Code & Cookies: How to style your Squarespace cookie notice
Getting a headache from all then new General Data Protection Regulation (GDPR) requirements? I feel ya. While I'm no expert, I do have one quick tip for you to help stay complient AND on brand. Just because the GDPR is causing your online business to feature information like terms, policies, consent, and cookies throughout your website, doesn't mean that it can't look good.
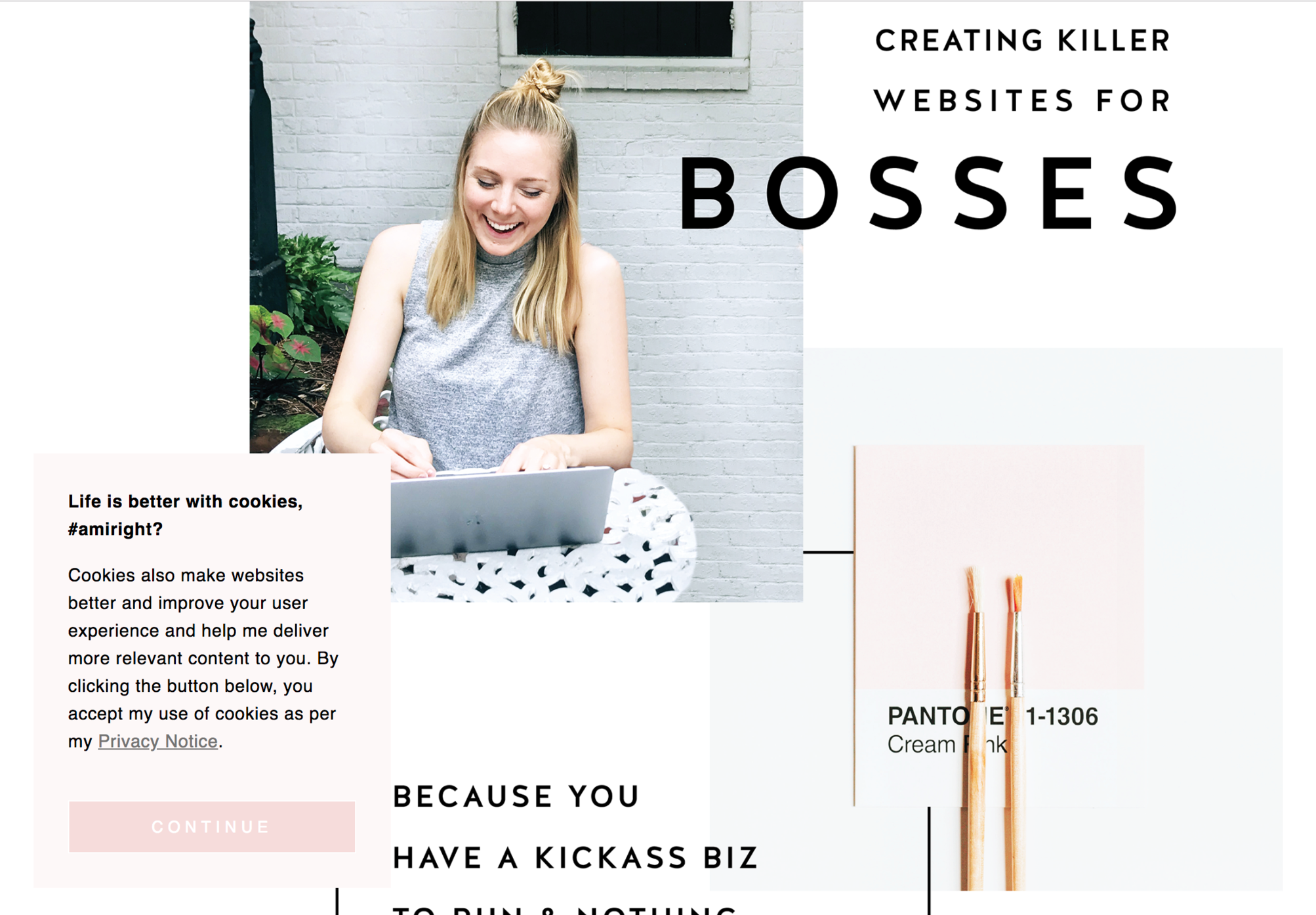
Check out the steps below to style your SQSP cookie notice in your branding!
There are a few simple code changes to make your notice match your branding colors. Here are the steps:
In the main Squarespace menu, click DESIGN. Then CUSTOM CSS.
Copy and paste the following code. Then change the bolded text to update your colors and fonts to match your branding!
// Cookie Notice
.cookie-notice {
background: #FDF8F8 !important;
border: none !important;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 0px;
color: black !important;
width: 250px;
font-family: 'Brandon Grotesque', sans-serif !important;
font-size: 85% !important;
letter-spacing: 0.03em;
line-height: 1.6em;
position: fixed !important;
top: auto !important;
bottom: 30px !important;
left: 30px !important;
right: auto !important;
padding: 30px !important;
}
.cookie-notice a {
color: hsl(0, 1%, 45%);
}
.cookie-notice .accept {
width: 100%;
padding: 10px !important;
background: #F6DCDB;
color: #fff;
font-family: 'Brandon Grotesque', sans-serif !important;
text-transform: uppercase;
font-size: 90%;
letter-spacing: 0.3em;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 0px;
margin-top: 0 !important;
border-top-style: none !important;
border-right-style: none !important;
border-bottom-style: none !important;
border-left-style: none !important;
}
@media only screen and (max-width: 640px) {
.cookie-notice {
width: 150px;
font-size: 70% !important;
top: 10px !important;
bottom: auto !important;
left: 10px !important;
right: auto !important;
padding: 10px !important;
}
}
And there ya go! Done and done!
The following information was created for use with templates made with Squarespace 7.0.
Stay tuned for more tips and tricks for the new 7.1 platform!
need even more help with squarespace?
Skip the overwhelm and have your website
designed and launched in just 5 days!