to set up your email newsletter
Ways to properly upload your instant download opt in for website visitors
Show Notes
0:27 Creating newsletter block
1:20 Adding opt-in download
1:58 Linking your download
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding Instant Downloads: PDFs, images, zip files, etc
Share freebies, wallpapers, PDFs and more through instant downloads on your website. This content is great for driving traffic to your website and sharing on social media.
Share freebies, wallpapers, PDFs and more through instant downloads on your website. This content is great for driving traffic to your website and sharing on social media.
In this video I cover:
How to link text, images or buttons to your instant download
Different types of files you can upload as instant downloads on your site
Show Notes
0:52 Linking download file to text
2:02 Linking download file to button
2:27 Linking download file to image
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Adding a Logo and Favicon to Your Website
Incorporate your branding into your website through uploading your favicon and logo to your Squarespace website. Review the tutorial below for steps on how to add these files into your design!
Incorporate your branding into your website through uploading your favicon and logo to your Squarespace website. Review the tutorial below for steps on how to add these files into your design!
In this video I cover:
How to access your logo and favicon setting in Squarespace
Uploading your branding to your website for your logo and favicon
Best practices for favicon file sizes
Show Notes
0:20 Accessing your logo and favicon
0:45 Adding your logo file
0:50 Adding your favicon
1:02 Ideal favicon sizing
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Importing WordPress Posts and Pages
If you are making the move from WordPress to Squarespace, there are a few steps you can take to transfer that content from your previous website to your new one. Through this tutorial I walk you through that process, take a look below!
If you are making the move from WordPress to Squarespace, there are a few steps you can take to transfer that content from your previous website to your new one. Through this tutorial I walk you through that process, take a look below!
IN THIS VIDEO I COVER:
How to access your Wordpress content and export for Squarespace
How to properly upload your Wordpress content file
Show Notes
0:20 Importing content from Wordpress
0:56 Troubleshooting import with XML file
1:20 Locating XML file in Wordpress
1:55 Uploading XML file
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Hiding and Password Protecting Pages
Sometimes your content needs to be protected. Creating password protected pages on your website can be the perfect solution. Through this tutorial, I share how to create these pages on your site and why they can be used for.
Sometimes your content needs to be protected. Creating password protected pages on your website can be the perfect solution. Through this tutorial, I share how to create these pages on your site and why they can be used for.
IN THIS VIDEO I COVER:
How hide a page from your main navigation
Adding a password to your unlinked page
Ideas for your password protected or hidden page
Show Notes
0:18 Moving page to “Not Linked” section
0:52 Adding a password to hidden page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Create and Link a Custom 404 (aka: error) Page
Every once and a while, a website visitor can enter a URL for your website incorrectly or click on a link that no longer exists on your website. Don’t let those non-exist pages, pull people away from your site. Create a 404 (aka: error) page to bring people back to the place they need to be. See more through the tutorial video below!
Every once and a while, a website visitor can enter a URL for your website incorrectly or click on a link that no longer exists on your website. Don’t let those non-exist pages, pull people away from your site. Create a 404 (aka: error) page to bring people back to the place they need to be. See more through the tutorial video below!
IN THIS VIDEO I COVER:
Why your website needs a 404 page
What you should include on your error page
Connecting your 404 page to display correctly
Show Notes
0:41 Adding new 404 page
1:20 Adding and linking text on 404 page
2:40 Adding branded content to 404 page
3:45 Connecting 404 page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Streamline Your Website's Style All in One Place
Simplify your site styles and update your design settings all in one place. No more clicking through multiple pages trying to figure out how you are going to make your button styles look. This tutorial was a game changing trick for my business and I am excited to share it with you!
Simplify your site styles and update your design settings all in one place. No more clicking through multiple pages trying to figure out how you are going to make your button styles look. This tutorial was a game changing trick for my business and I am excited to share it with you!
IN THIS VIDEO I COVER:
Quick and easy way to update your site styles
How to save time during your design process
Show Notes
0:52 Creating a style page
1:10 Adding headers
1:35 Adding buttons
1:58 Adding images
2:35 Using Style Editor to customize elements
5:30 Adding content blocks to style page
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
Mobile Layouts Explained
As much as I love a good desktop design for a website, so many people are viewing your content on a mobile device. In this video I explain the process of making your website design mobile-friendly and how to double check if everything looks good for your mobile visitors!
As much as I love a good desktop design for a website, so many people are viewing your content on a mobile device. In this video I explain the process of making your website design mobile-friendly and how to double check if everything looks good for your mobile visitors!
IN THIS VIDEO I COVER:
What mobile browsers are
How to check your site on a tablet
How to check your site on a phone
Show Notes
0:28 Navigating to mobile view
1:08 Checking layout with browser
1:45 How mobile layouts work
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
WANT to CREATE
a custom WEBSITE?
Editing Your Website's Footer
Your website footer can be the home for all types of quick links and information your site needs. Learn what you should include in your footer and how to update this section of your design through this tutorial!
Your website footer can be the home for all types of quick links and information your site needs. Learn what you should include in your footer and how to update this section of your design through this tutorial!
IN THIS VIDEO I COVER:
How to make your website look more professional with footer content
Suggestions on what to include in your footer
Show Notes
0:34 Editing footer
0:43 Deleting text box
0:50 Styling the footer
WANT to CREATE
a custom WEBSITE?
How to Get Your Website Ready to Launch
You’ve done the hard work and prepared a website that you are ready to share with the world. But before you go live, you may want to check out of a few of these things first. Use this guide to get your website ready to launch!
You’ve done the hard work and prepared a website that you are ready to share with the world. But before you take your new, shiny website live, you should run through what I call a “launch list” first. Some of these items may be more necessary than others, but certainly all steps are recommended to to make sure your website is ready to launch!
✴ Step One - Finalize Your Site’s Design + Style
Make sure you have your site title and logo set. Your logo can replace your site title in your website design, but your site title will be important for places like search results.
You can use the Site Style panel underneath the Design menu to get your fonts, colors, headings, spacing, etc. consistent and in line with your business branding.
Another thing to consider is adding in a cookie banner for your visitors, if you think their privacy is valuable to them. It is better to be on the safe than sorry side with this one (especially if you have ANY web visitors in Europe), so I encourage you to add a cookie banner into your final design.
Lastly, upload a favicon to show up in browser tabs for your visitors. This fun little detail shouldn’t be skipped!
✴ Step Two - Wrap Up Your Pages
Set a homepage that represents your brand and style well. Make sure this landing page has all of the major information covered and highlighted for your website visitors. This will be your first impression, so make it a good one!
Double check that your navigation is ordered how you want it. Consider how the user will view the site and make items like your Shop or Services page easily accessible.
Review your content for typos and while you are at it, check for broken links.
Finalize your URL slugs for all of your pages. Have them reflect the content that is available on the page. For example, you don’t want your contact page to have an odd url like /sendmeanote. Google would rather see a URL slug like /contact. In short, keep things simple and straightforward.
For bonus points, a custom 404 page is always a good idea in case visitors end up in the wrong spot. Direct them back to the home page from there.
✴ Step Three - Review Your Images
Check the quality of your images and make sure things are showing up clearly on your website. There is nothing worse than a pixelated image. Keep things crystal clear. Upload thumbnails to your pages and social sharing images that are branded and in line with the content you are sharing.
Make sure you also check images on your phone. Banner images get cropped into a square, so if you’re face is to the right side of your banner image, you may not even show up on mobile!
✴ Step Four - Check Domains and Integrations
If you happen to have more than one domain, make sure all URLs direct to the primary domain you want to use.
Have a friend double check newsletter sign-ups and form submissions to see that everything is running smoothly.
If you have other items integrated like social icon links or third-party codes, check that they direct visitors to the right pages and everything looks correct.
✴ Step Five - Get Your SEO in Check
This is an important one my friends. Do not, I repeat DO NOT, skip over this part. Learn more about SEO through one of my favorite blog posts to date.
✴ Step Six - Make Sure Your Online Shop is Ready for Shoppers
A few different steps for this one so I am going to break it down below. (Don’t have an online shop? Feel free to skip over this part!)
Add your payment processor so you can make that $$$.
Double check the tax rules that will need to be applied to your shop/products.
If you are offering physical products in your shop, you are going to need at least one shipping option available to your customers.
Try out a test order to see how the process looks for the user. From the check out page to email confirmation, see that everything is squared away.
Review your pricing again. Did you set everything at the right price point?
Turn off that test mode so you can start making some real sales!
Also consider a special promo or discount for when your site goes live to promote new shoppers!
✴ Step Seven - Hit Publish
Change your website visibility to LIVE and get ready to start sharing to the world!
Remove any page passwords if you have them, if you have a ‘website coming soon’ page take it down and if you need to invite or remove site contributors such as a copywriter or outsourced help, do so now.
Also do one last check on your mobile device since most visitors will be coming in through their phones or mobile devices!
✴ Step Eight - Celebrate!
Pop the confetti cannons, treat yourself to a happy hour, or leave the office early for the day. Find a way to celebrate and do it! You’ve earned it with all of the hard work you have put in. Congratulations!